用 HTML 解释所有控制台对象
HTML 中的控制台对象提供对浏览器调试控制台的访问,对象控制台的工作方式因浏览器而异,但通常会提供一些特性。控制台对象是 windows 对象的一个属性。可以使用以下方式访问控制台对象: window.console或console 。控制台对象也可以从任何全局对象访问或使用。
现在让我们了解不同的控制台对象方法。
1. assert() 方法:如果断言输入为 False,此函数有助于向控制台写入消息。如果断言为真,则不会发生任何事情。
句法:
console.assert(expression , message);- 表达式:可以是用户想要输入并检查输出的任何表达式。如果表达式的计算结果为 false,则会在控制台中打印一条消息。
- message:当条件为假时,要在控制台中写入消息。
Javascript
HTML
Page Title
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
Javascript
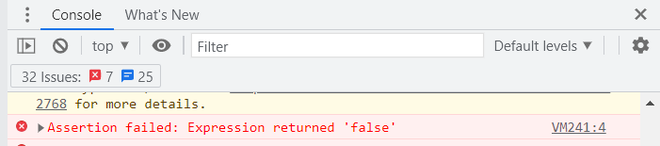
输出:

说明:在控制台窗口的输出中,您可以看到打印消息“Expression returned 'false' as x + y = 6 which is not equal to 10。
2. clear() 方法:有助于清除控制台。在 Chrome 的情况下,将打印一个简单的文本,如:“控制台已清除”,而在 Firefox 中则不返回任何消息。
句法:
console.clear();例子:
HTML
Page Title
输出:

3. count() 方法:该方法记录对count()的特定调用被调用的次数。
句法:
console.count(label);示例:在下面的示例中:使用标签“Default”的默认值。但是我们可以给标签取任何你想要的名字: console.count(“myCount”);
Javascript
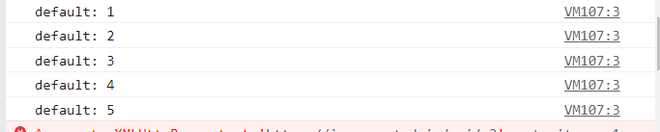
输出:

4. Error() 方法:在运行程序时向控制台输出错误信息。控制台对于测试目的非常有用。默认情况下,错误消息将以红色突出显示,如下所示。
句法:
console.error(message);例子:
Javascript
输出:

5. group() 方法:它有助于在控制台中创建一个新的内联组。这会将控制台消息缩进一个额外的级别,直到在程序中调用 console.groupEnd()。所有新消息都将打印在该组内,如下例所示。
句法:
console.group(label);例子:
Javascript
输出:

6. groupEnd() 方法:有助于在控制台中退出当前内联组。所以在使用函数groupEnd() 之后 我们能够退出我们进入的组。
句法:
console.groupEnd();Javascript
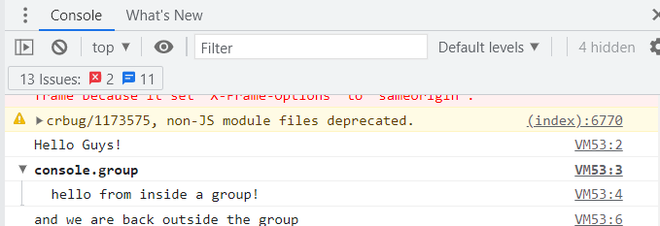
输出:

说明:如您所见,打印出消息“并且我们在组外”,这表明我们已成功退出控制台组。
7. info() 方法:它将输出作为信息消息提供给控制台。我们可以使用info()方法显示任何信息。在 Firefox 中,Web 控制台日志中这些项目旁边会显示一个小的“i”图标。
句法:
console.info(message)示例:我们在下面的示例中打印了“hello world”,您可以打印您的全名、您最喜欢的水果的名称等。
Javascript
输出:

8. log() 方法:它打印并输出一条消息到控制台。消息可以是单个字符串(带有可选的替换值),也可以是任何一个或多个对象。这 日志() 方法对于测试目的很有用。我们可以在日志中放入任何类型的变量,如字符串、数组、对象、布尔值等。
句法:
console.log(message);例子:
Javascript
输出:

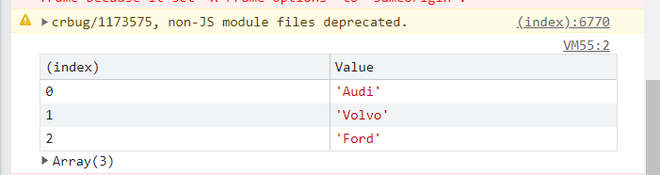
9. table() 方法:它将表格数据显示为控制台中的表格。此函数接受一个强制参数 'tabledata' ,它可以是一个数组或一个对象,以及一个额外的可选参数' tablecolumns' 如下所示:
句法:
console.table(tabledata, tablecolumns );如果我们不输入“tablecolumns”,它将采用 0,1,2,... 作为默认索引值,如下例所示。
例子:
Javascript
输出:

10. Time() 方法:此函数有助于启动计时器并显示完成单个操作需要多长时间。 time()方法还允许您为测试目的编写时间代码。使用 label 参数来命名不同的定时器,以便区分定时器。
句法:
console.time(label);例子:
Javascript
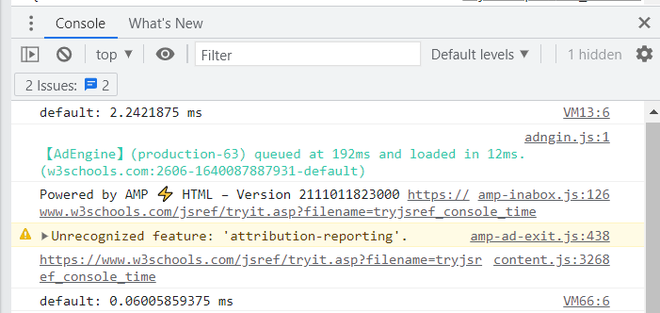
输出:

11. timeEnd() 方法:它有助于停止之前由 console.time() 启动的计时器 (如上例所示)。 时间结束() 方法还允许您为测试目的进行时间编码。在这里,您可以看到我们如何在前面的代码中使用 timeEnd() 来查看输出。
句法:
console.timeEnd(label);Javascript
输出: