EmberJS 创建应用程序
EmberJS是一个开源的 JavaScript 框架。它是一个非常高效的框架,用于轻松构建非常高效的 Web 应用程序。它遵循 MVC 架构。 EmberJS 应用程序已经为专业级应用程序做好了准备,它们带有许多内置工具,使任务更容易。其中一些工具是:
- 构建管道
- 路由
- 数据层
- 测试单位
特征:
- MVC 模式
- 客户端渲染
- 高性能
- 模板机制
- 网址支持
安装 Ember CLI:首先,我们需要使用 npm、Node.js 包管理器安装 Ember。因此,在终端中运行以下命令。
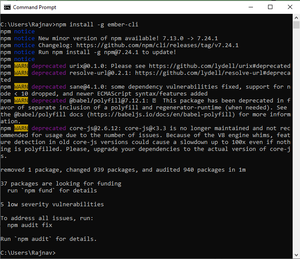
npm install -g ember-cli这将在我们的系统上全局安装 Ember.js CLI。因此,从现在开始,在我们系统的任何地方,我们都可以创建 ember 应用程序。请注意,npm 包管理器随 Node.js 一起提供。您必须在系统中安装 Node.js 才能使用 ember 应用程序。

创建新应用程序: Ember.js 使用以下命令创建新应用程序。有些导航到您想要的目录,Ember 将在其中自动创建一个文件夹,其中安装了所有文件。
ember new ember-tutorial-gfg这将创建一个名为ember-tutorial-gfg的新文件夹。在文件夹中打开代码编辑器以开始编辑创建的项目。
Note: The installation may take few minutes to install depending upon your machine.
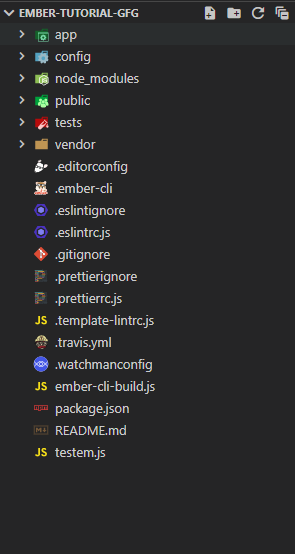
项目结构:项目结构应类似于以下内容。

了解项目结构:
- app:这包含应用程序 UI 和模型相关文件。
- config:这包含 ember 应用程序配置文件。
- node_modules:这包含项目所需的节点模块。
- public:此文件夹包含托管所需的文件。
- 测试:此文件夹包含用于单元测试的文件。
- 供应商:第三方插件或依赖项应放在此文件夹中。
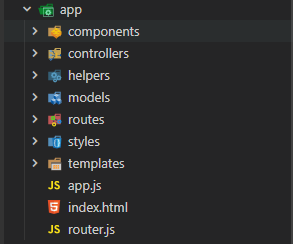
- app 文件夹:在这个文件夹中,我们主要关注开发我们的第一个应用程序。您的应用程序文件夹应如下所示:

您可以检查组件、控制器、助手、模型、路由是否仅包含.gitkeep文件。样式文件夹有一个app.css文件,模板文件夹有一个application.hbs文件。这是 Ember 应用程序的经典结构,我们将继续使用这种结构。
运行应用程序:在终端/命令提示符中输入以下命令来运行应用程序:
ember serve默认情况下,这将构建应用程序并在 http://localhost:4200 上为网站提供服务。您还可以在 Ember.js 文档或项目文件夹中的 README.MD 文件中找到更多详细信息。
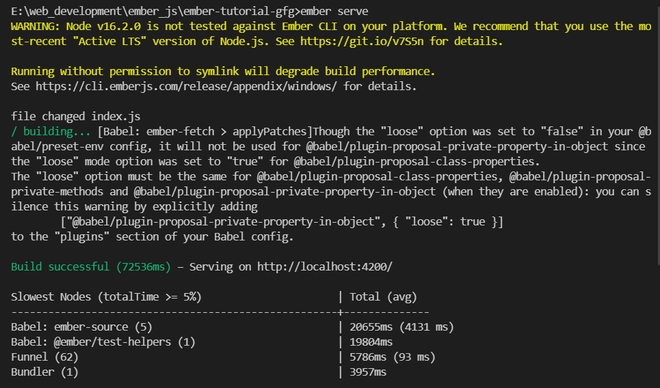
项目构建完成后,您将找到类似的输出,如下所示。任何更改都将自动更新,非常类似于 React.js 项目。

