EmberJS 模型
Ember.js是一个针对专业 Web 开发项目的 Web 开发框架。默认情况下,它在 MVC 架构中创建应用程序,从而提高了维护应用程序结构的工作效率。 Ember.js 是一个高效的框架,它使应用程序的开发和原型设计更容易、更快。
Ember.js 模型:模型是包含对象属性和特征的类。它与Java、C、C++ 等编程语言中使用的类非常相似。例如,我们想要创建一个商店模型,其中包含商店的详细信息,例如它的销售量、每日收入、名称商店和许多其他细节。然后我们需要创建函数来设置和获取模型中的值。
让我们创建一个 Ember.js 项目,我们将在其中创建名为 shop 的模型。我们将列出具有相同详细信息的商店
创建一个项目:
第 1 步:要创建一个新项目,请在终端/命令提示符上输入以下命令。
ember new models_tutorial项目结构如下。

步骤 2:创建项目后,使用以下命令运行项目。
ember serve成功构建后,在浏览器上导航到 URL http://localhost:4200/ ,您应该会看到以下输出。

第 3 步:我们需要将一些数据传递到应用程序页面。这是为您准备的数据。它有一些商店的名称和类别。在 app\routes 文件夹中创建一个新文件并将其命名为application.js。它将为我们提供数据。
app\routes\application.js
Javascript
import Route from '@ember/routing/route';
export default class ApplicationRoute extends Route {
async model() {
return {
title:"dasds",
shops:[
{
name:"Grand Sweet Shop",
category:"Sweet"
},
{
name:"Wonderful garments",
category:"Clothes"
},
{
name:"Vidya Bhandar",
category:"Books",
}
]
};
}
}HTML
{{page-title "ModelsTutorial"}}
Welcome to GeeksforGeeks
{{#each @model.shops as |shop|}}
{{shop.name}}
{{shop.category}}
{{/each}}
{{outlet}}CSS
h1{
text-align: center;
}
#shop{
margin:4rem;
padding:.5rem;
background-color: #63ff95;
border-radius: 10px;
transition-duration:0.5s;
}
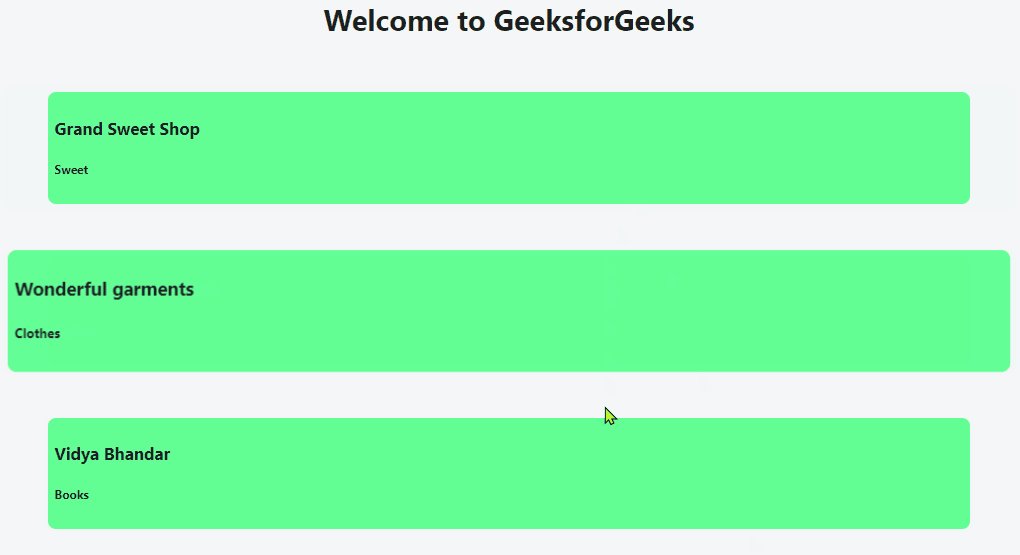
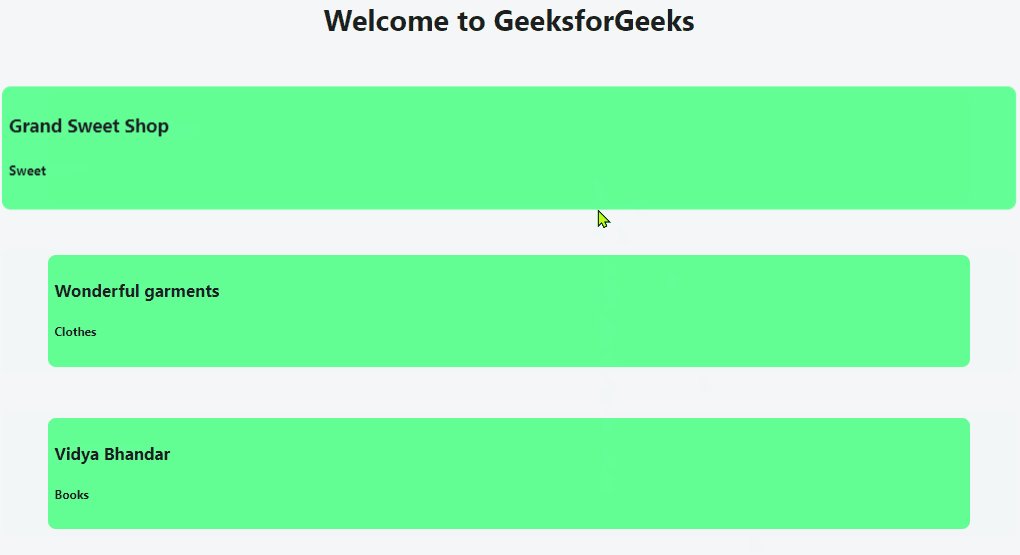
#shop:hover{
transform: scale(1.1,1.1);
}第 4 步:现在我们将在应用程序页面上显示模型数据。现在要在我们的应用程序上显示数据,我们知道数据是类似项目的列表。所以我们将使用 Ember.js 中的each-helper ,因为它允许我们遍历项目列表。每个商店的详细信息都会有一个 div 容器。然后,我们将最终修改应用程序的 CSS。
app\templates\application.hbs和app\styles\app.css
HTML
{{page-title "ModelsTutorial"}}
Welcome to GeeksforGeeks
{{#each @model.shops as |shop|}}
{{shop.name}}
{{shop.category}}
{{/each}}
{{outlet}}
CSS
h1{
text-align: center;
}
#shop{
margin:4rem;
padding:.5rem;
background-color: #63ff95;
border-radius: 10px;
transition-duration:0.5s;
}
#shop:hover{
transform: scale(1.1,1.1);
}
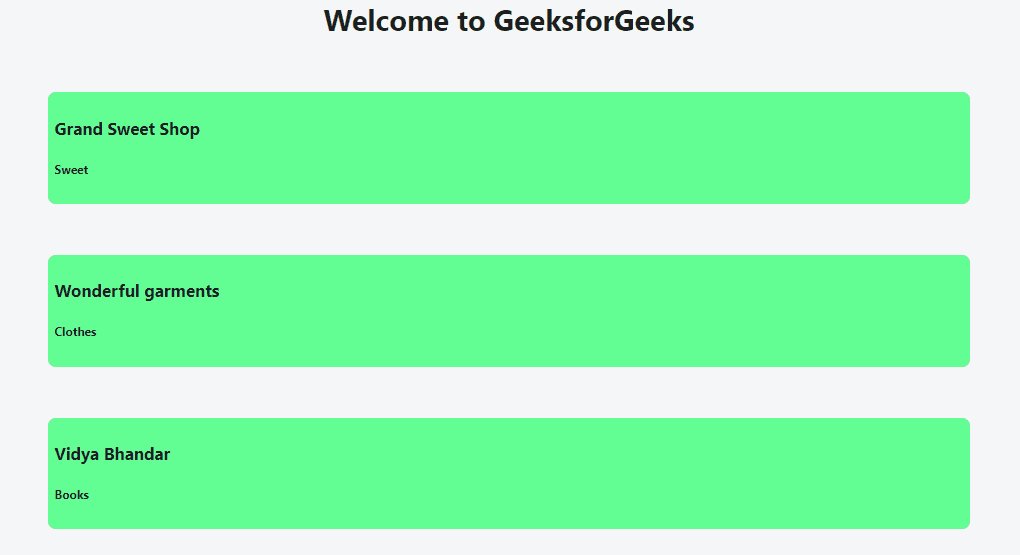
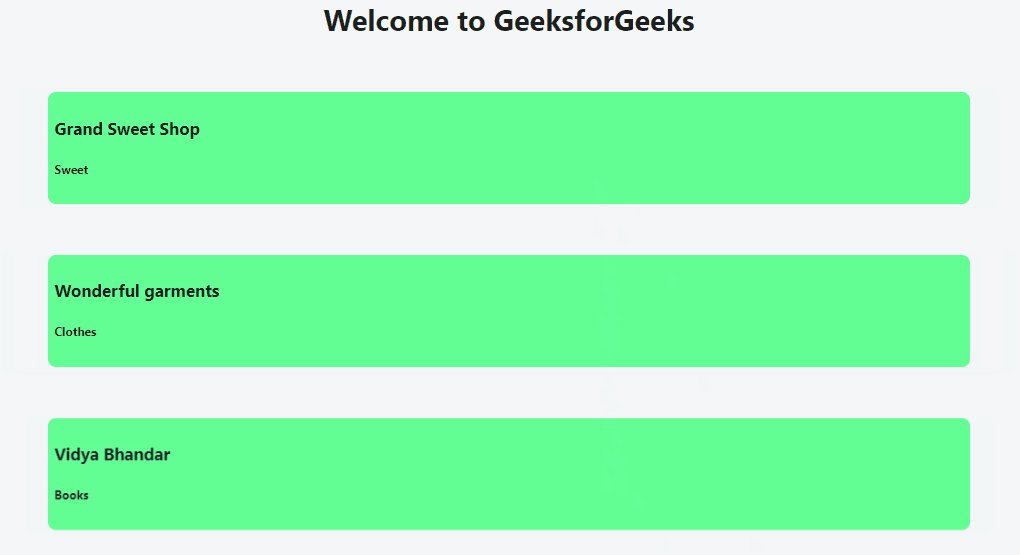
输出:保存代码,结果如下。