Fabric.js |三角形cornerStyle 属性
在本文中,我们将了解如何使用FabricJS设置画布三角形控制角的样式。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和三角形的实例,并使用cornerStyle属性设置控制画布三角形角的角样式,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
cornerStyle: rect | circle
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- cornerStyle:此参数定义控制角的样式,两个可能的值是可用的矩形和圆形。
示例:此示例使用 FabricJS 设置控制画布状三角形的角的样式,如下所示。您必须单击对象才能查看控制角的样式。
HTML
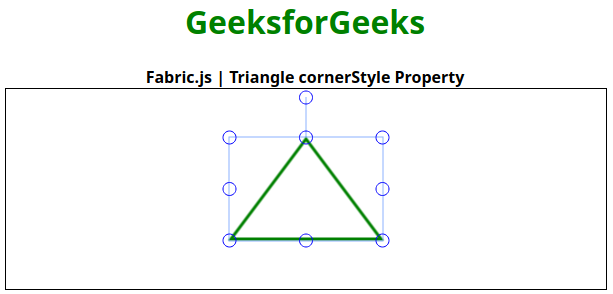
Fabric.js | Triangle cornerStyle Property
GeeksforGeeks
Fabric.js | Triangle cornerStyle Property
输出: