ReactJS 语义 UI 广告视图
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用广告视图。
广告用于展示第三方宣传内容。
类型:
- 常用单元:广告可以根据用户的常用广告单元尺寸出现 要求。
- 移动:广告可以以不同的移动广告单元尺寸显示。
- 矩形:广告可以以矩形广告单元尺寸显示。
- 按钮:广告可以出现在按钮广告单元尺寸中。
- 摩天大楼:广告可以出现在摩天大楼广告单元尺寸中。
- 横幅:广告可以以横幅广告单元尺寸显示。
- 排行榜:广告可以出现在排行榜广告单元尺寸中。
- 全景图:广告可以以常见的广告单元尺寸出现。
- Netboard:广告可以出现在不同的 netboard 广告单元尺寸中。
- 方形:广告可以出现在常见的方形广告单元尺寸中。
句法:

创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
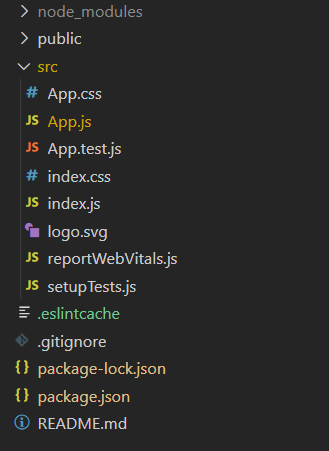
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:在此示例中,我们使用了 Advertisement 元素,通过 ReactJS Semantic UI Advertisement 视图显示标准广告
App.js
import React from 'react'
import { Advertisement } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (

)
export default bttApp.js
import React from 'react'
import { Advertisement } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
输出:

示例 2:在此示例中,我们通过 ReactJS 语义 UI 广告视图使用了带有单元类型横幅的广告元素。
应用程序.js
import React from 'react'
import { Advertisement } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
输出:

参考: https://react.semantic-ui.com/views/advertisement