盖茨比布局
Gatsby 是一个基于 React 的免费开源框架,可帮助开发人员构建超快的网站和应用程序。 Gatsby 站点是功能齐全的 React 应用程序,因此您可以创建快速、响应迅速且安全的动态 Web 应用程序。
创建一个新的 Gatsby 应用程序
第 1 步:在终端中运行以下代码以创建一个新的 gatsby 站点。
npm init gatsby为应用程序项目命名为“gfg”。
第 2 步:使用以下命令移动到新的“gfg”文件夹。
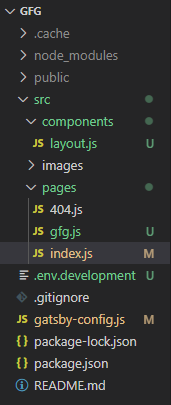
cd gfg项目结构:

什么是布局?
在平面设计中,页面布局是页面上视觉元素的排列。在创建网站时,最重要的方面之一是布局。您网站的布局将决定访问者浏览和查找所需信息的难易程度。
无论您选择哪种类型的布局,重要的是要记住您的目标是让访问者更容易找到他们正在寻找的信息。通过使用清晰且易于导航的布局,您可以确保您的网站是成功的。
共享页面布局
在 Gatsby 中,您可以轻松创建页面布局并在不同页面上使用它。这将帮助开发人员快速工作,而无需一遍又一遍地重复相同的代码。
要创建共享布局,我们将在 src 目录中创建一个名为“components”的新文件夹。在“组件”文件夹中,使用以下内容创建一个名为“layout.js”的新文件。
Layout.js
import React from "react"
export default function Layout({ children }) {
return (
This is the content of the shared layout file.
{children}
)
}index.js
import * as React from "react"
import Layout from "../components/Layout"
const IndexPage = () => {
return (
GeeksforGeeks - This is page content
)
}
export default IndexPage现在我们将在我们的主页上使用这个布局。因此,在“index.js”文件中添加以下内容。
index.js
import * as React from "react"
import Layout from "../components/Layout"
const IndexPage = () => {
return (
GeeksforGeeks - This is page content
)
}
export default IndexPage
运行应用程序:在终端中使用以下代码启动应用程序。
npm run develop输出: