递归是调用自身的过程。调用自身的函数称为递归函数。
递归函数的语法为:
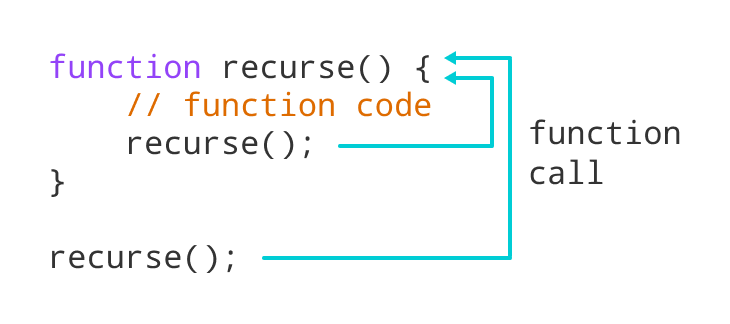
function recurse() {
// function code
recurse();
// function code
}
recurse();在这里, recurse() 函数是一个递归函数。它在函数内部调用自身。

递归函数必须具有停止调用自身的条件。否则,该函数将无限期调用。
一旦满足条件,该函数停止自行调用。这称为基本条件。
为了防止无限递归,可以使用if … else语句(或类似方法),其中一个分支进行递归调用,而另一个不进行递归调用。
因此,通常看起来像这样。
function recurse() {
if(condition) {
recurse();
}
else {
// stop calling recurse()
}
}
recurse();递归函数的一个简单示例是将值递减至1。
示例1:打印号码
// program to count down numbers to 1
function countDown(number) {
// display the number
console.log(number);
// decrease the number value
let newNumber = number - 1;
// base case
if (newNumber > 0) {
countDown(newNumber);
}
}
countDown(4);输出
4
3
2
1在上述程序中,用户在调用函数时将数字作为参数传递。
在每次迭代中,数值减小1,并调用 countDown() 函数,直到数值为正。这里, newNumber > 0是基本条件。
可以在以下步骤中解释此递归调用:
countDown(4) prints 4 and calls countDown(3)
countDown(3) prints 3 and calls countDown(2)
countDown(2) prints 2 and calls countDown(1)
countDown(1) prints 1 and calls countDown(0)当数字达到0时 ,满足基本条件,并且不再调用该函数 。
示例2:查找阶乘
// program to find the factorial of a number
function factorial(x) {
// if number is 0
if (x === 0) {
return 1;
}
// if number is positive
else {
return x * factorial(x - 1);
}
}
let num = 3;
// calling factorial() if num is non-negative
if (num > 0) {
let result = factorial(num);
console.log(`The factorial of ${num} is ${result}`);
}输出
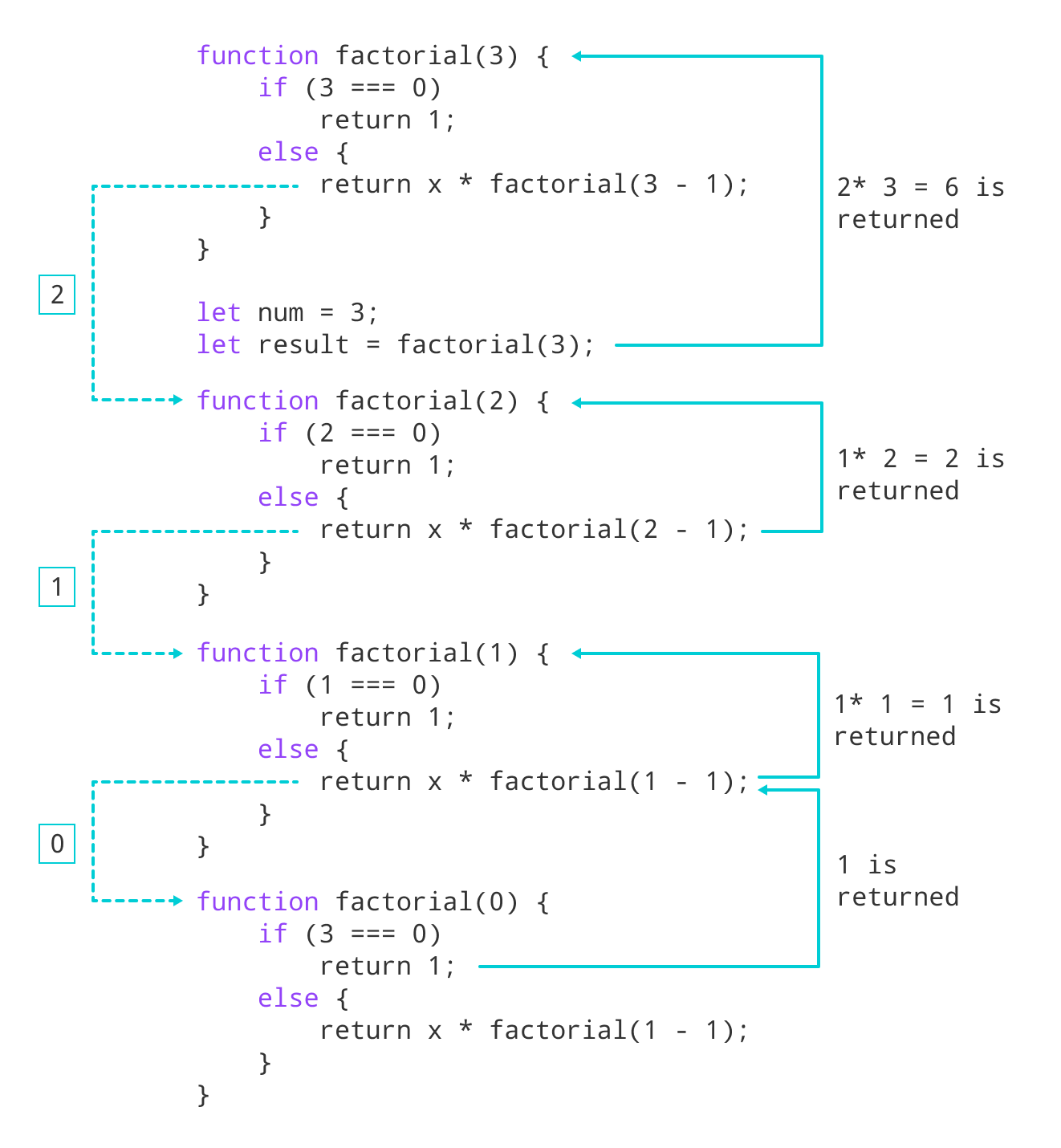
The factorial of 3 is 6当您使用正整数调用函数 factorial()时,它将通过减少数量来递归调用自身。
继续该过程,直到数字变为1 。然后,当数字达到0时 ,将返回1 。

可以在以下步骤中解释此递归调用:
factorial(3) returns 3 * factorial(2)
factorial(2) returns 3 * 2 * factorial(1)
factorial(1) returns 3 * 2 * 1 * factorial(0)
factorial(0) returns 3 * 2 * 1 * 1