基础 CSS 基础版式标题
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计漂亮的响应式网站、应用程序和电子邮件,使其看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Base Typography用于添加默认样式以使元素更具吸引力。基本排版通过提供简单而有吸引力的元素和类来构建有吸引力的网页,使生活变得更轻松。
Foundation CSS Base Typography Header用于在所有标题元素上添加标题样式。 header 元素包含六个不同的 header 元素(
、、、、 和 ),用于表示不同的大小。这里 元素代表大尺寸文本, 代表小尺寸文本内容。
、、 和 ),用于表示不同的大小。这里 元素代表大尺寸文本, 代表小尺寸文本内容。
和 ),用于表示不同的大小。这里 元素代表大尺寸文本, 代表小尺寸文本内容。
元素代表大尺寸文本, 代表小尺寸文本内容。
基础 CSS 基础版式标题元素:
-
、
:这些元素用于表示内容的标题和副标题。、
、
、
和
句法:
Content...
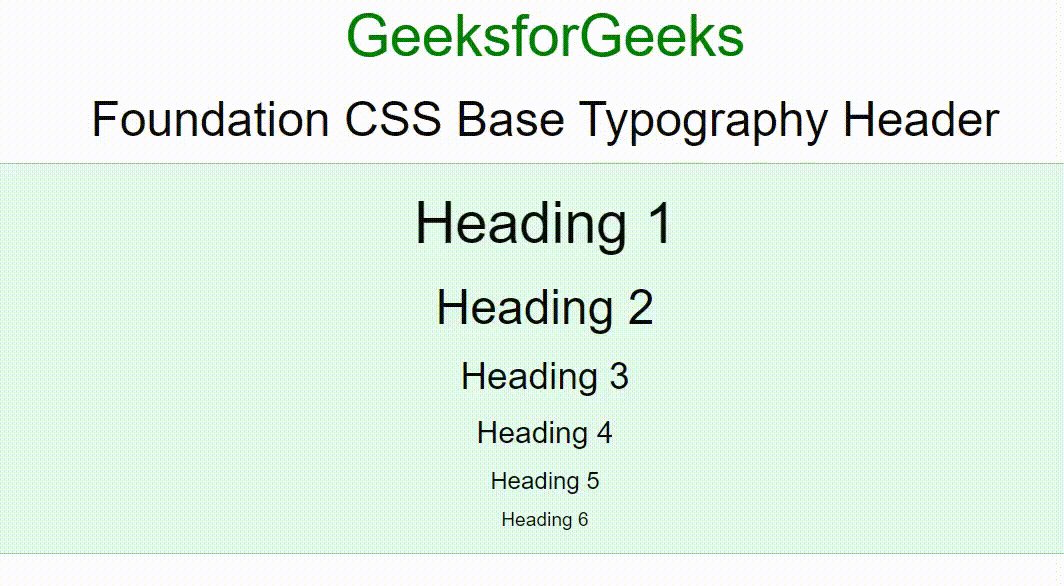
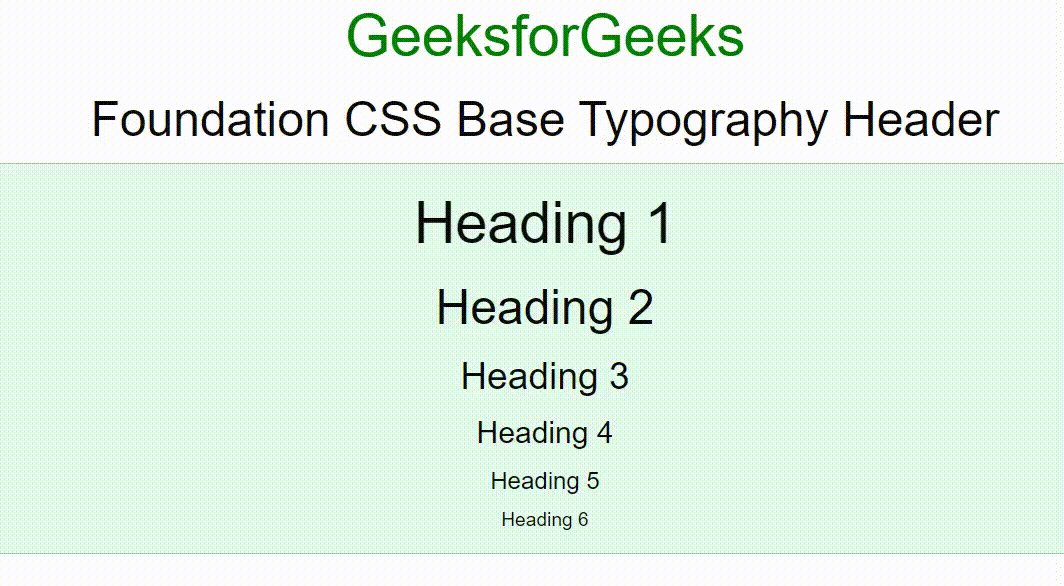
示例 1:在此示例中,我们将描述 Foundation CSS Base Typography Header 的使用。
HTML
Foundation CSS Base Typography Header
GeeksforGeeks
Foundation CSS Base Typography Header
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
HTML
Foundation CSS Base Typography Header
GeeksforGeeks
Foundation CSS Base Typography Header
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles...
HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. It
is the combination of Hypertext
and Markup language.
JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also
known as scripting language for web
pages.
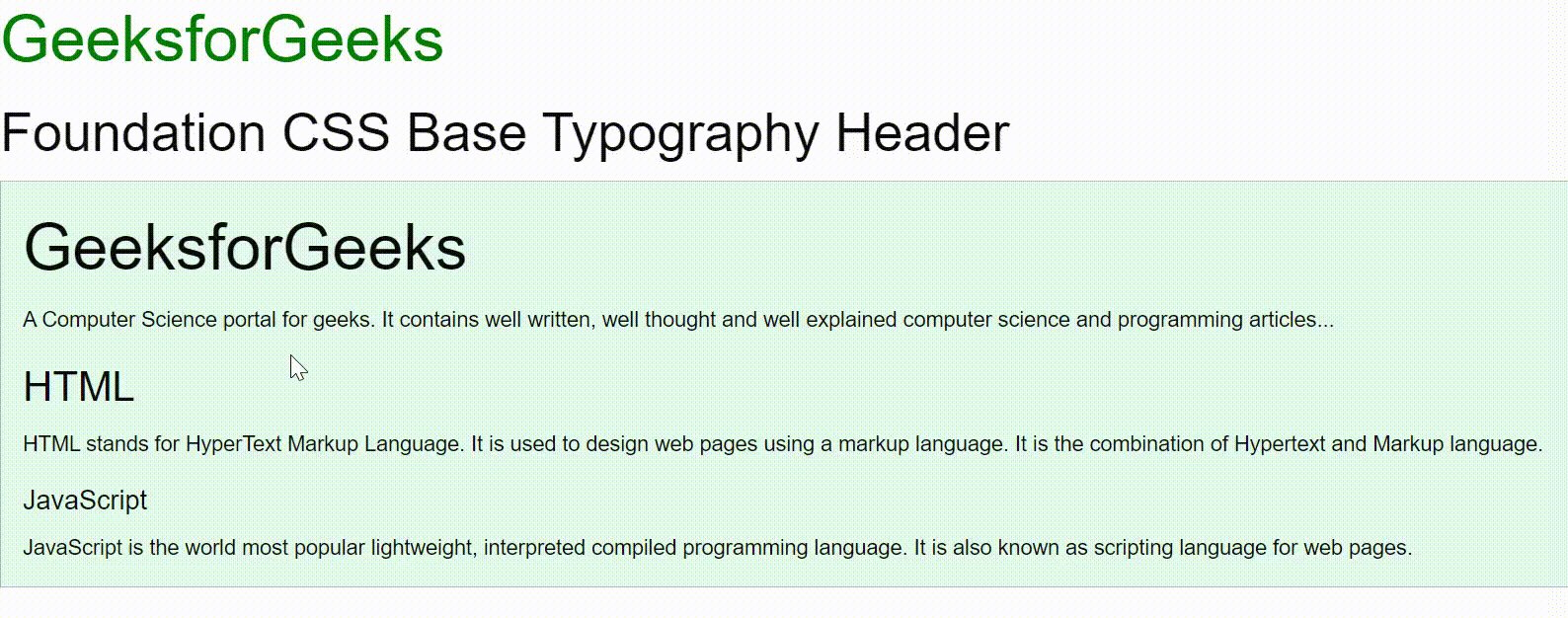
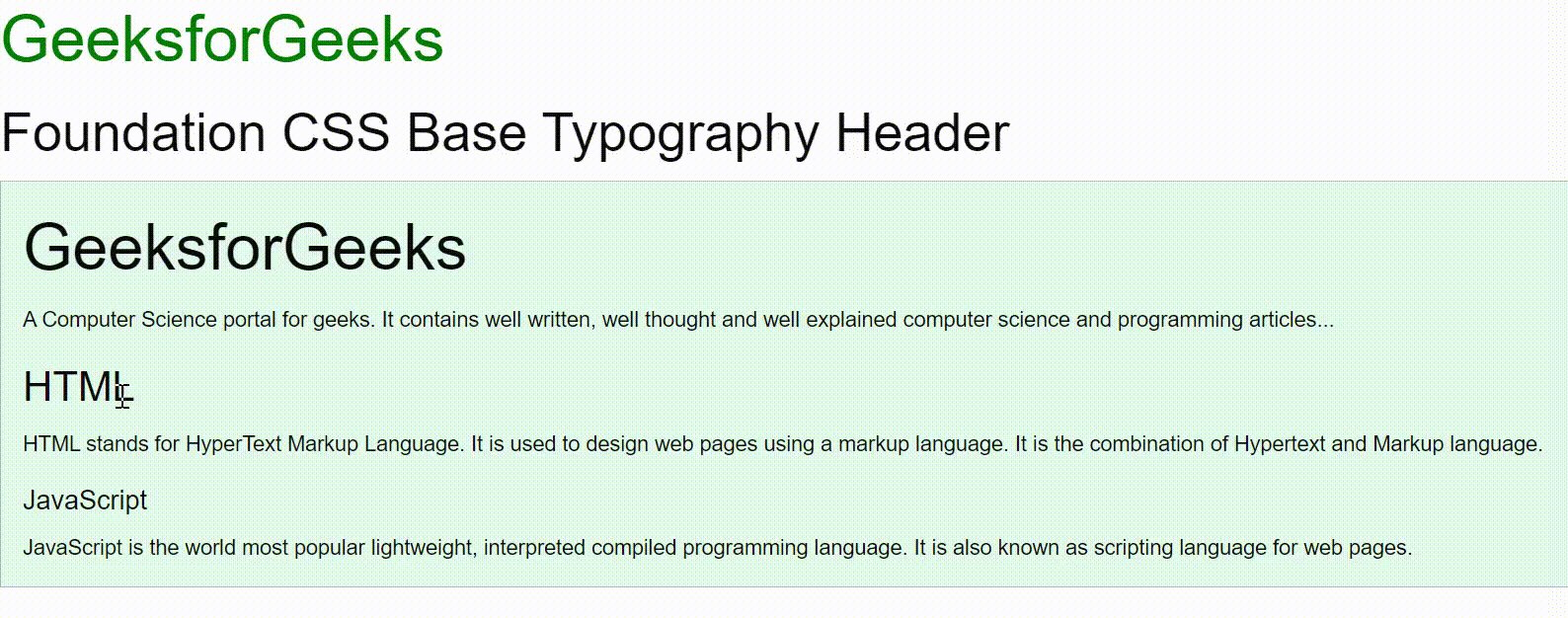
输出:

基础 CSS 基础版式标题
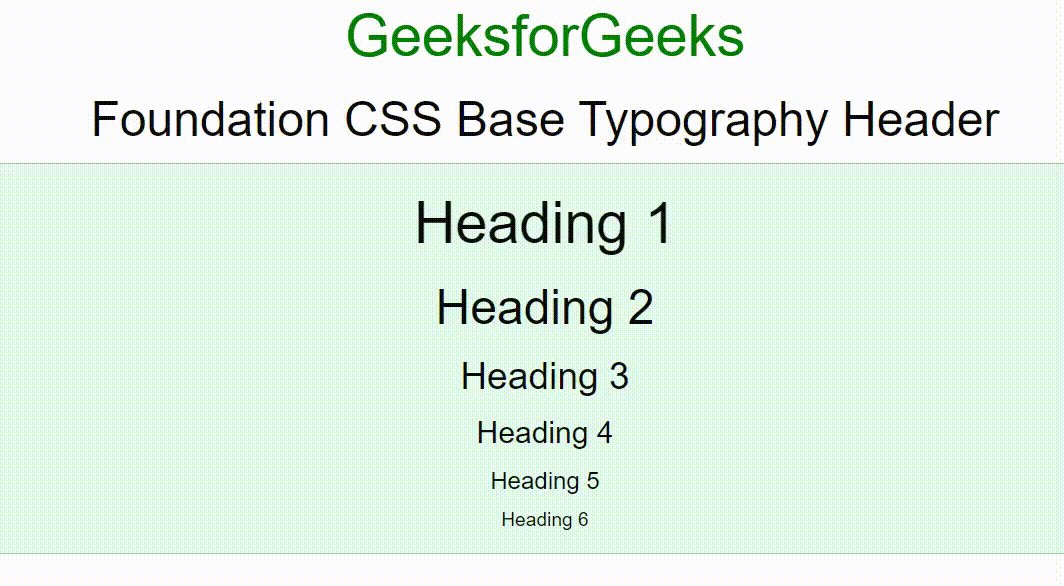
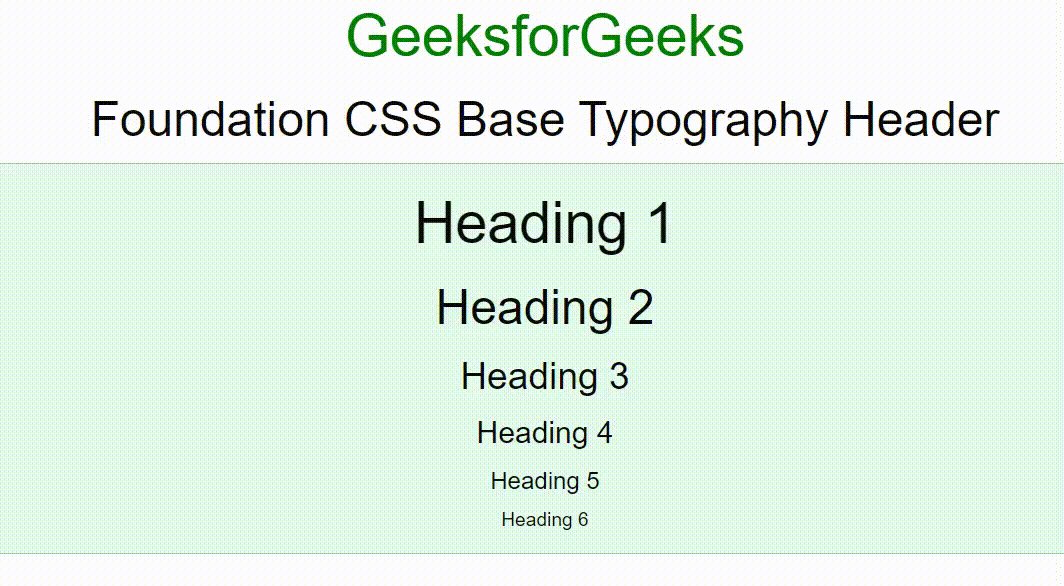
示例 2:在这个示例中,我们将描述 Foundation CSS Base Typography Header 的使用。
HTML
Foundation CSS Base Typography Header
GeeksforGeeks
Foundation CSS Base Typography Header
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles...
HTML
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. It
is the combination of Hypertext
and Markup language.
JavaScript
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also
known as scripting language for web
pages.
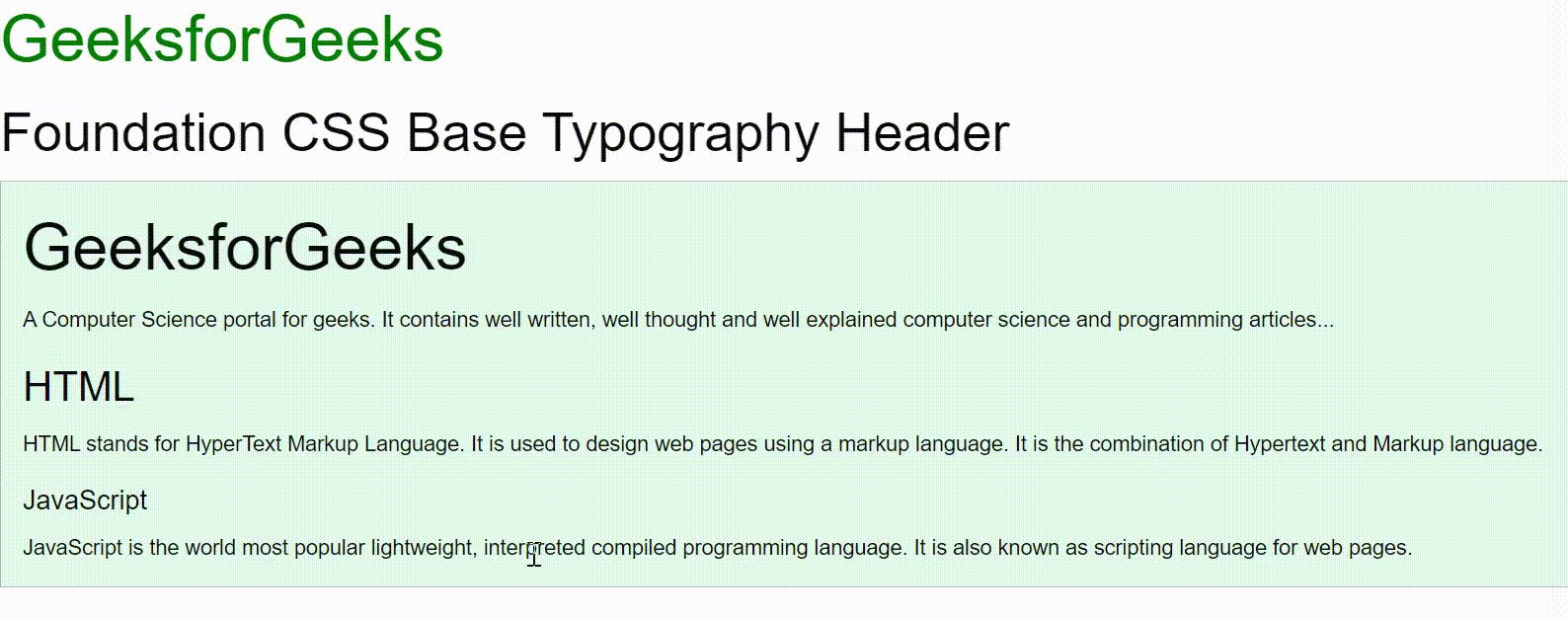
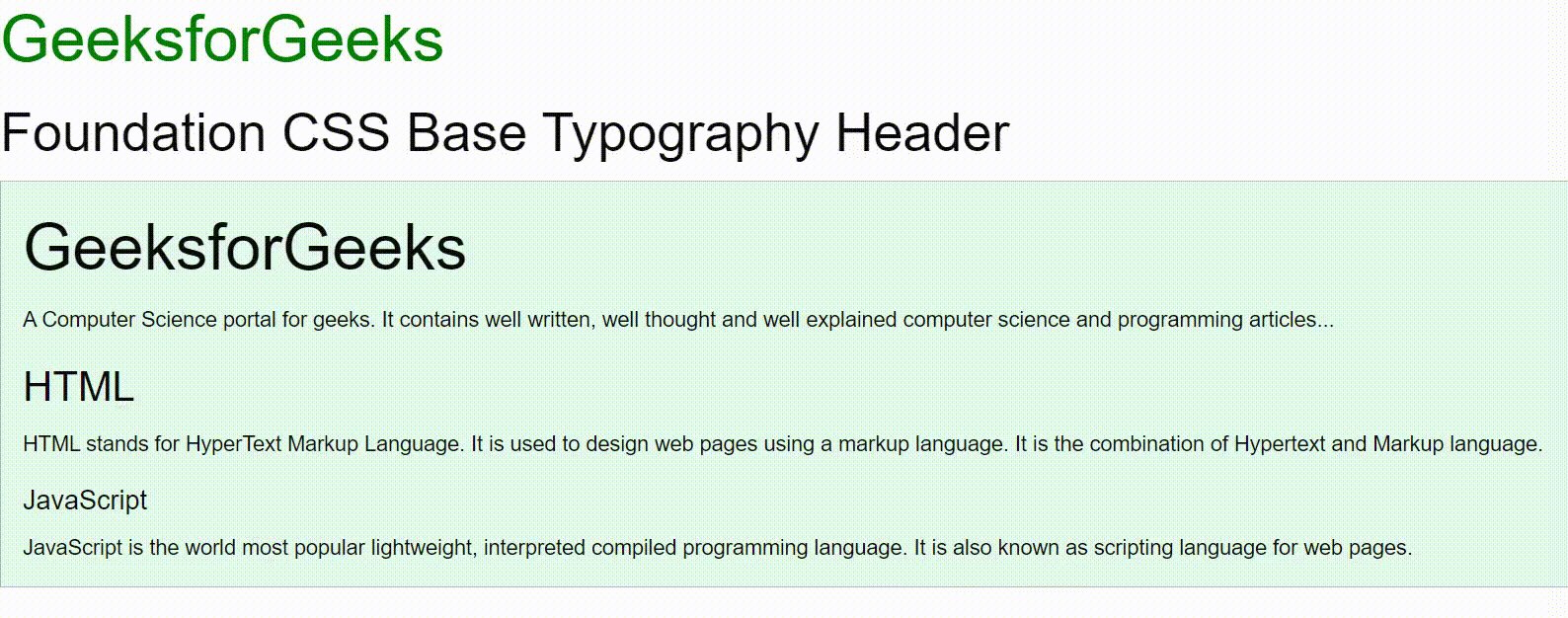
输出:

基础 CSS 基础版式标题
参考: https://get.foundation/sites/docs/typography-base.html#header