Fabric.js 多边形 lockRotation 属性
在本文中,我们将了解如何使用FabricJS锁定画布多边形的旋转。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、形状、填充颜色或笔划宽度时,可以自定义多边形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和多边形实例,并使用lockRotation属性锁定画布多边形的旋转,并在 Canvas 上渲染多边形,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel }],
{
lockRotation: boolean
}
);
参数:此属性接受如上所述和如下所述的单个参数:
- lockRotation:它指定是否启用旋转。
注意:维度像素是创建多边形所必需的。
下面的示例说明了 JavaScript 中的 Fabric.JS Polygon lockRotation属性:
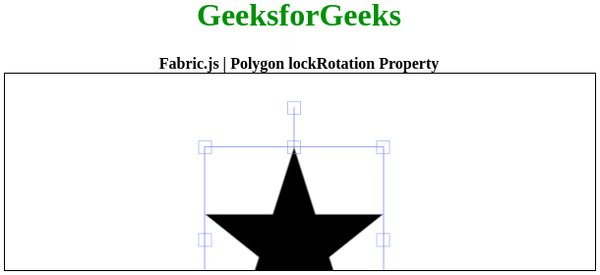
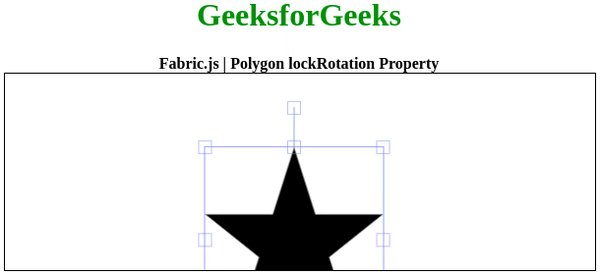
示例 1:这里 locakRotation 是启用的。
HTML
GeeksforGeeks
Fabric.js | Polygon lockRotation Property
HTML
GeeksforGeeks
Fabric.js | Polygon lockRotation Property
输出: 
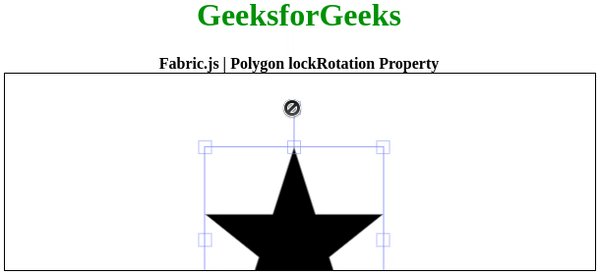
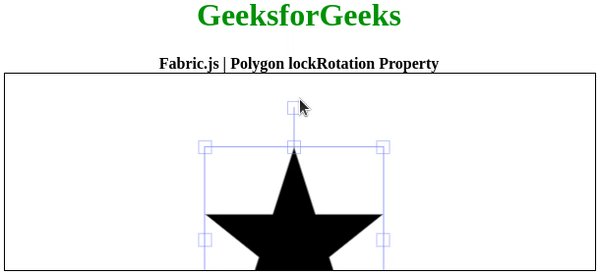
示例 2:这里的 locakRotation 是禁用的。
HTML
GeeksforGeeks
Fabric.js | Polygon lockRotation Property
输出: 