Blaze UI 警报方法
Blaze UI是一个 CSS 开源轻量级 UI 工具包,它为构建定制和可扩展的应用程序提供了出色的工具。它可以与任何存在的框架一起使用。它可以适应任何生态系统。所有设计或 CSS 都是移动优先的,因此是响应式的。
Blaze UI 警报是可自定义的警报,可以有不同的颜色范围,并提供许多功能。警报用于通知用户要采取或已经采取的某些行动。我们也可以以编程方式显示和隐藏警报。
Blaze UI 警报方法:
- show():此方法用于显示警报。
- close():此方法用于隐藏警报。
- isOpen():此方法返回一个布尔值,无论警报是否打开。
语法:使用 Blaze UI 创建一个警报框,如下所示:
GeeksforGeeks
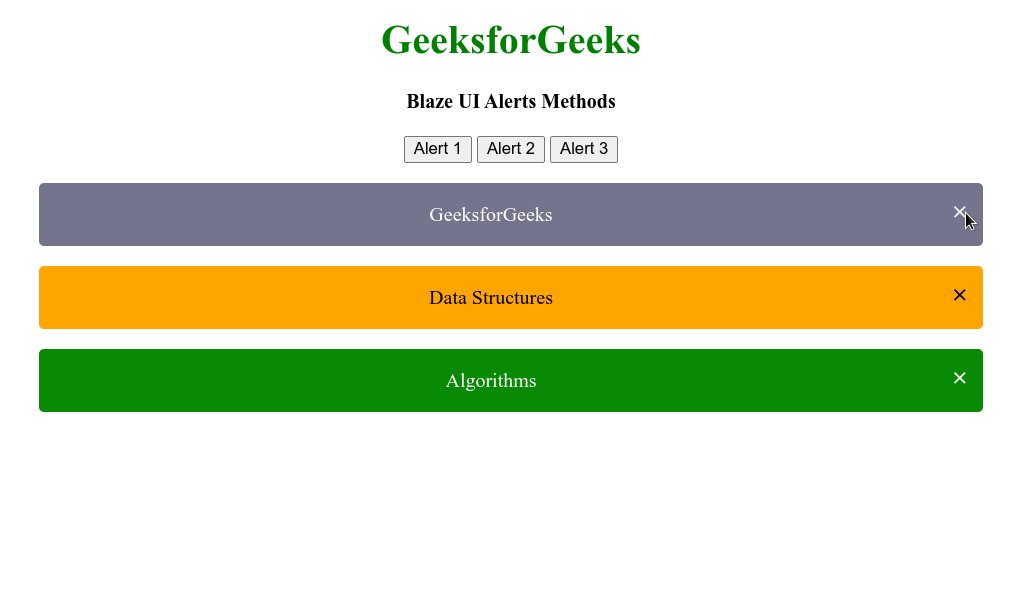
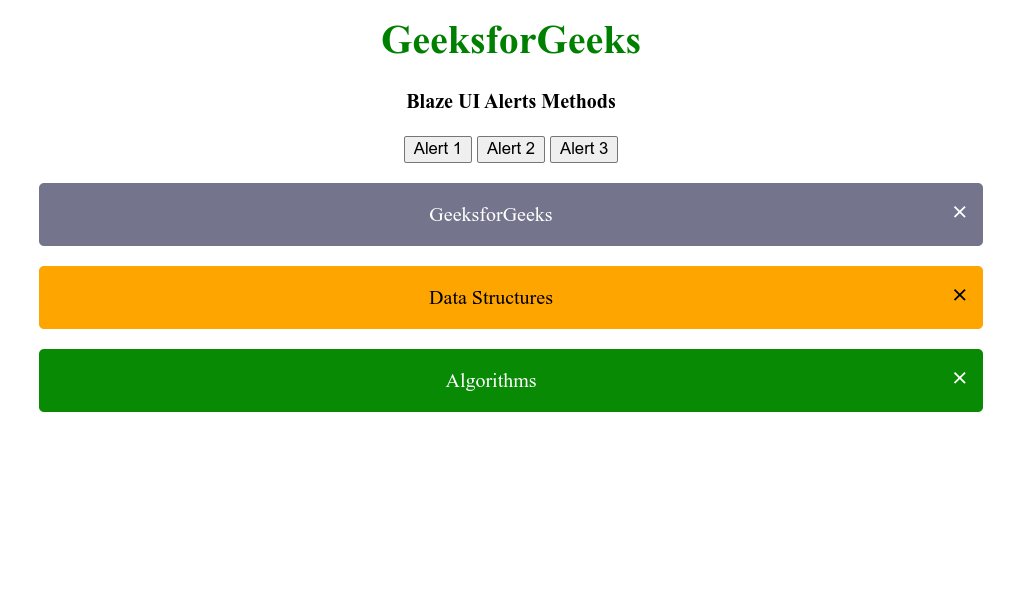
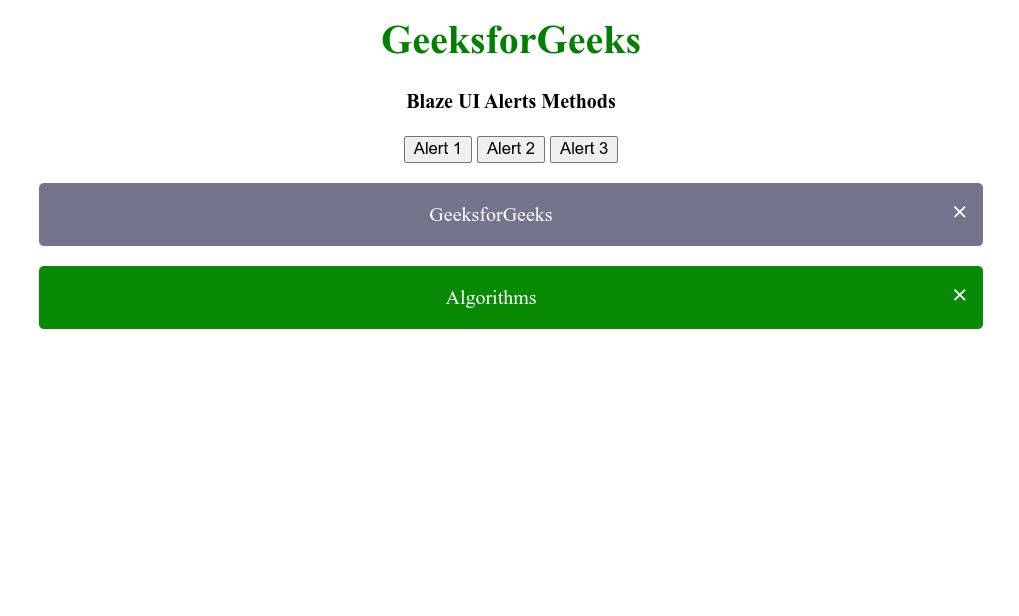
示例 1:在以下示例中,我们有一些可以打开和关闭的警报。
HTML
GeeksforGeeks
Blaze UI Alerts Methods
GeeksforGeeks
Data Structures
Algorithms
HTML
GeeksforGeeks
Blaze UI Alerts Methods
GeeksforGeeks
输出

示例 2:在以下示例中,我们将通过单击检查按钮来检查警报是否打开。
HTML
GeeksforGeeks
Blaze UI Alerts Methods
GeeksforGeeks
输出

参考: https://www.blazeui.com/components/alerts