Fabric js路径cornerStyle属性
在本文中,我们将了解如何使用Fabric.js设置路径画布的角样式。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
方法:为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Path 的实例,并使用cornerStyle属性设置控制canvas Path 的角的样式。
句法:
fabric.Path('path', {
cornerStyle: String
});参数:此函数接受如上所述和如下所述的单个参数:
- cornerStyle:指定控制角的样式。
下面的例子说明了 Fabric.js PathcornerStyle属性的使用:
例子:
HTML
GeeksforGeeks
Fabric.js | Path cornerStyle Property
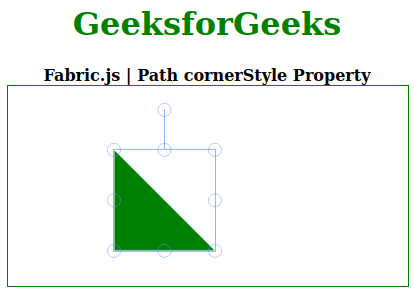
输出: