使用 Flask 在网络上部署 TensorFlow 2.1 CNN 模型
当开始学习机器学习时,人们面临的最大问题之一是将他们所做的一切部署到网络上以便于演示/使用。本文将帮助那些初学者弥合创建 TensorFlow 模型和使用 Flask 在网络上部署它之间的差距,并希望对 TensorFlow 和 Flask 存在的问题有所了解。
创建模型
首先,我们必须使用 TensorFlow 和 Keras 的 ImageDataGenerator 来训练我们的模型。为此,我们分别下载了 12500 张猫的图像和 12500 张狗的图像。要使用 ImageDataGenerator 训练模型,首先安装keras和tensorflow ,
pip install keraspip install tensorflow我们使用InceptionV3模型的迁移学习训练了一个模型。有关迁移学习的教程,请访问此链接。模型训练完成后,我们需要执行以下命令,创建训练模型的模型文件夹。 (在 TensorFlow 2.0 之前,创建的是模型文件而不是模型文件夹)。
model.save('Name_of_model')
创建 Flask 应用程序
然后,我们将不得不安装 Flask。 Flask 是Python中的一个微框架,广泛用于在网络上部署 ML 模型,我们必须使用以下命令安装 Flask。
pip install flask来到我们要构建的网页。根据您的喜好创建一个 HTML 页面,我们创建了一个基本网页,其中包含一个上传图像的按钮和一个预测图像是什么的按钮。此代码将图像作为发布请求发送,并将其存储在文件夹“uploaded/image/”中,从此处进行预测。由 Stack Overflow 的 Shubham S. Naik 提供。代码分为2个文件,即一个.js文件和一个.html文件。将以下代码复制到名为upload.html的文件中,并将其保存在名为 templates 的文件夹中。
将以下代码复制到名为upload.js的文件中,并将其保存在名为 static 的文件夹中。
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#blah')
.attr('src', e.target.result)
.width(150)
.height(200);
};
reader.readAsDataURL(input.files[0]);
}
}
完成此操作后,我们将需要ImageDataGenerator来对经过训练的图像进行预测。首先,我们将使用加载模型
model = tf.keras.models.load_model('Name_of_model')
然后,我们需要导入 ImageDataGenerator。现在,来到烧瓶代码。将以下代码复制到Code.py文件中,并将其放在根目录中。完整的Python代码如下:-
from flask import Flask, render_template, request
from werkzeug import secure_filename
from keras.preprocessing.image import ImageDataGenerator
import tensorflow as tf
import numpy as np
import os
try:
import shutil
shutil.rmtree('uploaded / image')
% cd uploaded % mkdir image % cd ..
print()
except:
pass
model = tf.keras.models.load_model('model')
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = 'uploaded / image'
@app.route('/')
def upload_f():
return render_template('upload.html')
def finds():
test_datagen = ImageDataGenerator(rescale = 1./255)
vals = ['Cat', 'Dog'] # change this according to what you've trained your model to do
test_dir = 'uploaded'
test_generator = test_datagen.flow_from_directory(
test_dir,
target_size =(224, 224),
color_mode ="rgb",
shuffle = False,
class_mode ='categorical',
batch_size = 1)
pred = model.predict_generator(test_generator)
print(pred)
return str(vals[np.argmax(pred)])
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(os.path.join(app.config['UPLOAD_FOLDER'], secure_filename(f.filename)))
val = finds()
return render_template('pred.html', ss = val)
if __name__ == '__main__':
app.run()
最后,我们需要为最终预测渲染一个 html 页面。复制下面的代码并将其保存为pred.html在模板文件夹中。
{{ ss }}
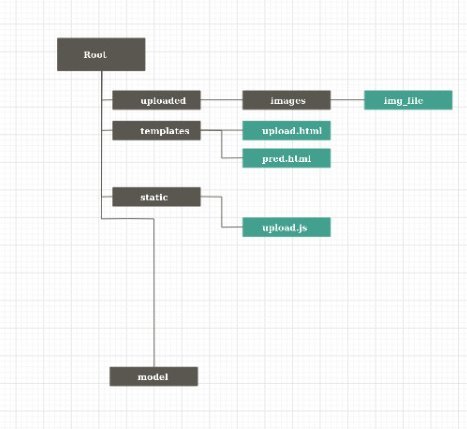
最终的文件夹结构描述如下:-
黑色标志是文件夹,蓝色标志是文件。

输出
最后,我们需要做的就是运行文件 code.py 并访问 http://127.0.0.1:5000/ 查看输出




注意:每次进行预测时,请先删除上传/图像中的图像,然后再上传新图像,否则可能会出现内部服务器错误。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。