Fabric.js 是一个用于处理画布的 JavaScript 库。画布ActiveSelection是用于创建 ActiveSelection 实例的 Fabric.js 类之一。画布 ActiveSelection 意味着它是可移动的,可以根据需要拉伸。在本文中,我们将使用cornerStyle属性来设置画布ActiveSelection 角的样式。
方法:首先导入Fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化Fabric.js 提供的Canvas 和ActiveSelection 类的实例,并使用cornerStyle属性设置角的样式。
句法:
fabric.ActiveSelection(ActiveSelection, {
cornerStyle: string
});参数:该函数采用如上所述和如下所述的单个参数:
- cornerStyle:此参数采用字符串值。该参数可接受的值为“circle”和“rect”。
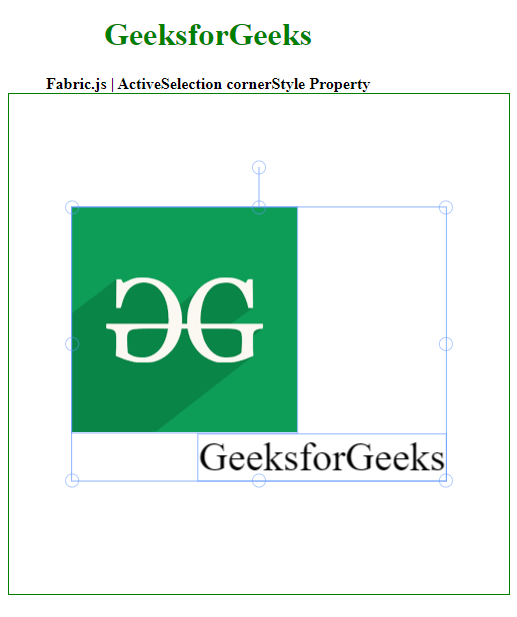
示例:本示例使用 Fabric.js 设置画布 ActiveSelection 的cornerStyle 属性。
HTML
GeeksforGeeks
Fabric.js | ActiveSelection cornerStyle Property
输出: