探索 JavaScript函数作用域的概念和不同类型的 JavaScript 函数
JavaScript 基于函数式编程。因此,函数是 JavaScript 的基本构建块。所以这个函数在 JavaScript 中被称为一等公民。
句法:
- 定义一个函数
function functionName(parameters) {
// SET OF STATEMENTS
} - 调用函数
functionName(arguments); 当所有语句都已执行或找到返回语句时,函数执行停止。 return 语句停止函数的执行,并返回写在 return 关键字之后的值。
示例:让我们了解该函数在 javascript 中是如何工作的
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
输出:

范围:可以访问该变量的代码区域,我们可以在其中使用该变量。这取决于它在哪里定义。
基本上有两个范围:
- 全局范围:当一个变量在整个程序中都可以访问时。
- 函数作用域:也称为词法作用域。当在特定函数中定义变量或函数时,它只能在该函数中访问。所以它的作用域只是定义了变量或函数的那个函数。
1.函数中的变量作用域
例子:
Javascript
输出:

现在让我们尝试了解不同作用域中同名的不同变量的作用域。
例子:
Javascript
输出:

因此,解释器在到达函数时会查找 var 名称是否在当前范围内,如果未找到,则它会到达全局范围,但此处名称在函数内部再次定义,因此它给出了输出词法,并且在外部打印中,语句给出了输出根据外部范围。
2.函数内的函数作用域(嵌套函数):嵌套函数只能在父函数内部调用。嵌套函数可以访问父函数的变量以及全局变量。但是父函数不能访问内部函数的变量。当需要创建一个传递给函数的变量时,它会很有用。使用全局变量创建函数并不好,因为其他函数可以修改它。所以在这里,这个上下文嵌套函数很有用。它将阻止其他函数使用此变量。嵌套函数的范围只是词法的。
示例:嵌套函数中的变量范围。
Javascript
输出:

示例:在此示例中,我们将创建一个嵌套函数调用。
Javascript
输出:

这里计数变量只能由内部函数访问和修改。对于范围术语,有一些术语与执行上下文和执行堆栈相关联
执行上下文:这是一种叫做环境的东西。 javascript 中的每个代码在 javaScript 中都有一个与之关联的执行上下文,这意味着运行此代码的环境。执行上下文是在运行该特定代码时创建的。
现在让我们用一个例子来理解。

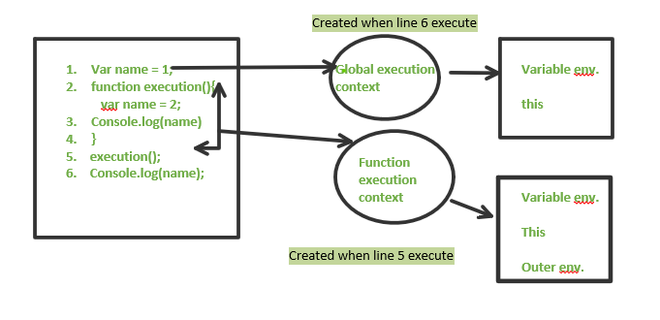
执行上下文
因此,这里描述了变量和函数的执行上下文,并且在该执行上下文中,函数var、this函数、对外部执行上下文的引用有哪些参数,并且仅在调用该函数或执行名称变量时创建此执行上下文打印。因此,调用函数多次,然后创建该函数的多次执行上下文。
执行堆栈:它通常与其他编程语言(如 c、CPP、 Java等)中使用的调用堆栈相同。它创建一个堆栈,维护当前活动的所有执行上下文的列表。在完成该上下文的每次执行后,它会从堆栈中弹出,然后运行下一个执行上下文。全局上下文是每次创建的第一个执行上下文。
示例:在此示例中,我们将看到执行堆栈的工作。
Javascript
输出:

说明:这里第一个上下文是全局上下文,然后是函数调用,所以上下文创建了这个执行上下文将包含有关函数中存在的所有变量的信息并引用外部上下文,因此 a 的外部上下文是全局上下文,然后是下一次执行为函数b 创建的上下文将包含有关外部上下文的信息,即函数a 和其中的所有变量,因此以这种方式它都可以工作。并在执行完成后一一弹出。
让我们了解 JavaScript 解释器如何查找变量。
作用域链:在函数内部使用变量时,解释器会在函数内部查找该变量。如果仍然没有找到该变量,那么它会在外部范围(即父函数)中查找它。如果在那里仍然没有找到,它将移动到父级的外部范围并检查它;并做同样的事情,直到找不到变量。这个搜索一直持续到全局范围,如果变量即使在全局范围内也不存在,那么解释器将抛出错误。
例子:
Javascript
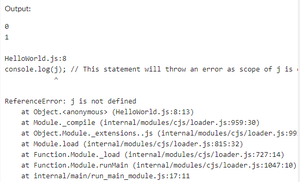
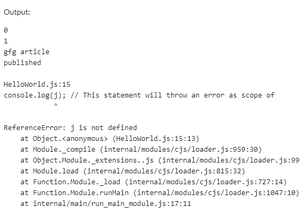
输出:

JavaScript 中的函数类型:这基本上意味着定义函数的方式。
JavaScript 中的函数可以通过两种方式定义:
- 函数定义
句法:
function functionName(parameters) {
// SET OF STATEMENTS
}- 函数表达式
句法:
var variableName = function (parameters) {
// SET OF STATEMENTS
} ;基于这两种不同类型的功能有:
常规函数(函数声明):使用函数关键字和函数名称创建函数。它具有一些提升特性。
示例:在此示例中,我们将看到传递的原始值。
Javascript
输出:

示例:在此示例中,我们将看到传递的非原始值。
Javascript
输出:

递归函数:如果基本情况不存在,则向自身调用函数直到达到基本情况,然后堆栈溢出。
例子:
Javascript
输出:

命名函数表达式——将函数创建为表达式并将其存储在变量中。不能通过函数名调用函数,因为它只是变量的函数名,所以只能通过变量名调用。它解决了需要同时定义的声明的提升问题。
例子:
Javascript
输出:

匿名函数表达式:与函数表达式相同,只是不给函数命名,但在需要堆栈跟踪时需要函数名。如果名称不存在,则堆栈将变量名称作为函数名称。
例子:
Javascript
输出:

回调函数(函数作为参数):函数可以作为参数传递给其他函数,这意味着我稍后会回来。
两种方式:
- 将函数名作为参数传递给另一个函数
- 将函数定义为另一个函数的参数
例子:
Javascript
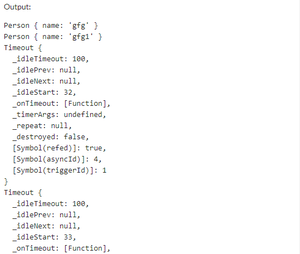
输出:


闭包函数:内部函数函数访问外部(封闭)函数的变量的函数——作用域链(自己的作用域、外部函数的变量、全局变量)。它是在内部函数可以从创建它的函数外部访问时创建的,这意味着外部函数返回内部函数时。内部函数会记住当时范围内的所有变量(及其值)。
例子:
Javascript
输出:

箭头函数:在 Es6 中引入,是函数表达式的一个版本。它使该函数的使用变得容易。它没有与此函数绑定。
例子:
Javascript
输出:

7.构造函数(函数创建对象):构造函数为对象提供蓝图/结构。相同的结构创建多个对象。可以通过使用“new”关键字调用构造函数来创建对象。
例子:
Javascript
输出: