使用 Streamlit 在Python创建交互式仪表板
交互式且信息丰富的仪表板对于更好地理解我们的数据集非常必要。这将有助于研究人员更好地了解我们的结果,之后,研究人员可以进行一些必要的更改以更好地理解。为了快速理解,Visual Reports 必须比 Number 格式更好。
简单来说,Streamlit 是一种非常简单易行的创建仪表盘的方法,它可以帮助我们制作一个高效、有效和解释性的仪表盘。 Streamlit 是一个开源 Web 应用程序框架,它通过一个可爱的仪表板调查和理解信息,使信息研究人员的工作变得简单。
使用 Streamlit 不需要任何前端知识。该框架将数据脚本转换为可共享的 Web 应用程序,只需几行代码,只需几秒钟。在本文中,我们将讨论如何使用 Streamlit 在Python创建交互式仪表板。
安装:
在进行实际实现之前,我们需要安装 Streamlit Web 框架。只需在命令提示符下运行以下命令即可。
pip install streamlit一旦我们成功安装了streamlit。现在,让我们先检查一下,让我们检查一下streamlit是否安装成功。只需在下面写这个命令,
streamlit --version
用于验证Streamlit web Framework的安装
我们已经完成了基本的安装步骤。现在,让我们使用这个预定义的命令运行我们的第一个程序,
streamlit hello一旦我们首先运行此命令,这将要求我们进行访问,只需单击“允许访问”按钮即可。

单击“允许访问”按钮后,我们将在命令提示符下获得一个本地 URL。这将询问我们的电子邮件 ID,我们可以跳过这一步,直接按 Enter,否则,我们可以输入我们的电子邮件 ID 以供将来的技术支持。

输出:
此窗口将在我们的 Chrome 网络浏览器上自动打开。

我们可以选择任何演示来更多地了解 Streamlit Web 框架。要关闭或退出我们正在运行的应用程序,我们需要按 Ctrl+C。
方法:
让我们讨论我们的方法,我们将使用中风预测数据集创建一个交互式和解释性的仪表板。有多种方式可用于显示文本、图像、地图等等。 Streamlit 为我们提供了一些函数,通过它我们可以编写标题、标题、降价等。 DescriptionFunction title() It is used to set the title. markdown() It is used to display some text as Markdown. text() This function is used to write some description text for any topic or images. latex() Used for mathematical expressions on the explanatory dashboard. sidebar() This function is used to create a sidebar on the dashboard then we can put some data on that part. map() Used to display a map.
以上函数都是常用的。在这个例子中,我们可以创建三种类型的图表,分别是折线图、条形图和气泡图。在这里,我们还有四个条件“Formerly_Smoked”、“Smoked”、“Never_Smoked”和“Unknown”。借助此示例,我们可以针对任何条件创建任何图表,这意味着总共 12 个图表。
第 1 步:首先,我们将使用上述功能为主仪表板窗口设置标题和一些描述:
st.title(“Stroke Prediction Dashboard”)
st.markdown(“The dashboard will help a researcher to get to know more about the given datasets and it’s output”)
第 2 步:现在,让我们创建一个带有简单标题和描述的侧边栏。
st.sidebar.title(“Select Visual Charts”)
st.sidebar.markdown(“Select the Charts/Plots accordingly:”)
第 3 步:使用 Pandas 库,我们需要读取 .csv 文件以创建数据框。您可以使用此数据集进行演示。
data = pd.read_csv("") 第 4 步: Streamlit 还为我们提供了一些功能,通过这些功能,我们可以在一行代码中轻松创建一个选择框。在我们的程序中,我们首先提供两个参数作为标题或标题,然后以元组的形式提供选择框选项。
chart_visual = st.sidebar.selectbox(‘Select Charts/Plot type’, (‘Line Chart’, ‘Bar Chart’, ‘Bubble Chart’))
第 5 步:与选择框类似,我们还有另一种创建复选框的方法。
st.sidebar.checkbox("Show Analysis by Smoking Status", True, key=1)第 6 步:使用 selectbox()函数,我们将创建一个带有四个选项的选择框。
selected_status = st.sidebar.selectbox(‘Select Smoking Status’, options=[‘Formerly_Smoked’, ‘Smoked’, ‘Never_Smoked’, ‘Unknown’])
第 7 步:当我们从第一个选择框中选择一个选项时,该值将存储到 chart_visual 变量中。此变量值表示图表类型。通过第二个选择框,该值被存储到 selected_status 变量中。使用此值,我们将创建主图。使用简单的 if_else 条件,我们将为绘制图形创建条件。
第 8 步:使用 add_trace() 方法,将新跟踪添加到图形对象图形中。此方法将采用图形对象跟踪(go.Bar、go.Scatter 等的实例)作为参数并将其添加到图形中。
第 9 步:使用 go.Scatter()、go.Bar() 方法,我们将创建信息图,研究人员可以通过这些图轻松了解数据集的输出。首先,go.Scatter() 在我们的程序中接受四个参数,第一个作为 x_axis 值,第二个作为 y 轴值,第三个作为图形的模式,第四个作为新创建的图形的名称。
fig.add_trace(go.Scatter(x=data.Country, y=data.formerly_smoked,
mode='lines',
name='Formerly_Smoked'))步骤 10:其次,go.Bar() 方法在我们的程序中接受三个参数,第一个作为 x_axis 值,第二个作为 y 轴值,第三个作为新创建的图形的名称。
fig.add_trace(go.Bar(x=data.Country, y=data.Unknown,
name="Unknown"))下面是实现:
Python3
import streamlit as st
import pandas as pd
import plotly.graph_objects as go
st.title("Stroke Prediction Dashboard")
st.markdown("The dashboard will help a researcher to get to know \
more about the given datasets and it's output")
st.sidebar.title("Select Visual Charts")
st.sidebar.markdown("Select the Charts/Plots accordingly:")
data = pd.read_csv("D:\PyCharm_Projects\Streamlit\demo_data_set.csv")
chart_visual = st.sidebar.selectbox('Select Charts/Plot type',
('Line Chart', 'Bar Chart', 'Bubble Chart'))
st.sidebar.checkbox("Show Analysis by Smoking Status", True, key = 1)
selected_status = st.sidebar.selectbox('Select Smoking Status',
options = ['Formerly_Smoked',
'Smoked', 'Never_Smoked',
'Unknown'])
fig = go.Figure()
if chart_visual == 'Line Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.formerly_smoked,
mode = 'lines',
name = 'Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.Smokes,
mode = 'lines', name = 'Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Scatter(x = data.Country, y = data.Never_Smoked,
mode = 'lines',
name = 'Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Scatter(x=data.Country, y=data.Unknown,
mode='lines',
name="Unknown"))
elif chart_visual == 'Bar Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.formerly_smoked,
name='Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.Smokes,
name='Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Bar(x=data.Country, y=data.Never_Smoked,
name='Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Bar(x=data.Country, y=data.Unknown,
name="Unknown"))
elif chart_visual == 'Bubble Chart':
if selected_status == 'Formerly_Smoked':
fig.add_trace(go.Scatter(x=data.Country,
y=data.formerly_smoked,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name='Formerly_Smoked'))
if selected_status == 'Smoked':
fig.add_trace(go.Scatter(x=data.Country, y=data.Smokes,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name='Smoked'))
if selected_status == 'Never_Smoked':
fig.add_trace(go.Scatter(x=data.Country,
y=data.Never_Smoked,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name = 'Never_Smoked'))
if selected_status == 'Unknown':
fig.add_trace(go.Scatter(x=data.Country,
y=data.Unknown,
mode='markers',
marker_size=[40, 60, 80, 60, 40, 50],
name="Unknown"))
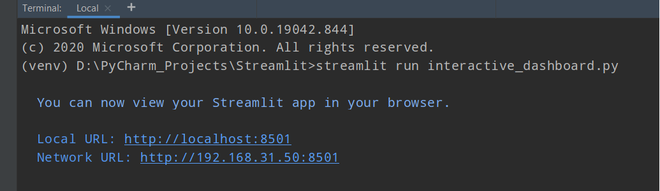
st.plotly_chart(fig, use_container_width=True)为了运行上面的程序,我们将在命令提示符下运行一个简单的命令。
streamlit run file_name.py输出:

命令提示符窗口输出
在 localhost URL 的帮助下,我们可以在任何 Web 浏览器上看到我们的程序输出。

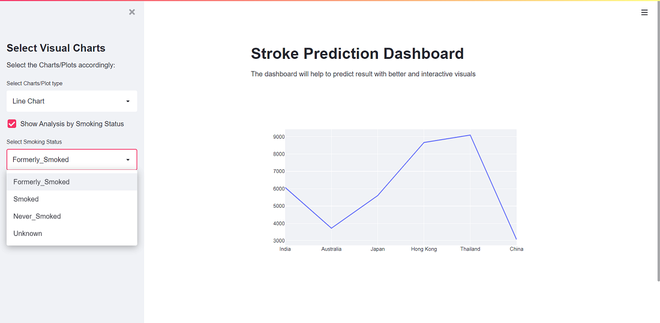
主仪表板输出
输出视频: