Semantic-UI 搜索本地搜索类型
Semantic UI开源框架提供图标或字形,用于显示与某些元素相关的图片,使用 CSS 和 jQuery,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
语义 UI 搜索用于允许用户在网站上搜索不同的内容。搜索可以帮助搜索博客、工具、其他链接等。
Semantic UI Search Local Search Type 用于从函数本地可用的项目中进行搜索。我们需要为搜索元素指定数据源项。
语义 UI 搜索本地搜索类型选项:
- source:我们需要以对象列表的形式为这个选项提供数据源。
语法:我们需要使用source选项初始化 Search Local 类型,如下所示:
$('.ui.search').search({
source: tutorials,
})数据源应该如下:
var tutorials = [
{ title: 'Data Structures' },
{ title: 'Algorithms' },
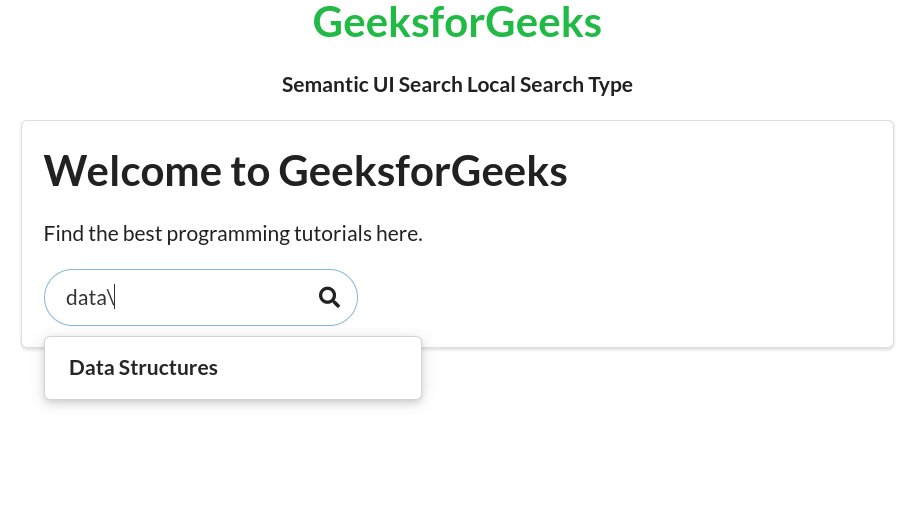
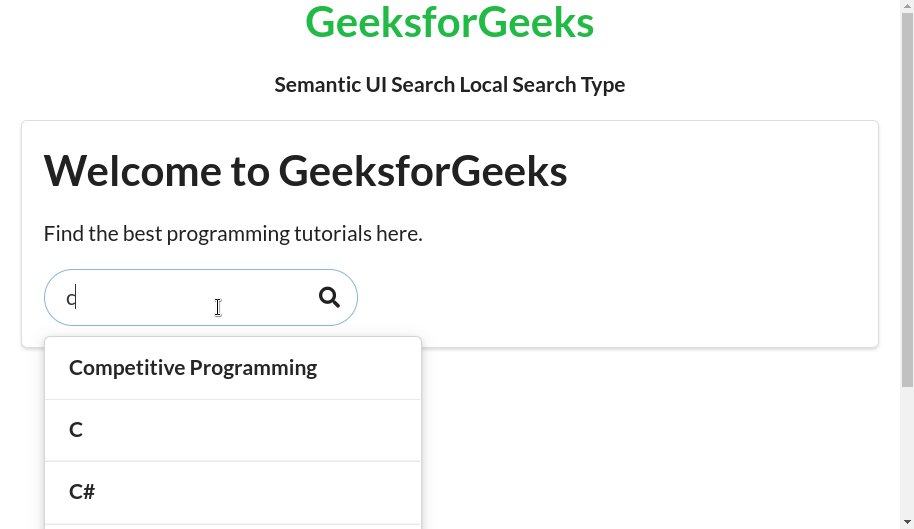
]示例:在以下示例中,我们有一个本地搜索类型的搜索栏。
HTML
GeeksforGeeks
Semantic UI Search Local Search Type
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出:

参考: https ://semantic-ui.com/modules/search.html#local-search