如何使用材料设计在 React Native 中创建 Snackbar?
React Native 是 Facebook 开发的一个框架,用于在一种通用语言 JavaScript 下为 iOS 和 Android 创建原生风格的应用程序。最初,Facebook 只开发了 React Native 来支持 iOS。但是,由于最近支持 Android 操作系统,该库现在可以为这两个平台呈现移动 UI。
先决条件:
- ReactJS 的基础知识。
- 具有 ES6 语法的 HTML、CSS 和 JavaScript。
- Node.js 应该安装在您的系统中(安装)。
- Jdk 和 android studio 用于在模拟器上测试您的应用程序(安装)。
方法:在本文中,我们将看到如何在 React Native 中创建一个snackbar。为了创建一个snackbar,我们将使用材料设计库,即react-native-paper 。 Snackbars 是关于操作的消息或反馈,但它们提供交互的操作。 Snackbar 将显示在屏幕底部,并且可以滑动以关闭它们。
在我们的项目中,我们将简单地显示一个按钮,点击按钮,屏幕底部会出现小吃栏。我们将分步实施。
下面是分步实现:
第 1 步:使用以下命令在 react-native 中创建一个项目:
npx react-native init DemoProject第 2 步:使用以下命令安装 react-native paper:
npm install react-native-paper第 3 步:在您的项目中创建一个组件文件夹。在 components 文件夹中创建一个文件 Snackbar.js
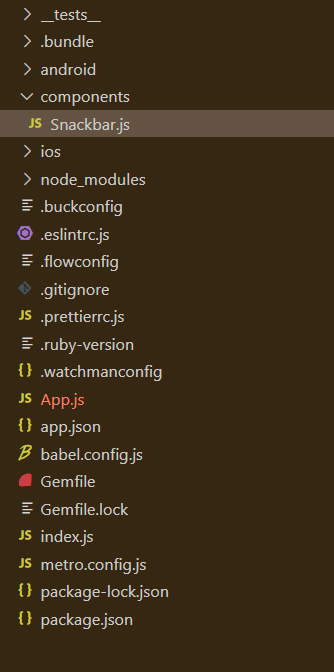
项目结构:它看起来像这样。
实现:在各自的文件中写下代码。
在 Snackbar.js 中,我们直接从 react-native-paper 库中导入了 Snackbar 项目。它使用以下道具:
- visible:显示或隐藏 Snackbar 可以是 true 或 false
- 动作:标记并按下动作按钮的回调。它应该包含以下属性:
- label -操作按钮的标签
- onPress –按下操作按钮时调用的回调。
- onDismiss:当 Snackbar 被关闭时调用的回调函数。调用时需要更新可见道具。
文件名:Snackbar.js
Javascript
import React, { useState } from "react";
import { Text, View, StyleSheet, Dimensions } from 'react-native';
import { Snackbar, Button } from "react-native-paper";
const screenHeight = Dimensions.get('window').height;
const SnackbarComponent = () => {
const [snackVisible, setSnackVisible] = useState(false);
return (
setSnackVisible(false)}
action={{ label: 'Proceed' }}>
Welcome to GeeksForGeeks
)
}
export default SnackbarComponent;
const styles = StyleSheet.create({
container: {
flexDirection: "column-reverse",
justifyContent: "flex-end",
height: screenHeight,
},
btn: {
marginVertical: 50,
alignItems: "center"
}
})Javascript
import React from 'react';
import type { Node } from 'react';
import { View } from 'react-native';
import SnackbarComponent from './components/Snackbar';
const App: () => Node = () => {
return (
);
};
export default App;现在,将此文件导入您的 App.js
文件名:App.js
Javascript
import React from 'react';
import type { Node } from 'react';
import { View } from 'react-native';
import SnackbarComponent from './components/Snackbar';
const App: () => Node = () => {
return (
);
};
export default App;
运行应用程序的步骤:使用以下命令运行应用程序:
npx react-native run-android输出: