jQuery Mobile 滑块类选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Slider类选项向小部件的元素添加其他类。
语法:使用指定的类选项初始化 Slider。
$( ".selector" ).slider({
"classes.Name": "GeeksforGeeks"
});设置类选项:
$( ".selector" ).slider( "option", "classes.Name", "GeeksforGeeks" );获取类选项:
var disabled = $( ".selector" ) .slider( "option", "classes.Name" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
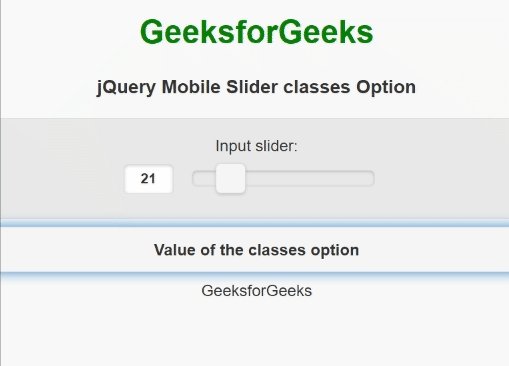
示例:此示例描述了 jQuery Mobile 滑块类选项。
HTML
GeeksforGeeks
jQuery Mobile Slider classes Option
输出:

参考: https://api.jquerymobile.com/slider/#option-classes