JavaScript 中 != 和 !==运算符的区别
- !=运算符
- 不等式运算符(!=) 与等式运算符在逻辑上相反。它的意思是“不相等”并返回 true,而相等则返回 false,反之亦然。
- 与等式运算符一样,不等式运算符将在比较时转换值的数据类型。
- 例如 1 != '1' 将返回 false,因为发生了数据类型转换,因此 1 和 '1' 被认为是相等的。
- !==运算符
- 严格不等式运算符(!==) 与严格等式运算符在逻辑上相反。它的意思是“严格不相等”并返回 true,而严格相等则返回 false,反之亦然。
- 严格不等式不会转换数据类型。
- 例如 1 !== '1' 将返回 true,因为 1 是一个整数,而 '1' 是一个字符,并且不会发生数据类型转换。
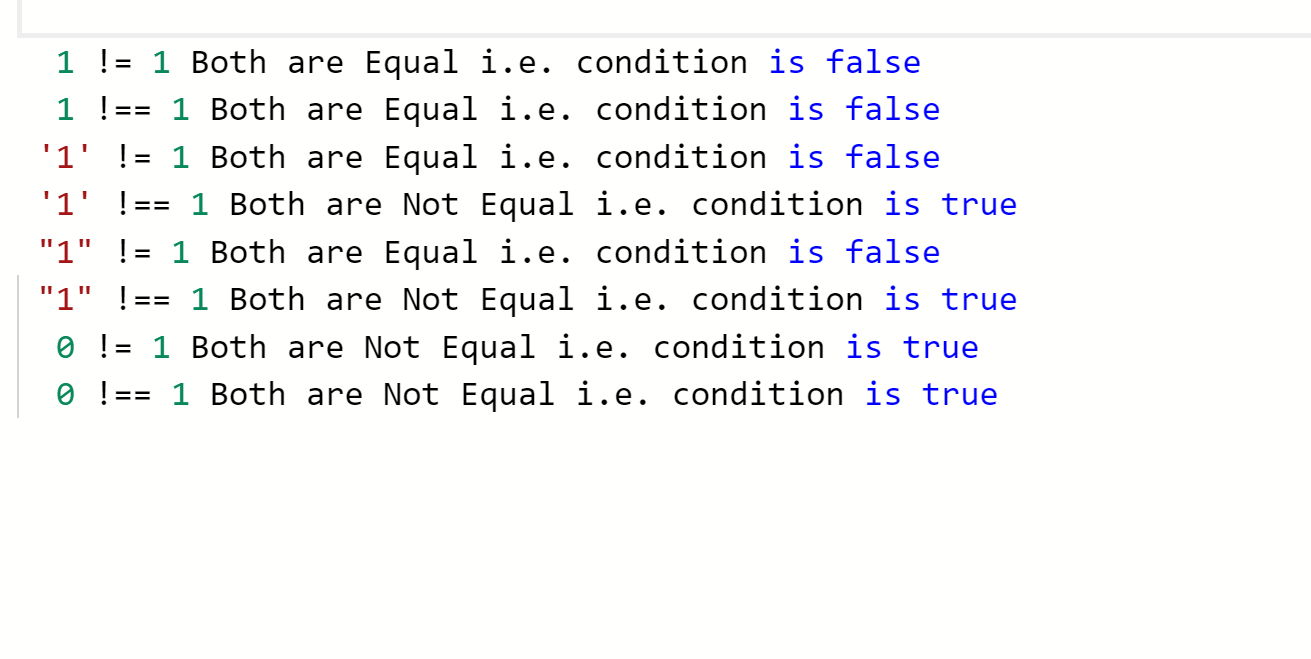
例子:
输出: