布尔玛表修饰符
Bulma 是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。 Bulma 框架最好的部分是它本质上是响应式的。它是模块化的,这意味着我们只需要导入我们需要的任何东西,基本的 CSS 知识就足以使用 Bulma 框架。
表格是任何网站的重要组成部分,可以以更简单的方式表示数据。 Bulma 框架提供了轻松创建表格的工具。有时我们必须以某种方式创建表格,例如带边框的表格或窄尺寸表格等。这些预期的结果可以借助 Bulma 框架中用于修改的表格修饰符来实现桌子。
Bulma 表修饰符类:
- is-bordered:该类为表格的每个单元格添加边框。
- is-striped:这个类将条纹添加到表中。
- is-narrow:此类缩小单元格。
- is-hoverable:这个类 在每一行上添加悬停效果。
- is-fullwidth:这个类制作一个全宽表格。
句法:
现在让我们看几个演示如何创建边框表和条纹表的程序。
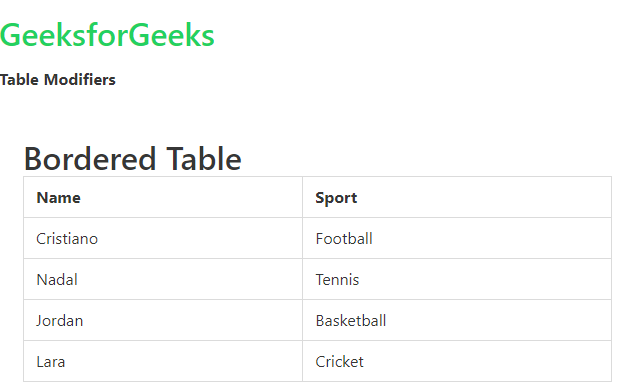
示例 1:在以下程序中使用了is-bordered表格修饰符类。
HTML
GeeksforGeeks
Table Modifiers
Bordered Table
Name
Sport
Cristiano
Football
Nadal
Tennis
Jordan
Basketball
Lara
Cricket
HTML
GeeksforGeeks
Table Modifiers
Striped Table
Country
Capital
India
New Delhi
Australia
Canberra
France
Paris
England
London
输出:

布尔玛表修饰符
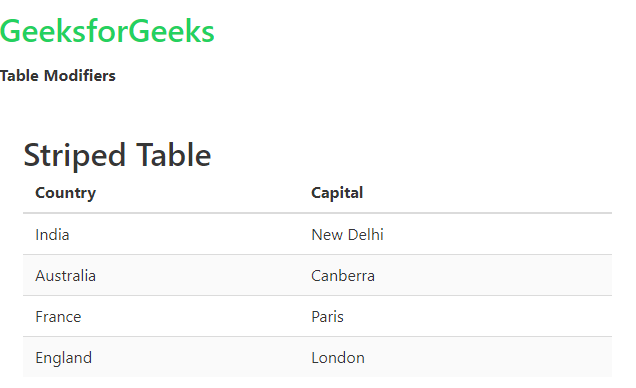
示例 2:在以下程序中使用了is-striped表修饰符类。
HTML
GeeksforGeeks
Table Modifiers
Striped Table
Country
Capital
India
New Delhi
Australia
Canberra
France
Paris
England
London
输出:

布尔玛表修饰符
参考链接: https://bulma.io/documentation/elements/table/