在 Android Jetpack Compose 中将大写字符、单词和句子应用于 TextField
在 Android 中,TextField 是一个 UI 元素,用于收集用户的文本输入。它只是一个空框,用户必须在其中单击以使其成为焦点,然后调用可用于键入文本输入的软键盘。默认情况下,在 TextField 中输入文本没有任何规则,例如输入必须是数字或字符,或者必须是字母、单词或句子大写。但是,我们可以调用方法来帮助用户大写所有字符,或者每个单词的开头字符或句子中第一个单词的第一个字符,以维护语言写作方面。

因此,在本文中,我们将向您展示如何使用 Jetpack Compose 将大写字母应用于 Android 中 TextField 中的字符、 Word 和 Sentence。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
Kotlin
package com.geeksforgeeks.jccapitalization
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.text.KeyboardOptions
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.input.KeyboardCapitalization
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Capitalization", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to create a TextField
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Declaring a string variable
// for storing the TextField value
var mInput by remember { mutableStateOf("") }
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a TextField with specific keyboard
// options to capitalize characters only
TextField(
value = mInput,
onValueChange = { mInput = it },
label = { Text("Enter Input") },
keyboardOptions = KeyboardOptions(capitalization = KeyboardCapitalization.Characters)
)
}
}
// For displaying preview in the
// Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}输出:
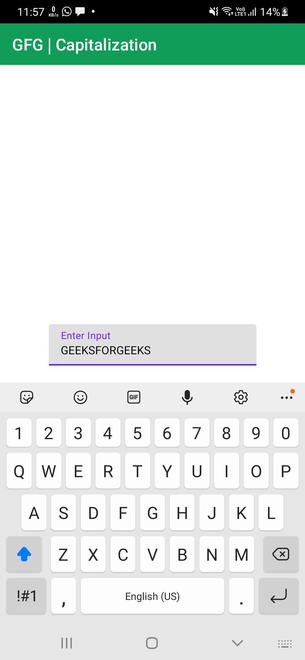
当我们只对字符调用大写时,您可以看到输入的文本是大写的。

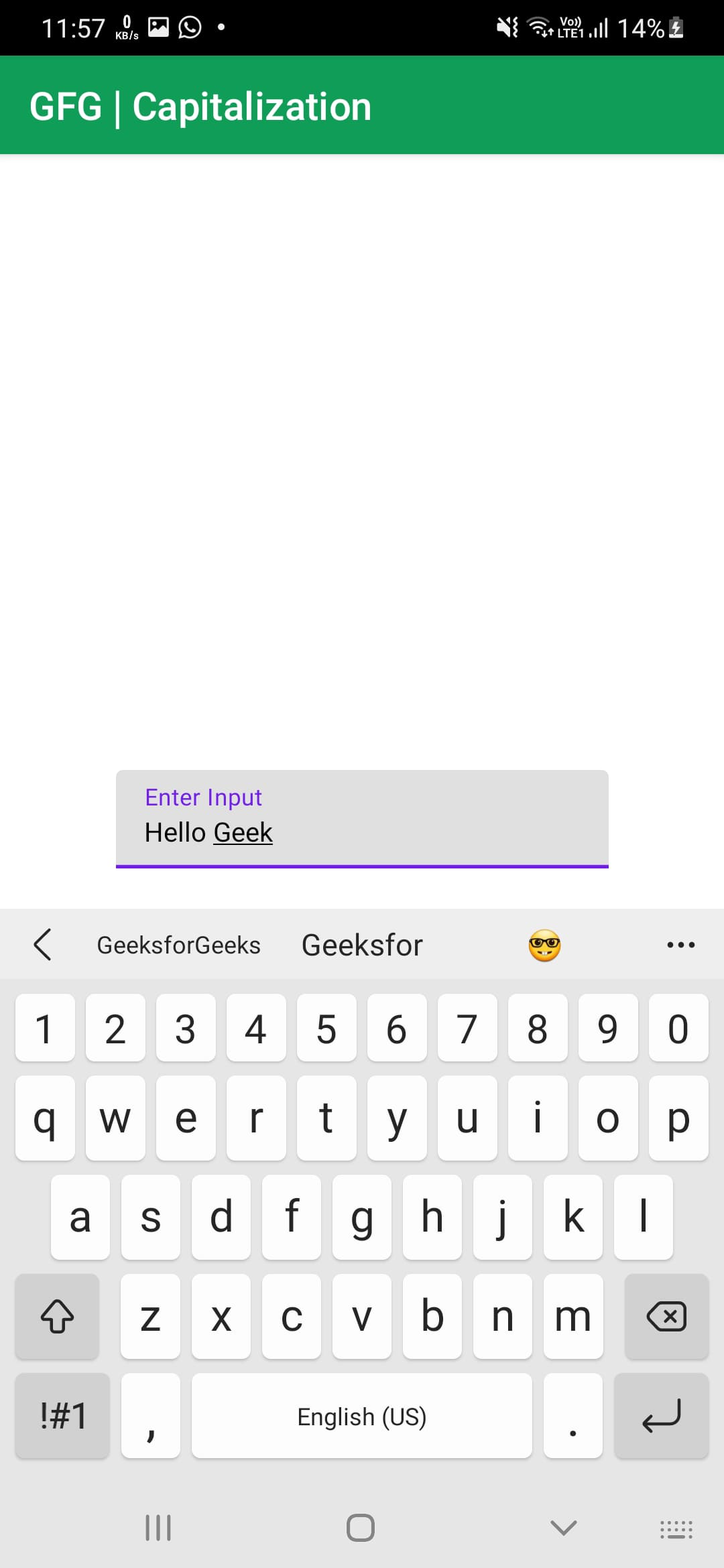
当我们对单词调用大写时,每个单词的第一个字母都会大写。

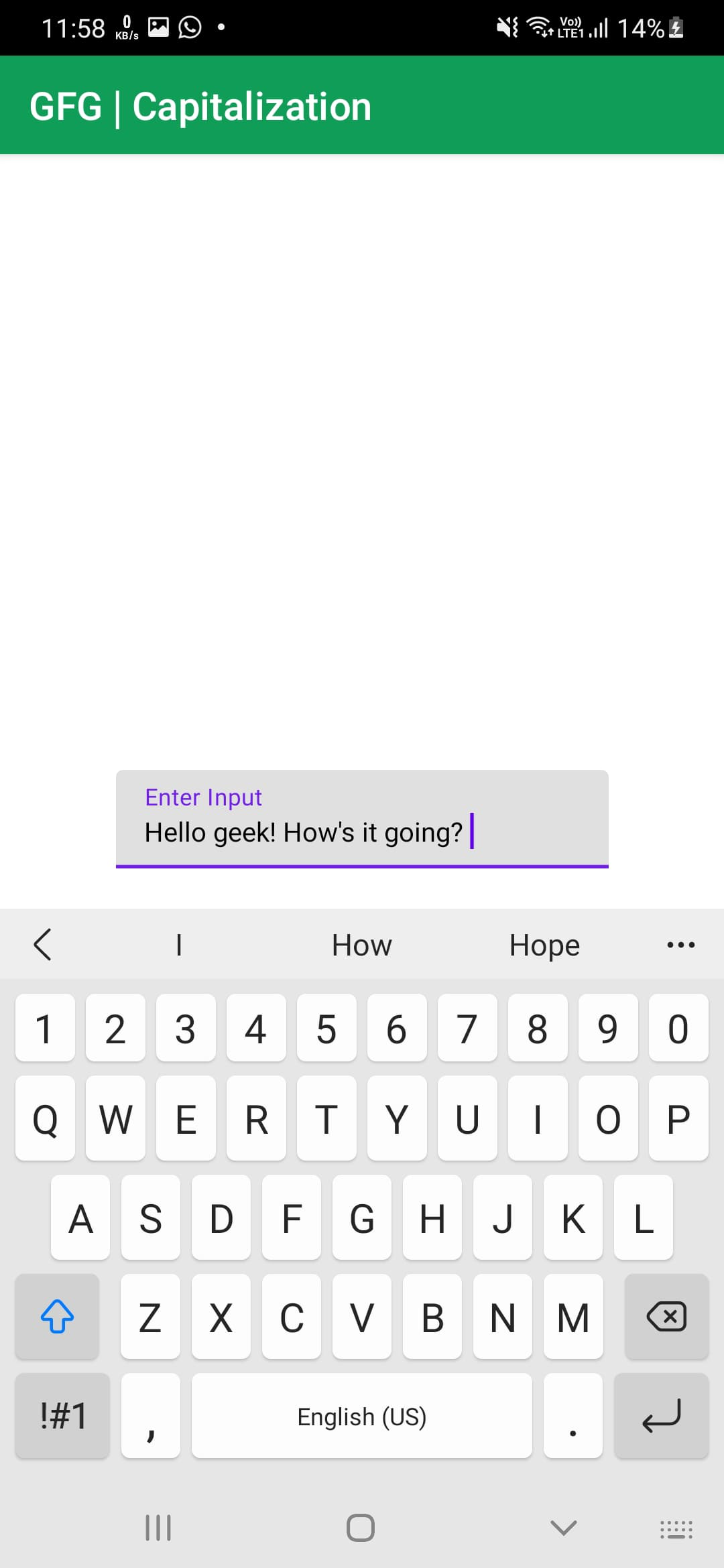
同样,当我们对句子调用大写时,每个句子的第一个单词的第一个字母都是大写的。