线框图
我们都知道,在建房子之前,我们想要一个蓝图,以一种流畅的方式建造它,同样,在建一个网站之前,我们也想要一个我们网站的蓝图,这个蓝图被称为线框。
换句话说,我们可以说线框是网站上元素的基本视觉表示,或者它是我们网站的草图。在结构级别设计网站服务的过程称为线框图。在开发过程的早期使用线框来建立页面的基本结构,然后再添加视觉设计和内容。
有两种设计线框的方法——
- 使用笔和纸
- 使用一些工具,如油漆和 Balsamiq。
使用笔和纸设计线框有些过时,因为有许多工具可以帮助我们以更好的方式设计线框。但是,尽管如此,许多开发人员正在使用这种方式来设计他们的网站。
为什么线框对任何项目都很重要?
- 建造任何房子都需要蓝图,同样,线框是任何应用程序的蓝图,可以节省大量时间。
- 线框有助于更精确地评估应用程序开发项目。
- 线框帮助开发人员了解他们必须使用特定的设计元素。
- 线框还有助于预测最终设计中的数据量。
- 线框提供了清晰的外观图片,有助于防止我们的项目频繁更改。
线框的一些例子——
- facebook.com 的线框

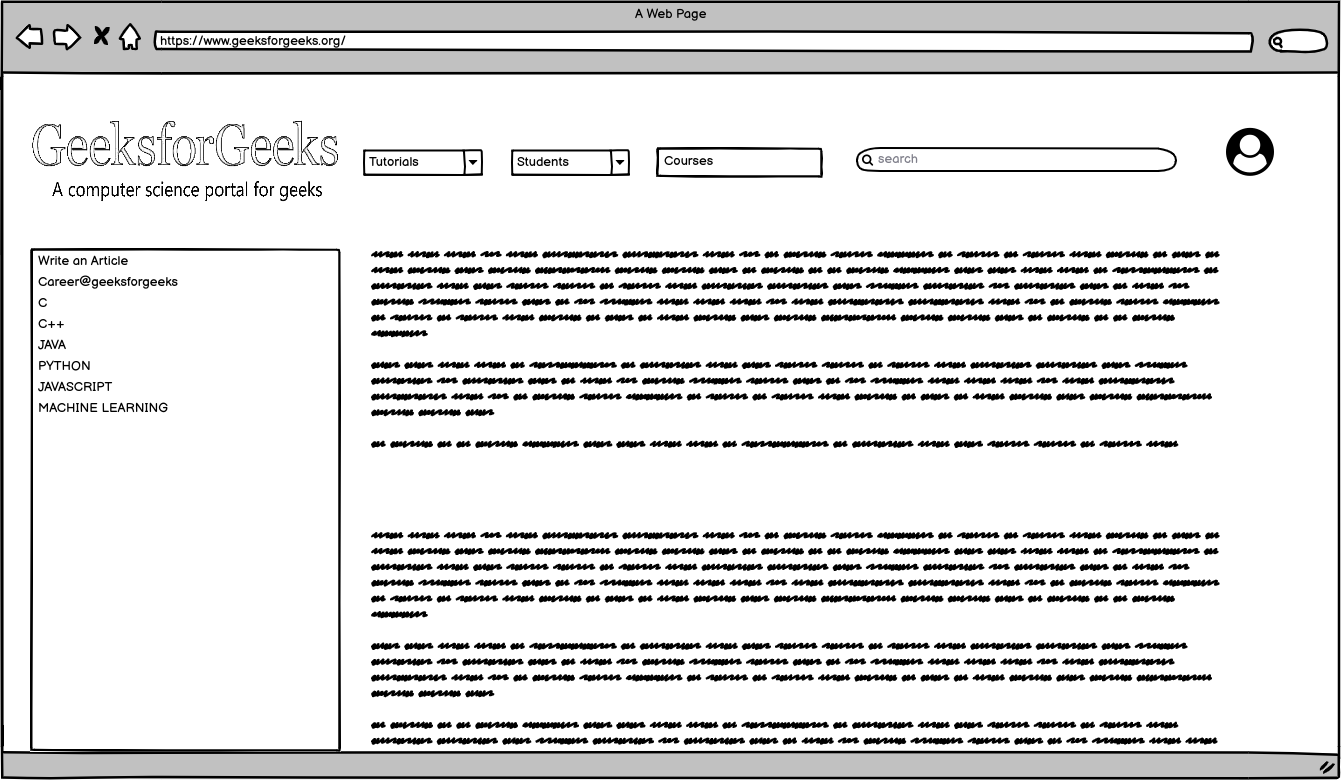
- geeksforgeeks.org 的线框

线框图工具:市场上有许多线框图工具/软件。但最常用的工具是——
- 香脂 – https://balsamiq.com/
- 线框.cc – https://wireframe.cc/
- Figma – https://www.figma.com/
- Adobe Photoshop CC
- Adobe 插画家
结论:建立网站是一个过程。线框图是 Web 开发过程中不应该跳过的部分之一,就像我们不会没有蓝图就建房子,或者没有装饰就住在里面。最后,我们可以说线框图对于设计一个好的移动/网络应用程序是必不可少的。