语义 UI 搜索类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
搜索栏允许我们搜索网站上的内容。它是网站的重要组成部分,它增加了查找所需项目的便利性。 Semantic UI 为我们提供了一个风格化的搜索栏。让我们看一下语义 UI 搜索类型。
语义 UI 搜索类型:
- 标准:可用于搜索网页内容的标准语义 UI 搜索。
- 类别:分类搜索可用于从远程源搜索有序的分类内容。
- 本地搜索:本地搜索在本地存储、进程存储等本地位置搜索数据。
- 本地分类搜索:本地分类搜索在本地存储、进程存储等本地位置搜索有序分类数据。
语义 UI 搜索类:
- search:该类用于创建搜索栏。
句法:
示例 1:在下面的示例中,我们创建了一个标准搜索。
HTML
GeeksforGeeks
Semantic UI Search Types
HTML
GeeksforGeeks
Semantic UI Search Types
HTML
GeeksforGeeks
Semantic UI Search Types
HTML
GeeksforGeeks
Semantic UI Search Types
输出:

标准搜索
示例 2:在下面的示例中,我们创建了一个本地搜索。
HTML
GeeksforGeeks
Semantic UI Search Types
输出:

本地搜索
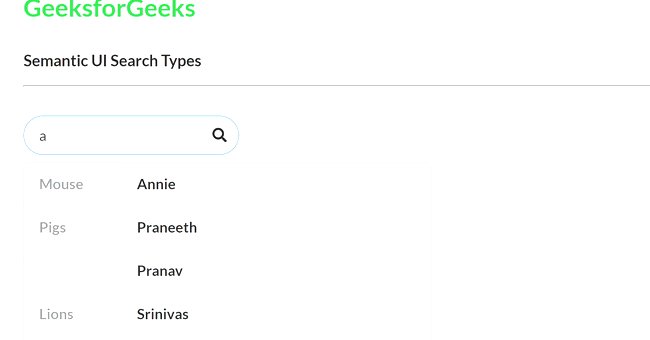
示例 3:在下面的示例中,我们创建了一个本地分类搜索。
HTML
GeeksforGeeks
Semantic UI Search Types
输出:

本地分类搜索
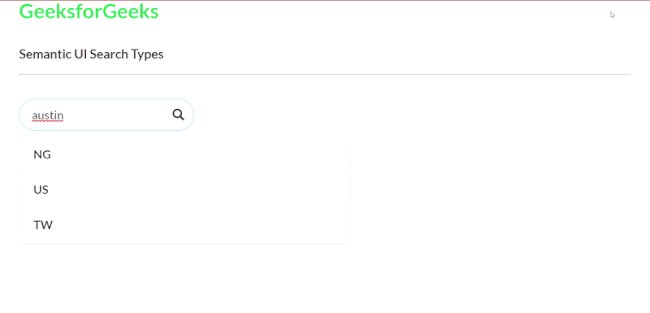
示例 4:在下面的示例中,我们创建了一个类别搜索,并使用国籍 API 根据其姓名搜索一个人的国籍。
HTML
GeeksforGeeks
Semantic UI Search Types
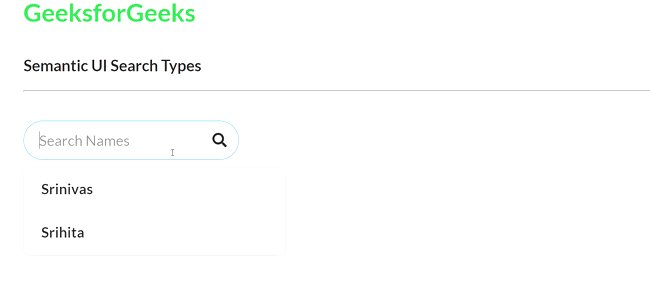
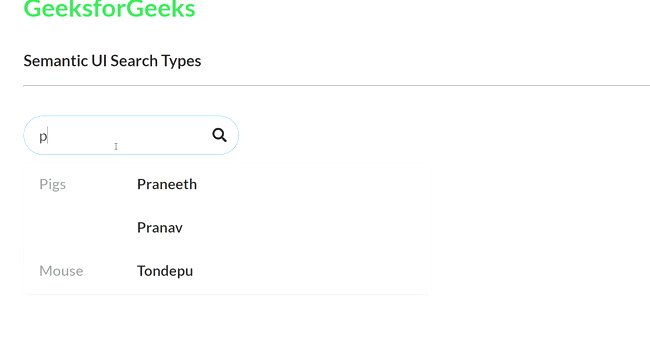
输出:

分类搜索
参考: https://semantic-ui.com/modules/search.html