ReactJS 与其他库集成
在本文中,我们将了解如何将任何 JavaScript 库集成到 React 项目中。 ReactJS 本身就是 Facebook 开发的 JavaScript 库。 ReactJS 工作流程就像首先导入事物或组件然后在您的代码中使用它,您可以导出组件并导入文件中您喜欢的任何位置。有很多可用的 ReactJS 库或 JavaScript 库,如 uuid、toastify 等。它们可以轻松集成到您的 ReactJS 应用程序中。
在下面的示例中,我们将集成一个非常流行的称为uuid的 JavaScript 库,它每次使用uuid时都会给我们一个唯一ID的字符串,这样我们就不需要手动提供ID 。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装uuid模块。
npm install uuid
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。我们使用v4()方法生成了ID ,并将其显示给用户,刷新时会发生变化。
App.js
import React from "react"
import { v4 } from "uuid"
export default function App() {
const id = v4()
return (
Your unique id is :
{id}
Refresh for new id
)
}运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
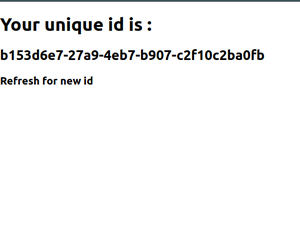
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

与其他库反应
参考: https://www.npmjs.com/package/uuid