在 ReactJS 中重新渲染组件
众所周知,React JS 是一个开源 JavaScript 库,用于专门为单页应用程序构建用户界面。它还以通过仅更新已更改的 UI 部分来提供快速的用户体验而闻名。渲染组件不在用户手中,它是 React 组件生命周期的一部分,由 React 在各个应用阶段调用,通常是在 React 组件第一次实例化时。更新状态的第二次或后续渲染称为重新渲染。每当它们的状态或道具发生变化时,React 组件会自动重新渲染。
先决条件: React JS 简介、React JS |组件的生命周期
从代码中的任何位置对状态进行简单更新,都会导致所有用户界面 (UI) 元素自动重新呈现。但是,可能存在 render() 方法依赖于其他一些数据的情况。由于列出的三个原因中的任何一个,都可能导致重新渲染:
- 状态更新
- 更新道具
- 重新渲染父组件
不必要的重新渲染会影响应用程序性能并导致用户电池电量损失,这肯定是用户不希望的。让我们详细了解为什么组件会重新渲染以及如何防止不必要的重新渲染以优化应用程序组件。
为什么组件会重新渲染?
让我们深入了解一下前面提到的重新渲染的三个原因。
- 状态更新:状态更改可以来自prop或setState更改以更新变量(例如)。组件获取更新的状态,React 重新渲染组件以反映应用程序上的更改。
- prop 更新:同样, prop的变化会导致状态变化,而状态变化会导致 React 重新渲染组件。
- 父组件的重渲染:每当组件的 render函数被调用时,它的所有后续子组件都会重新渲染,不管它们的props是否发生了变化。
React 会在每次状态更改时安排一次渲染(安排一次渲染并不意味着这会立即发生,这可能需要时间并且在最佳时刻完成)。更改状态意味着当我们调用 useState函数时 React 会触发更新(useState 是一个 Hook,它允许您在功能组件中拥有状态变量)。
示例:创建一个简单的 Counter React 项目将有助于理解重新渲染组件的概念。
先决条件:下载 VS Code 和 Node 包。
第 1 步:通过运行以下给定命令创建一个名为 counter-app 的新 React 项目。
npx create-react-app counter-app步骤2:安装完成后,您可以打开项目文件夹,如下所示。
cd counter-app 第 3 步:创建 React JS 应用程序后,通过运行以下给出的命令安装所需的模块。
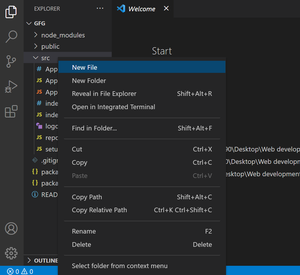
npm install react-desktop第 4 步:打开 VS Code 转到 VS Code 中的资源管理器(按 crtl+shift+E )。接下来,转到src 文件夹-> 新建文件,如图所示。并将其命名为 Child.js(这是子组件)。

子组件的制作
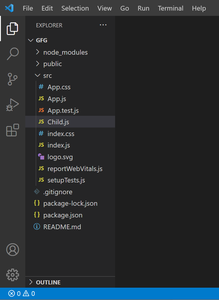
项目结构:它将如下所示。

项目结构
第 5 步:编辑 App.js 文件中的代码,如图所示。
App.js 文件将具有以下内容:
- 声明的状态将更改并导致重新渲染,
- 控制台中的一条消息告诉父组件已呈现。
- 将返回一个 div,该 div 由一个按钮(它将增加计数并最终导致状态更改)和一个子组件组成,该组件的 prop 不会更改但会被重新渲染。
每次调用组件的渲染函数时,代码都会给出一条消息。每次单击计数按钮时都会触发状态更改。
应用程序.js
Javascript
import { useState } from 'react';
import './Style.css'; // CSS file for style
import Child from './Child'; // Child Component
function App() {
const [Count,setCount]=useState(0);
console.log("Parent rendered");
return (
Count:{Count}
);
}
export default App;Javascript
function Child(props){
console.log("Child Rendered");
return(
Child Name={props.name}
);
}
export default Child;Javascript
import React from 'react';
function Child(props){
console.log("Child Rendered");
return(
Child Name={props.name}
);
}
// Export default Child;
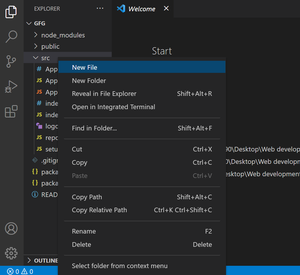
export default React.memo(Child); // Changes第 6 步:如图所示,通过src 文件夹->新建文件创建一个子组件,并将其命名为 Child,js

进入 src->New File 创建一个新的子组件
第 7 步:在 Child.js 文件中编写以下代码
Child.js 将具有以下内容:
- 控制台中的一条消息告诉子组件已呈现,
- 将返回一个 div,该 div 的标题使用 prop 来获取其中的名称。
每次调用组件的渲染函数时,代码都会给出一条消息。每次单击计数按钮时都会触发状态更改。即使没有更改任何道具,父组件中的每个状态更改都会触发其所有后续子组件的重新渲染。
Child.js
Javascript
function Child(props){
console.log("Child Rendered");
return(
Child Name={props.name}
);
}
export default Child;
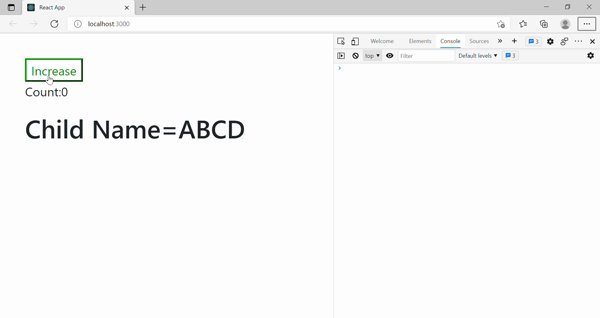
运行应用程序的步骤:打开终端并键入以下命令。
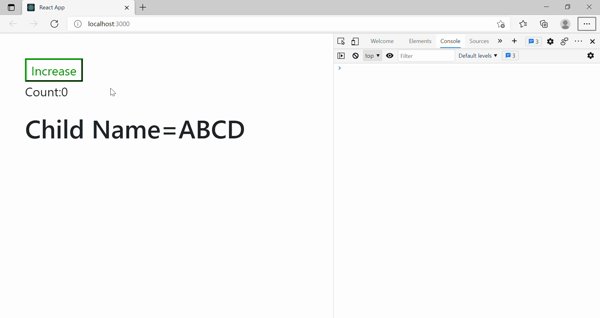
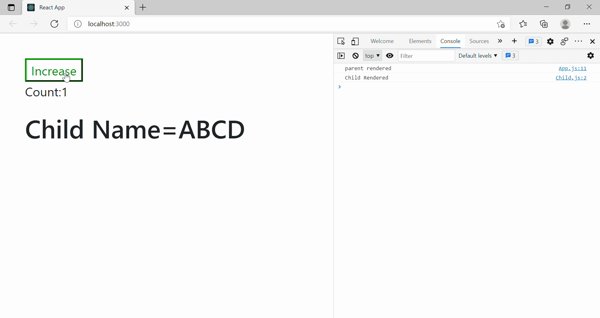
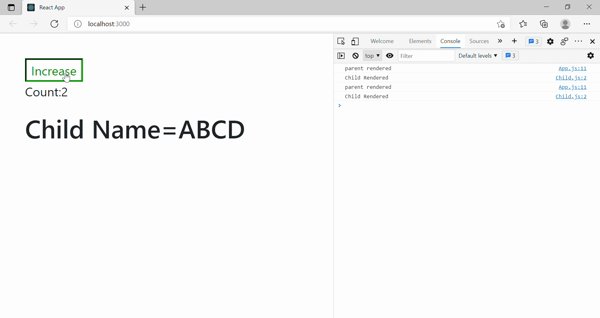
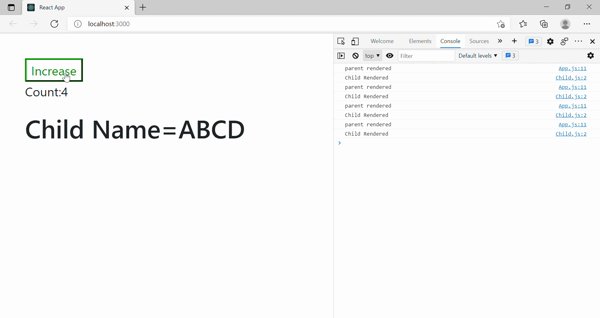
npm start输出:

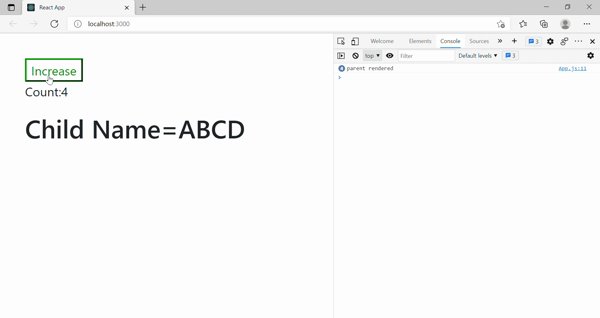
父组件被重新渲染的次数,子组件也被重新渲染的次数可以在控制台区域看到。
如何防止不必要的组件重新渲染?
如果子组件在其 props 没有任何更改的情况下重新渲染,则可以通过使用钩子来防止它。 React.memo是救星,它是一个高阶组件,它可以记住)结果,即 React 将跳过该组件的渲染并重用上次渲染的结果。它检查道具更改。
示例: Simple Counter React 项目中的微小更改可以防止我们的项目发生不必要的重新渲染。需要在 Child.js 文件中进行更改,如下所示。
Javascript
import React from 'react';
function Child(props){
console.log("Child Rendered");
return(
Child Name={props.name}
);
}
// Export default Child;
export default React.memo(Child); // Changes
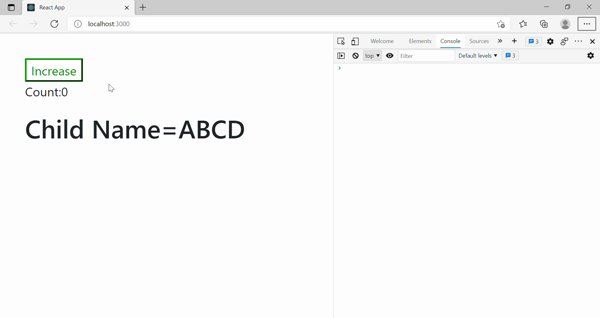
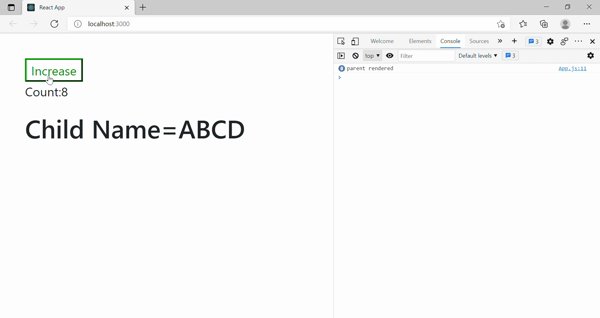
输出:

现在子组件不会在重新渲染父组件时重新渲染。在控制台区域可以清楚地看到。
注意:此方法仅作为性能优化存在。不要依赖它来阻止渲染,因为这可能会导致错误。