Fabric.js Polyline lockRotation 属性
画布折线是指折线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、形状、填充颜色或笔触宽度时,可以在名为FabricJS 的 JavaScript 库的帮助下自定义折线。
句法:
var polyline = new fabric.Polyline(Points, {
lockRotation: boolean
}); 参数:此属性接受如上所述和如下所述的单个参数:
- lockRotation:它指定是否启用旋转。
下面的示例说明了 Fabric.js 中的 lockRotation 属性。导入库后,我们将在 body 标记中创建一个包含折线的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Polyline 的实例,并使用 lockRotation 属性锁定画布 Polyline 的旋转,并在 Canvas 上渲染 Polyline。
例子:
HTML
GeeksforGeeks
Fabric.js | Polyline lockRotation Property
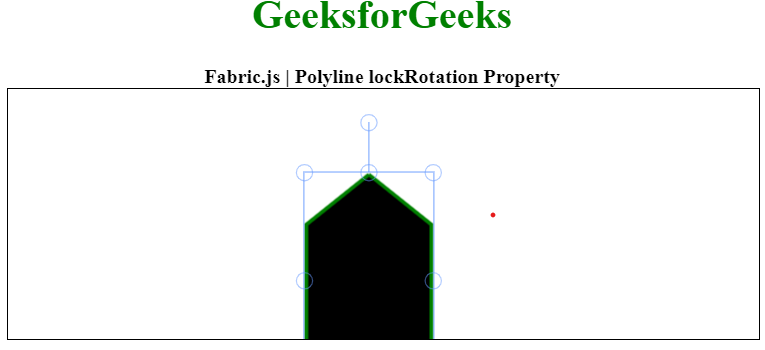
输出: