反应原生 SafeAreaView
在 React native 中,SafeAreaView 组件的主要目标是在设备的安全区域边界内呈现内容。现在所有的智能手机都配备了无边框显示屏。但智能手机必须为前置摄像头留出一些空间。因此,所有智能手机的屏幕上都带有一个缺口或打孔,以便将相机安装在里面。它使开发人员难以设计应用程序,因为有时 UI 组件会低于此级别,并且会破坏设计。
如果你在 React Native 中使用普通的 View 组件,你必须自己处理这种情况,并确保在安全范围内呈现的所有 UI 组件都是设备的边界。但是 SafeAreaView 组件可以消除您的烦恼,并确保在设备上一切正常。您在 SafeAreaView 中编写的每个组件都将在设备的安全区域边界内呈现。
SafeAreaView 呈现嵌套内容并自动应用填充以反映导航栏、选项卡栏和工具栏未覆盖的视图。安全区域的填充反映了屏幕的物理限制,例如圆角或摄像头凹槽。
目前仅适用于 iOS 版本 11 或更高版本的 iOS 设备。
您可以在下面看到 View 组件和 SafeAreaView 组件之间的区别。
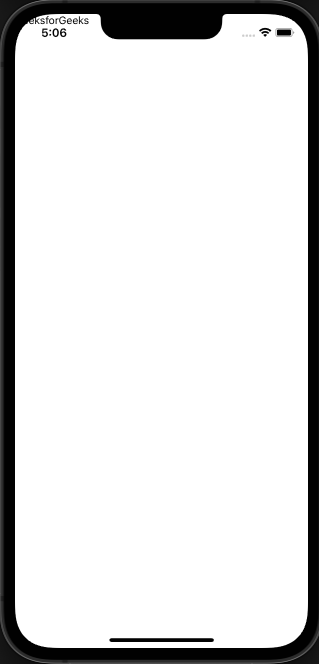
普通视图组件:正如您在上面看到的,当我们在视图组件中渲染文本组件时,它会离开屏幕。这是因为智能手机的缺口,破坏了整个设计。

普通视图组件
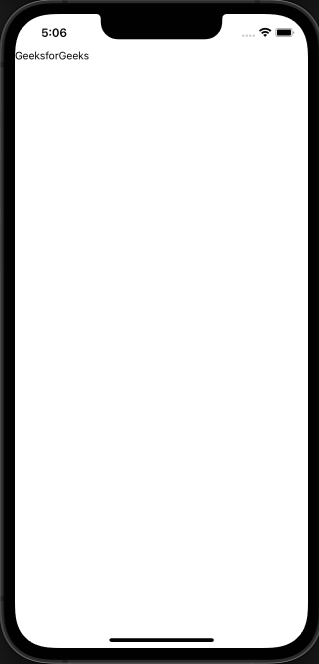
SafeAreaView 组件:您可以清楚地看到区别,当我们在 SafeAreView 组件中渲染 Text 组件时,它确保在设备的安全区域边界内渲染内容。

安全区域视图组件
创建应用程序:
第 1 步:打开终端并运行以下命令。它将在您的系统中全局安装 Expo CLI。
npm install -g expo-cli第 2 步:现在,通过运行以下命令创建一个新的 React Native 项目。
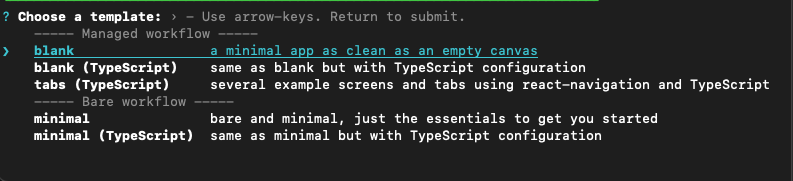
expo init "Your_Project_Name"第 3 步:您将被要求选择一个模板。选择空白模板。

空白模板。
第 4 步:现在转到项目文件夹并运行以下命令来启动服务器。
cd "Your_Project_Name"
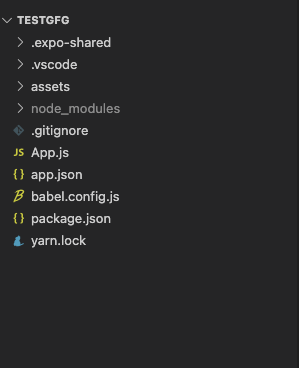
npm start项目结构:它将如下所示。

项目结构
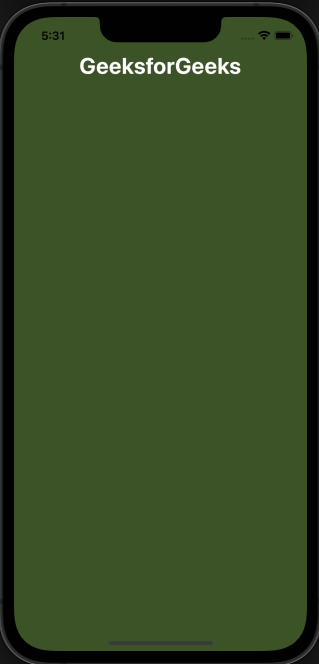
示例 1:在本示例中,我们将在 SafeAreaView 组件中渲染一个 Text 组件。并且因为我们使用的是 SafeAreaView 组件,它会避免物理设备的圆角和缺口,并将内容完美地呈现在屏幕上。
App.js
import { StyleSheet, SafeAreaView, Text } from "react-native";
export default function App() {
return (
GeeksforGeeks
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#3B5323",
},
title: {
fontSize: 30,
fontWeight: "bold",
textAlign: "center",
color: "#fff",
},
});App.js
import { StyleSheet, SafeAreaView, Button } from "react-native";
export default function App() {
return (
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#3B5323",
},
});输出:

示例 2:在本示例中,我们将在 SafeAreaView 组件中渲染一个 Button 组件。并且因为我们使用的是 SafeAreaView 组件,它会避免物理设备的圆角和缺口,并将内容完美地呈现在屏幕上。
应用程序.js
import { StyleSheet, SafeAreaView, Button } from "react-native";
export default function App() {
return (
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#3B5323",
},
});
输出:

参考: https://reactnative.dev/docs/safeareaview