Fabric.js 行 lockRotation 属性
在本文中,我们将查看设置为 true 的选项是否会在FabricJS中锁定画布线中的旋转。画布线是指线是可移动的,可以根据需要进行拉伸。 此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
lockRotation : boolean
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和 line 的实例,并查看设置为 true 的选项是否会使用lockRotation属性锁定画布线中的旋转,并在 Canvas 上渲染线,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- lockRotation:它指定设置为 true 的选项是否会锁定旋转。它包含一个布尔值。
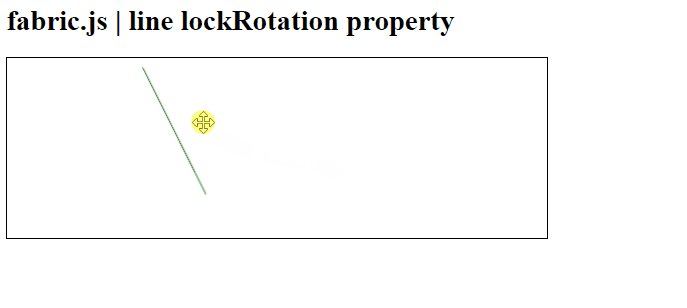
示例 1:
HTML
fabric.js | line lockRotation property
HTML
fabric.js | line lockRotation property
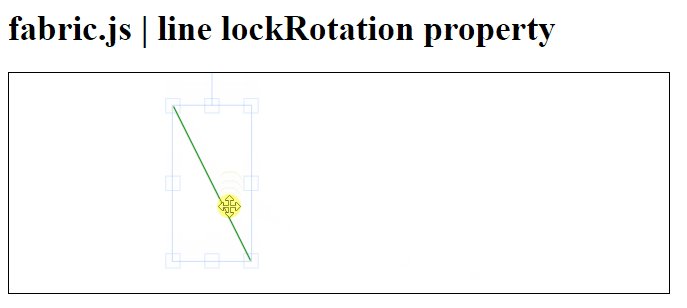
输出:

锁定旋转 = 真
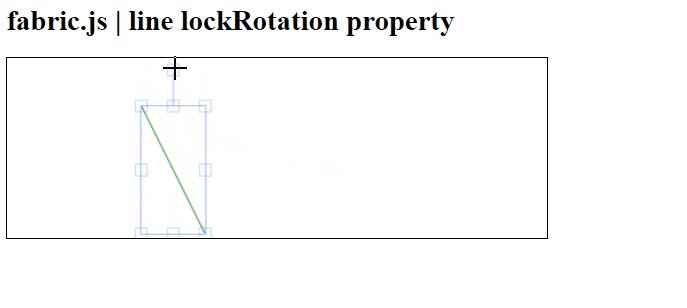
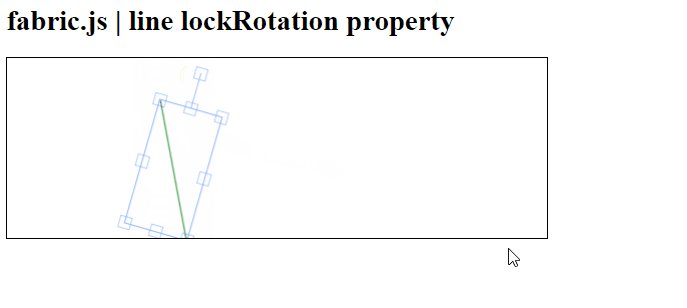
示例 2:
HTML
fabric.js | line lockRotation property
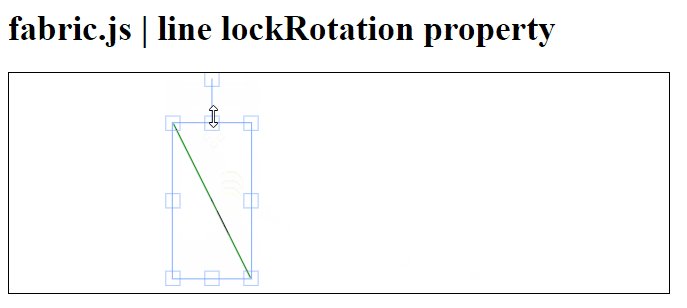
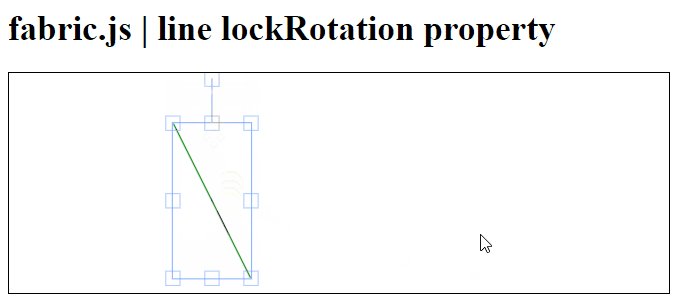
输出:

锁定旋转 = 假