顺风 CSS 动画
此类在顺风 CSS 中接受很多价值,其中所有属性都以类的形式涵盖。此类用于使用 CSS 动画为元素设置动画。在 CSS 中,我们可以通过使用 CSS 动画属性来做到这一点。
动画类:
- animate-spin:该类用于为元素添加线性旋转动画。
- animate-ping:这个类用于使元素像雷达ping或水波纹一样缩放和淡化。
- animate-bounce:该类用于使元素上下弹跳。
- animate-pulse:该类用于使元素柔和淡入淡出。
句法 :
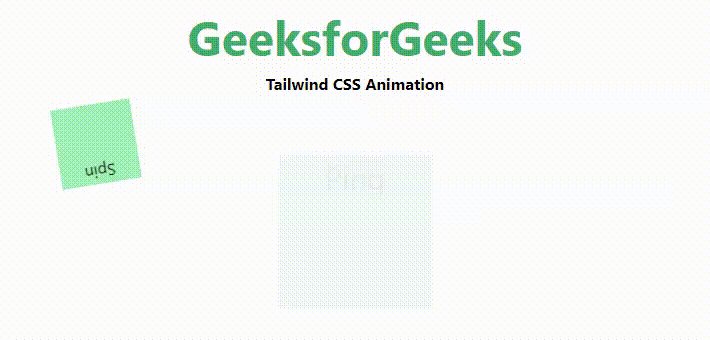
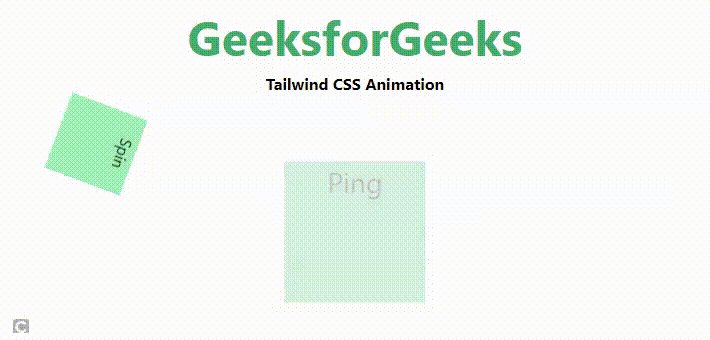
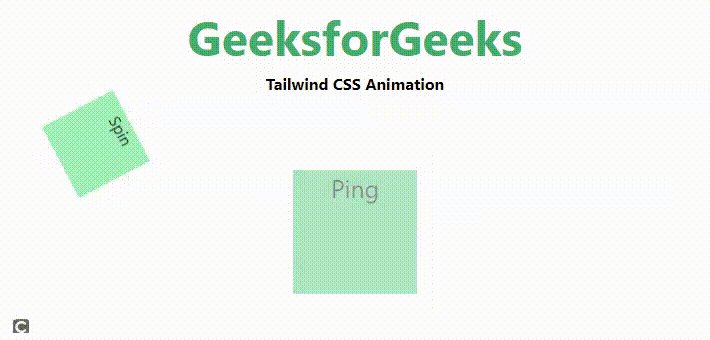
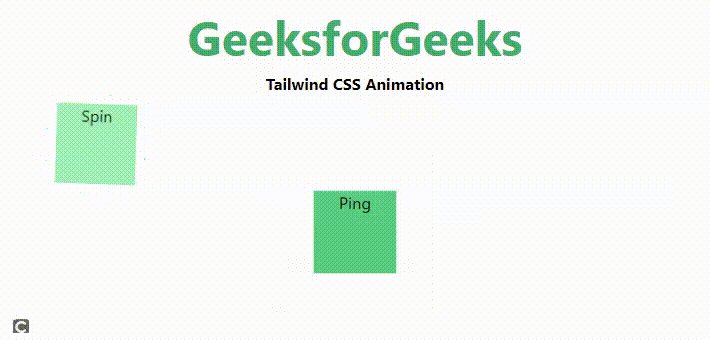
... 示例 1:以下代码实现类 动画旋转和动画平。
HTML
GeeksforGeeks
Tailwind CSS Animation
Spin
Ping
HTML
GeeksforGeeks
Tailwind CSS Animation
Pulse
Bounce
输出:

示例 2:以下代码实现类animation-bounce和animation-pulse 。
HTML
GeeksforGeeks
Tailwind CSS Animation
Pulse
Bounce
输出: