jQuery Mobile Pagecontainer 加载事件
jQuery Mobile是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用jQuery Mobile Pagecontainer 加载事件。该事件在页面成功加载并插入 DOM 后触发。
句法:
使用加载事件初始化页面容器。
$( ".selector" ).pagecontainer({
load: function( event, ui ) {}
});将事件侦听器绑定到 pagecontainerload 事件。
$( ".selector" ).on( "pagecontainerload", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:该事件在页面成功加载并插入 DOM 后触发。
- ui:此参数是具有以下给定选项的对象类型。
- url:此参数是调用者传递给 load() 的绝对或相对 URL。
- absUrl:此参数是 URL 的绝对版本。如果 URL 是相对的,则根据用于加载当前活动页面的 URL 进行解析。
- dataUrl:此参数是 absUrl 的过滤版本,用于识别页面并在页面处于活动状态时更新浏览器位置。
- options:此参数是包含传递给 load() 的选项的对象。
- xhr:此参数是尝试加载页面时使用的 jQuery XMLHttpRequest 对象。这是作为第三个参数传递给框架的 $.ajax() 成功回调的内容。
- textStatus:此参数是描述状态的字符串。该参数也可以为空。
- toPage:此参数是包含目标页面 DOM 元素的 jQuery 集合对象。
- prevPage:该参数是包含处于分离状态的表单页面DOM元素的jQuery集合对象。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Pagecontainer 加载事件。
HTML
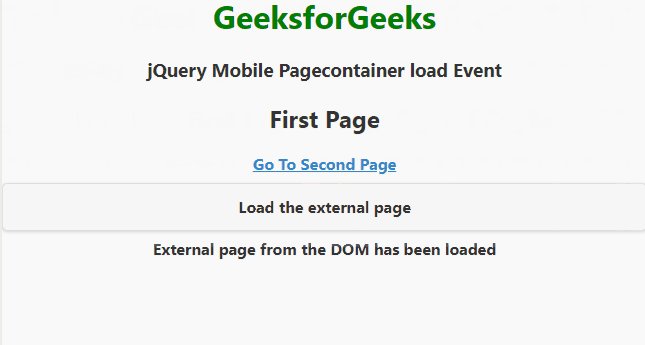
输出:

jQuery Mobile Pagecontainer 加载事件
参考: https ://api.jquerymobile.com/pagecontainer/#event-load