Angular10 小写管
在本文中,我们将了解 Angular 10 中的LowerCasePipe是什么以及如何使用它。
LowerCasePipe用于将所有文本转换为小写。
句法:
{{ value | lowercase }}NgModule:LowercaseCasePipe使用的模块是:
- 通用模块
方法:
- 创建要使用的 Angular 应用程序
- 使用 LowerCasePipe 不需要任何导入
- 在 app.component.ts 中定义采用 LowerCasePipe 值的变量。
- 在 app.component.html 中使用上面的语法和 '|'用于制作 LowerCasePipe 元素的符号。
- 使用 ng serve 为 Angular 应用程序服务以查看输出
输入值:
- value:它需要一个字符串值。
示例 1:
app.component.ts
import { Component, OnInit }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
// Key Value object
value : string = 'GEEKSFORGEEKS';
}app.component.html
LowerCase value is :
{{value |lowercase}}
app.component.ts
import { Component, OnInit }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
// Key Value object
value : string = 'GeeksforGeeks';
}app.component.html
CamelCase value is :
{{value}}
LowerCase value is :
{{value |lowercase}}
app.component.html
LowerCase value is :
{{value |lowercase}}
输出:

示例 2:
app.component.ts
import { Component, OnInit }
from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
// Key Value object
value : string = 'GeeksforGeeks';
}
app.component.html
CamelCase value is :
{{value}}
LowerCase value is :
{{value |lowercase}}
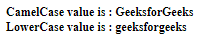
输出:

参考: https://angular.io/api/common/LowerCasePipe