jQWidgets jqxLayout height 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxLayout用于表示一个 jQuery 小部件,该小部件用于创建具有嵌套、调整大小、固定、取消固定和关闭面板的复杂布局。
height属性用于设置或返回指定 jqxLayout 小部件的高度。
句法:
用于设置高度属性。
$("#jqxLayout").jqxLayout({ height: 200 });用于获取高度属性。
var height = $('#jqxLayout').jqxLayout('height');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
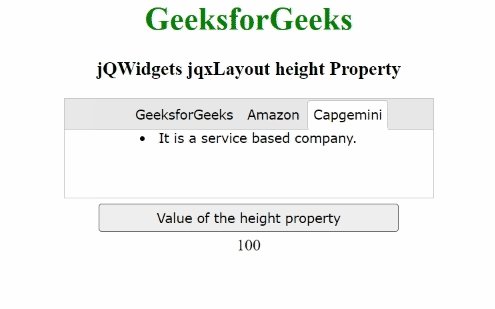
示例:下面的示例说明了 jQWidgets jqxLayout的高度属性。在下面的示例中, height属性的值已设置为 100。
HTML
GeeksforGeeks
jQWidgets jqxLayout height Property
It is a computer science portal.
It is a eCommerce platform.
It is a service based company.
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxlayout/jquery-layout-api.htm?search=