Semantic-UI 下拉搜索选择类型
Semantic UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic UI 为下拉菜单提供了不同的内置类,在制作网站导航栏时非常方便。在本文中,让我们看看搜索选择类型的下拉菜单。下拉搜索选择类型可帮助用户从大量选择中进行搜索。
语义 UI 下拉搜索选择类型类:
- 搜索选择:这个类使我们能够从选择下拉列表中搜索一个选项。如果我们使用选择 HTML 标签,则不需要选择类,否则需要将其作为类提及。
句法:
要么:
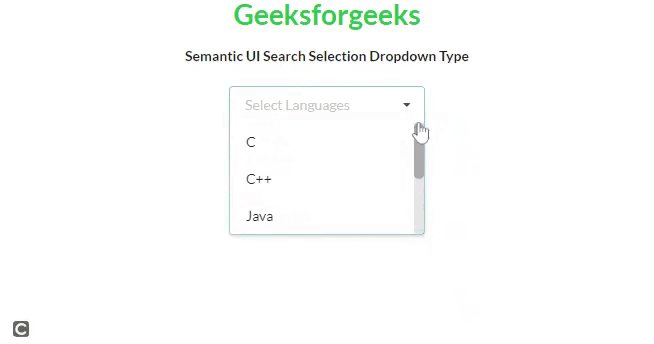
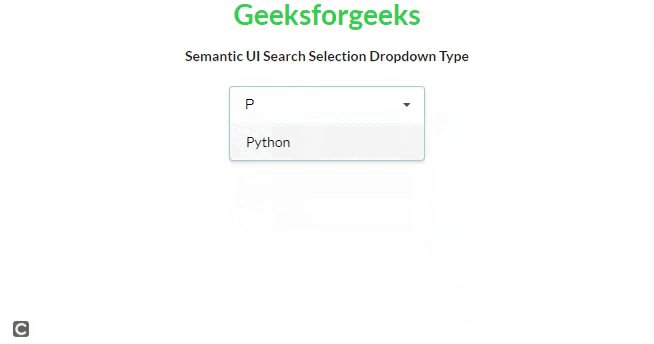
示例 1:以下代码演示了下拉搜索选择类型。
HTML
Geeksforgeeks
Semantic UI Search Selection Dropdown Type
HTML
Geeksforgeeks
Semantic UI Search Selection Dropdown Type
Choose Colour
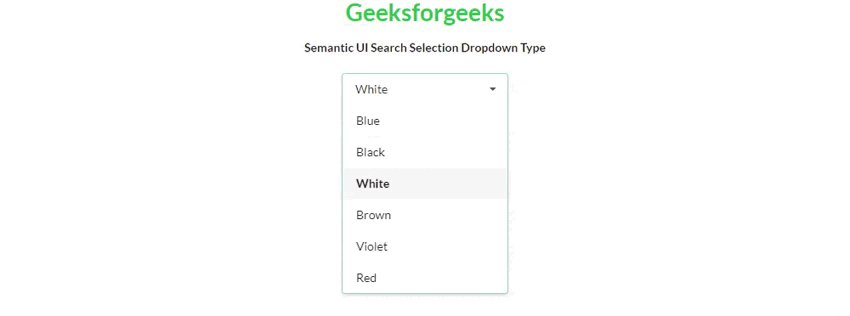
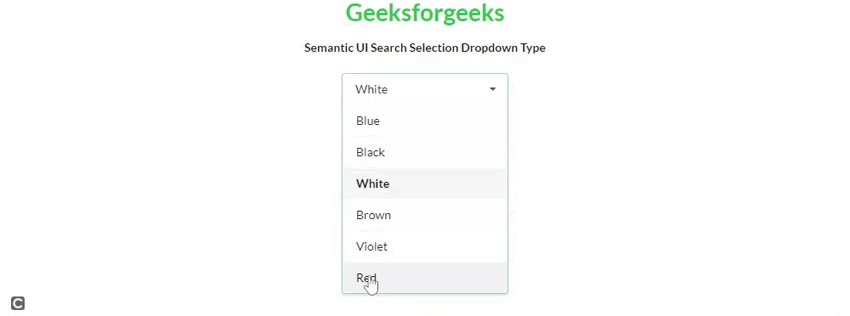
输出:

Semantic-UI 下拉搜索选择类型
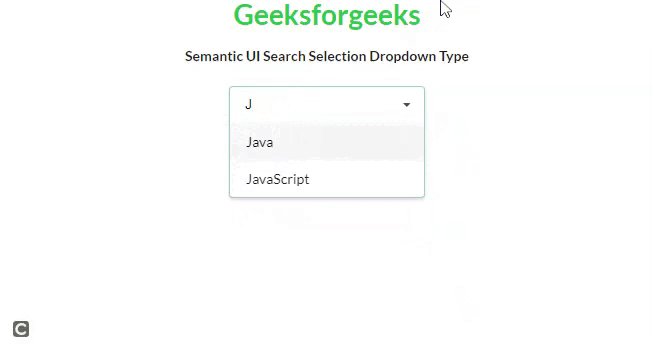
示例 2:以下代码通过设置一些数据属性来演示搜索下拉菜单。
HTML
Geeksforgeeks
Semantic UI Search Selection Dropdown Type
Choose Colour
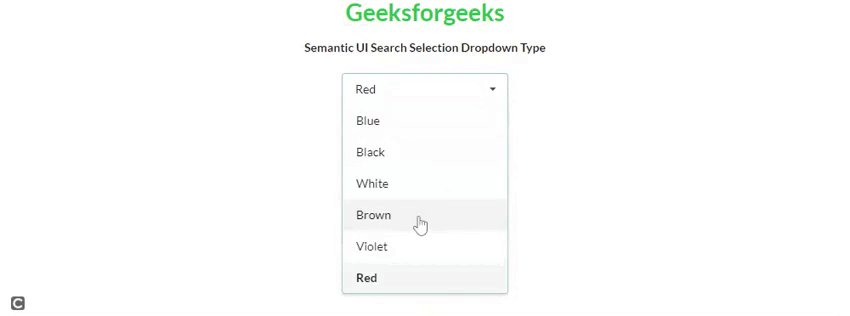
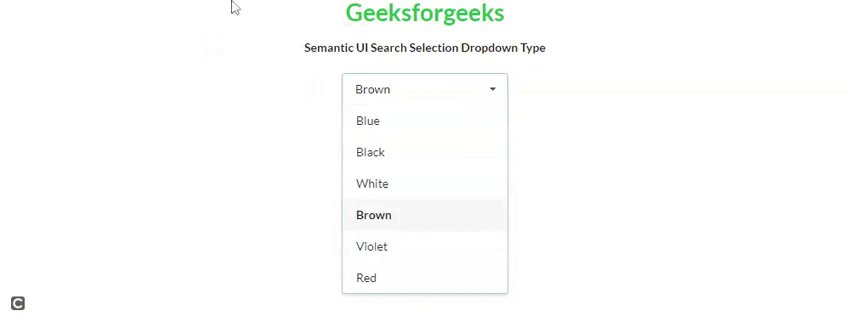
输出:

Semantic-UI 下拉搜索选择类型
参考链接: https ://semantic-ui.com/modules/dropdown.html#search-selection