现在打开任何浏览器并导航到http://localhost:4200/并查看结果。您将找到以下网页。

示例:创建一个基本的 EmberJS 应用程序。
文件名:application.hbs
HTML
{{page-title 'EmberTutorialGfg'}}
Welcome to GeeksforGeeks Ember Tutorial
Creating first website using Ember.js
{{outlet}}app/templates/about.hbs
{{page-title 'About'}}
Tutorial
Data Structures and Algorithms
Data
Structures
Algorithms
HTML
{{page-title 'EmberTutorialGfg'}}
Welcome to GeeksforGeeks Ember Tutorial
Creating first website using Ember.js
{{outlet}}Javascript
import EmberRouter from '@ember/routing/router';
import config from 'ember-tutorial-gfg/config/environment';
export default class Router extends EmberRouter {
location = config.locationType;
rootURL = config.rootURL;
}
Router.map(function () {
this.route('home', { path: '/' });
this.route('about');
});文件名:app.css
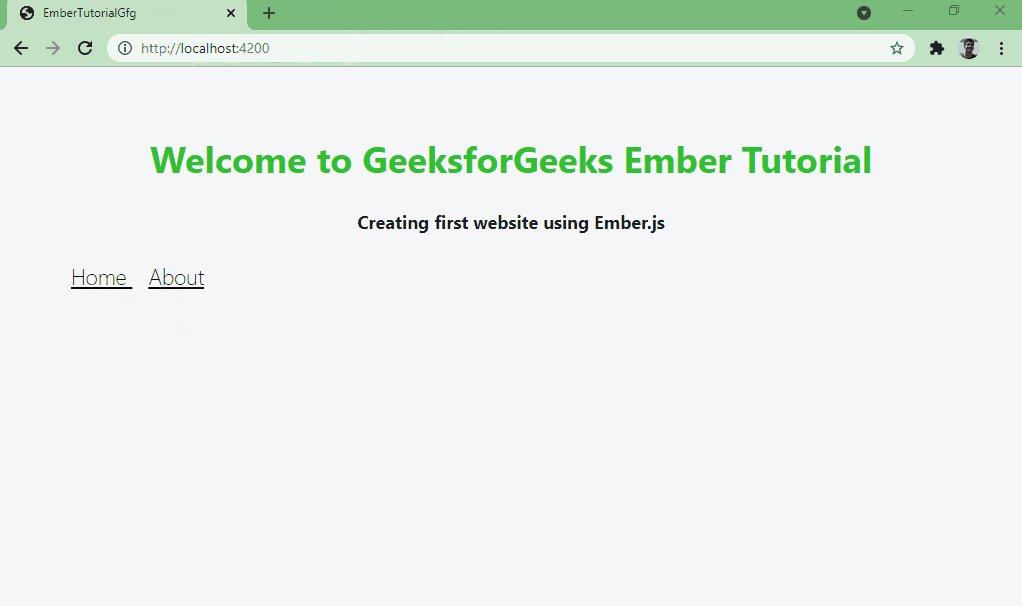
输出:该网站将如下所示。

说明: app.css 文件是不言自明的,但我们需要了解application.hbs文件。
{{page-title 'EmberTutorialGfg'}}这设置了我们网页的标题。然后我们就有了网页的内容。最后,我们有{{outlet}},用于路由目的。
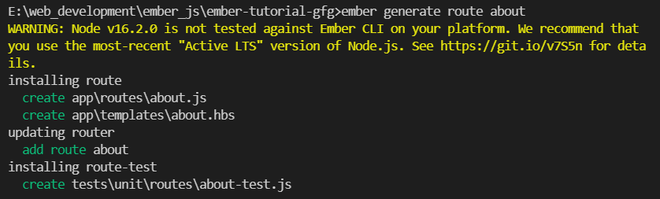
创建一条路线:我们现在将为我们的网站创建另一条路线,这将是关于页面。在这里,您可以提供我们网站的一些详细信息。在终端/命令提示符中,输入以下命令。
ember generate route about
它将创建三个文件并更新 router.js 文件。如下编辑它们。
应用程序/模板/about.hbs
{{page-title 'About'}}
Tutorial
Data Structures and Algorithms
Data
Structures
Algorithms
文件名:app/styles/app.css
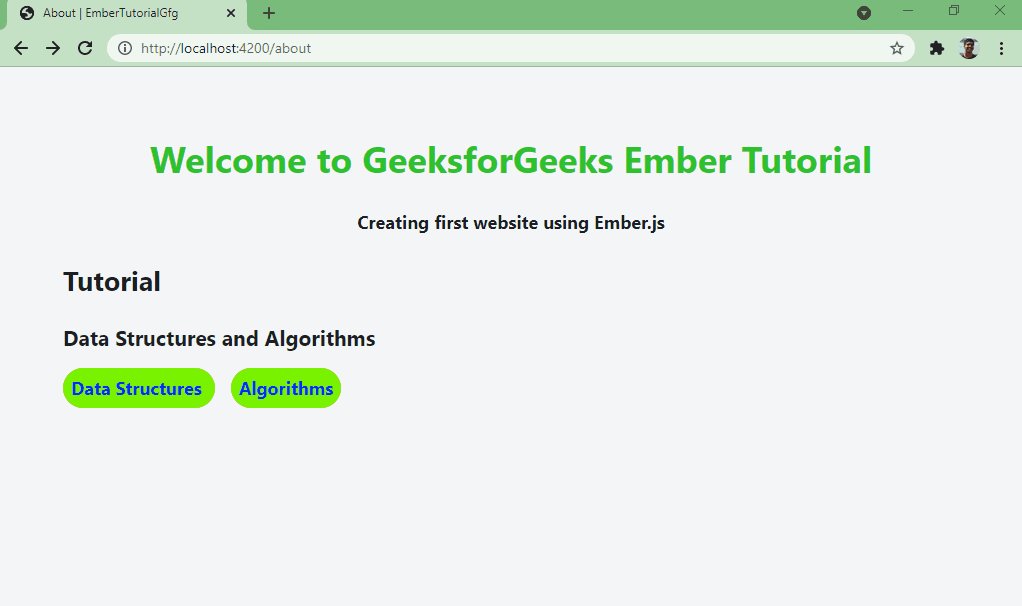
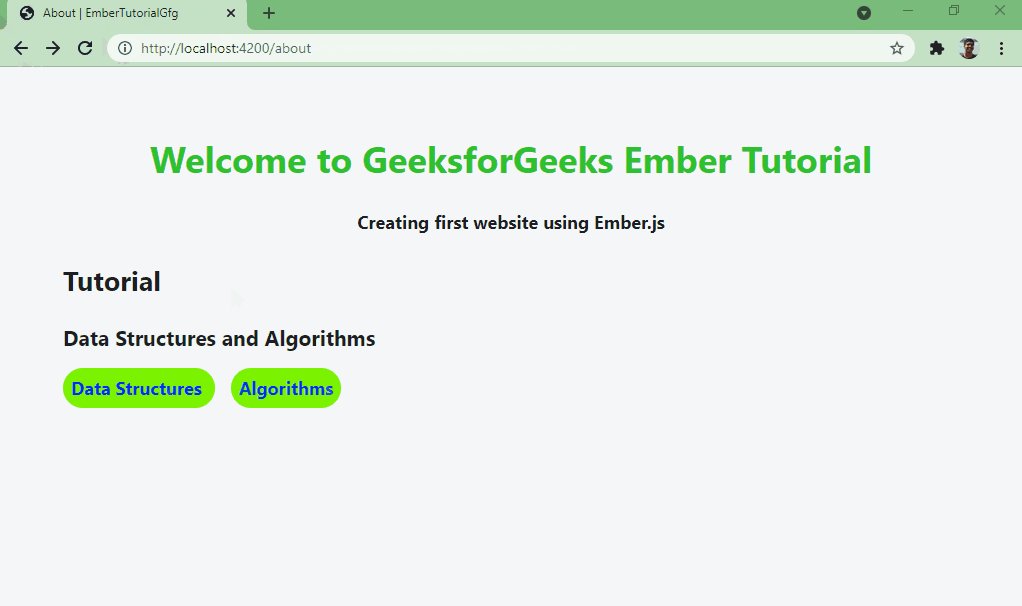
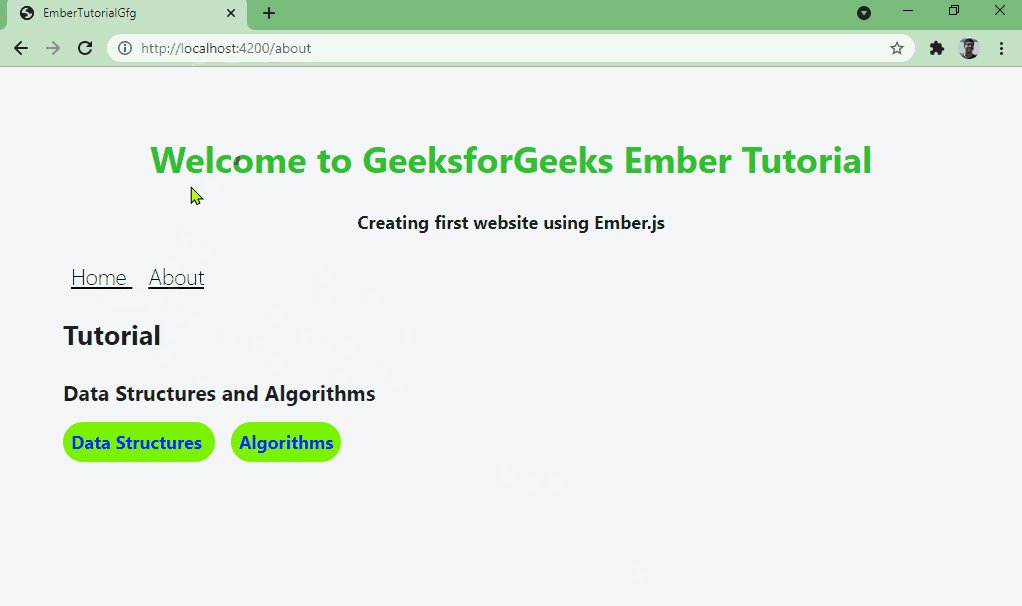
现在导航到http://localhost:4200/about,结果如下。

我们的 About 页面出现在application.hbs内容下方,因为我们在application.hbs文件的底部提供了{{outlet}}来放置不同路由的内容。
将路由添加到 application.hbs:我们可以使用 LinkTo 标签将任何路由链接到任何模板页面。
文件名:app/templates/application.hbs
HTML
{{page-title 'EmberTutorialGfg'}}
Welcome to GeeksforGeeks Ember Tutorial
Creating first website using Ember.js
{{outlet}}
文件名:app/router.js
Javascript
import EmberRouter from '@ember/routing/router';
import config from 'ember-tutorial-gfg/config/environment';
export default class Router extends EmberRouter {
location = config.locationType;
rootURL = config.rootURL;
}
Router.map(function () {
this.route('home', { path: '/' });
this.route('about');
});
文件名:app/styles/app.css
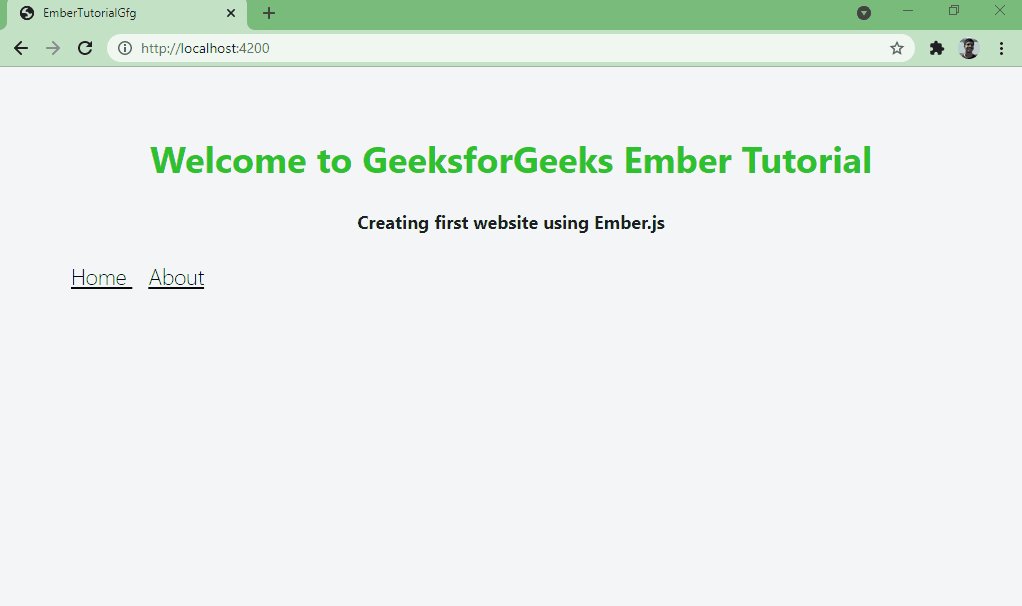
输出:

结论:在本教程中,我们构建了一个 Ember 应用程序。然后我们修改了代码并添加了路由。最后,我们添加了一个导航栏来导航到不同的路线。因此,我们看到在 Ember.js 的帮助下开箱即用地构建生产级网站是多么容易。希望你喜欢这个教程。