React Native ScrollView 组件
ScrollView组件是一个内置的 react-native 组件,用作通用可滚动容器,能够滚动其中的子组件和视图。它提供垂直和水平两个方向的滚动功能(默认值:垂直)。必须为 ScrollView 组件提供有界高度,因为它们在有界容器中包含无界高度的子项。
使用 ScrollView 组件的好处: ScrollView 组件最流行的用途是显示一些有限大小的项目。 ScrollView 组件的所有子组件(文本、视图、图像等)都会被渲染,即使它们当前在屏幕上不可见。
使用 ScrollView 组件的缺点:使用 ScrollView 组件的主要缺点是它的性能问题。由于 ScrollView 组件一次渲染其所有子组件,因此会导致渲染速度变慢并增加内存使用量。
ScrollView 中的道具:
- StickyHeaderComponent:用于渲染粘性标题的组件。如果未提供,将使用默认的 ScrollViewStickyHeader 组件。
- alwaysBounceHorizontal:如果为 true,则无论内容是否小于 ScrollView 本身,ScrollView 到达末尾都会水平弹跳。
- alwaysBounceVertical:如果为 true,则无论内容是否小于 ScrollView 本身,当 ScrollView 到达末尾时都会垂直弹跳。
- automaticAdjustContentInsets:控制 iOS 是否应自动调整放置在导航栏或标签栏/工具栏后面的滚动视图的内容插入。
- bounces :如果为 true,则 ScrollView 仅当内容大于 ScrollView 沿滚动方向的轴时,才会在到达内容末尾时反弹。
- bouncesZoom :如果为 true,手势可以驱动缩放超过最小值/最大值,并且缩放将在手势结束时动画到最小值/最大值。
- canCancelContentTouches : 如果为 false,一旦开始跟踪,触摸移动时不会尝试拖动。
- centerContent :如果为 true,当内容小于滚动视图边界时,ScrollView 会自动将内容居中。
- contentContainerStyle :这些样式将应用于包含所有子视图的滚动视图内容容器。
- contentInset :指定 ScrollView 内容从 ScrollView 边缘插入的量。
- contentInsetAdjustmentBehavior :用于指定如何使用安全区域插入来修改 ScrollView 的内容区域。
- contentOffset :手动设置起始滚动偏移量。
- decelerationRate :一个浮点数,用于确定用户抬起手指后滚动视图减速的速度。
- directionalLockEnabled :如果设置为 true,则 ScrollView 将在拖动时尝试仅锁定垂直或水平滚动。
- disableIntervalMomentum :如果设置为 true,则 ScrollView 在下一个索引处停止。
- disableScrollViewPanResponder :如果为 true,则 ScrollView 上的默认 JS pan 响应器被禁用,并且对 ScrollView 内的触摸的完全控制权留给其子组件。
- endFillColor :有时滚动视图占用的空间比其内容填充的空间多。
- fadingEdgeLength :淡出滚动内容的边缘。
- 水平:如果为真,则滚动视图的子项水平排列在一行中,而不是垂直排列在一列中。
- indicatorStyle : 滚动指示器的样式。
- invertStickyHeaders :这通常与倒置的 ScrollViews 一起使用。如果粘性标题应该贴在底部而不是 ScrollView 的顶部。
- keyboardDismissMode :用于确定键盘是否响应拖动而被解除。
- keyboardShouldPersistTaps :用于确定键盘在点击后何时保持可见。
- maintainVisibleContentPosition :滚动视图将调整滚动位置,以便当前可见且处于或超过 minIndexForVisible 的第一个子级在设置为 true 时不会更改位置。
- maximumZoomScale :用于表示允许的最大缩放比例。
- minimumZoomScale :用于表示允许的最小缩放比例。
- nestedScrollEnabled :为 Android API 级别 21+ 启用嵌套滚动。
- onContentSizeChange : ScrollView 的可滚动内容视图发生变化时调用的回调函数。
- onMomentumScrollBegin :它是一个回调函数,在动量滚动开始时调用。
- onMomentumScrollEnd : 动量滚动结束时调用的回调函数。
- onScroll :在滚动期间每帧最多触发一次。
- onScrollBeginDrag :当用户开始拖动滚动视图时调用的回调函数。
- onScrollEndDrag :这是一个回调函数,当用户停止拖动滚动视图并且它停止或开始滑动时调用。
- onScrollToTop :在点击状态栏后滚动视图滚动到顶部时触发。
- overScrollMode :用于覆盖 overScroll 模式的默认值。
- pagingEnabled :这可用于水平分页。如果将其设置为 true,则滚动视图在滚动时会在滚动视图大小的倍数处停止。
- persistentScrollbar :使滚动条在不使用时不透明。
- pinchGestureEnabled : 如果为 true,则 ScrollView 允许使用捏合手势来放大和缩小。
- refreshControl :一个 RefreshControl 组件,用于为 ScrollView 提供下拉刷新功能。
- scrollEnabled :如果为 false,则无法通过触摸交互滚动视图。
- scrollEventThrottle:这控制滚动时触发滚动事件的频率。
- scrollIndicatorInsets :滚动视图指示器从滚动视图边缘插入的量。
- scrollPerfTag :它是用于记录此滚动视图的滚动性能的标签。
- scrollToOverflowEnabled :如果为 true,则可以以编程方式将滚动视图滚动到其内容大小之外。
- scrollsToTop :如果为 true,则当点击状态栏时,滚动视图会滚动到顶部。
- showsHorizontalScrollIndicator :如果为 true,则显示水平滚动指示器。
- showsVerticalScrollIndicator :如果为 true,则显示垂直滚动指示器。
- snapToAlignment :当 snapToInterval 设置为 true 时,snapToAlignment 将定义捕捉到滚动视图的关系。
- snapToEnd :它与 snapToOffsets 结合使用。默认情况下,列表的末尾算作捕捉偏移。
- snapToInterval :如果设置,会导致滚动视图在 snapToInterval 值的倍数处停止。
- snapToOffsets :如果设置,使滚动视图在定义的偏移处停止。
- snapToStart :它与 snapToOffsets 结合使用。默认情况下,列表的开头算作捕捉偏移。
- stickyHeaderIndices :子索引数组,确定滚动时哪些子索引停靠在屏幕顶部。
- zoomScale :用于表示滚动视图内容的当前比例。
方法:
- flashScrollIndicators():此方法用于瞬时显示滚动指示器。
- scrollTo():此方法用于立即滚动到给定的 x、y 偏移量,并具有平滑的动画效果。
- scrollToEnd():如果这是垂直的,ScrollView 滚动到底部。如果这是水平 ScrollView 滚动到右侧。
- scrollWithoutAnimationTo():已弃用,请改用 scrollTo。
现在让我们从实现开始:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp
项目结构:它将如下所示。

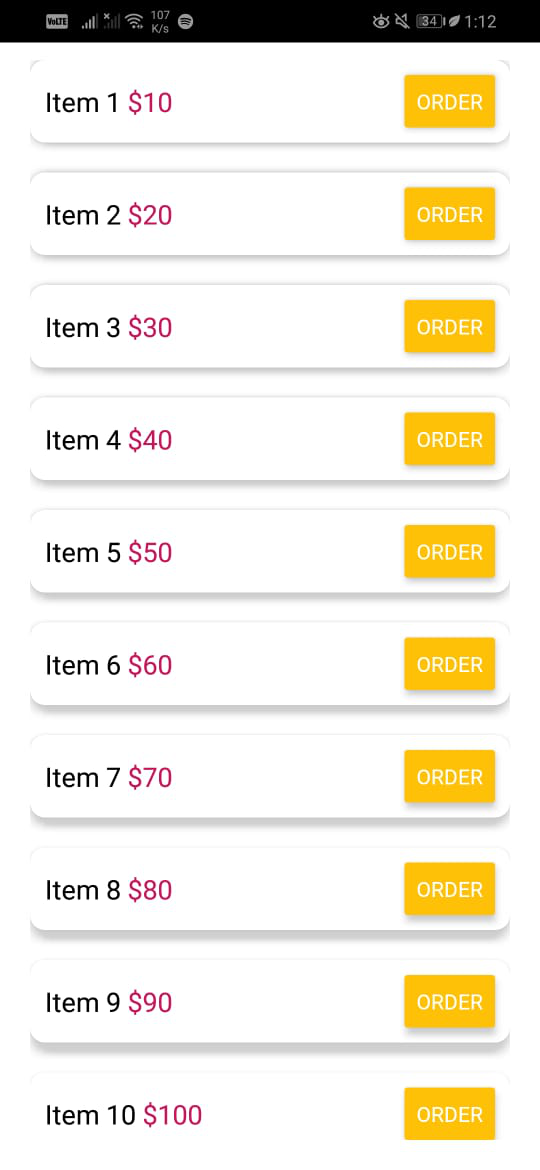
示例:现在让我们实现 ScrollView。在下面的示例中,我们有一个包含所有示例项目的可滚动列表。
App.js
import React, { Component } from "react";
import { Text, Button, View, StyleSheet, ScrollView } from "react-native";
class App extends Component {
state = {
// Sample data
items: [
{ item: "Item 1", price: "10", id: 1 },
{ item: "Item 2", price: "20", id: 2 },
{ item: "Item 3", price: "30", id: 3 },
{ item: "Item 4", price: "40", id: 4 },
{ item: "Item 5", price: "50", id: 5 },
{ item: "Item 6", price: "60", id: 6 },
{ item: "Item 7", price: "70", id: 7 },
{ item: "Item 8", price: "80", id: 8 },
{ item: "Item 9", price: "90", id: 9 },
{ item: "Item 10", price: "100", id: 10 },
{ item: "Item 11", price: "110", id: 11 },
{ item: "Item 12", price: "120", id: 12 },
{ item: "Item 13", price: "130", id: 13 },
{ item: "Item 14", price: "140", id: 14 },
{ item: "Item 15", price: "150", id: 15 },
],
};
render() {
return (
// use of ScrollView Component
{this.state.items.map((item, index) => (
{item.item}
${item.price}
))}
);
}
}
// Screen styles
const styles = StyleSheet.create({
screen: {
margin: 20,
},
summary: {
flexDirection: "row",
alignItems: "center",
justifyContent: "space-between",
marginBottom: 20,
padding: 10,
shadowColor: "black",
shadowOpacity: 0.26,
shadowOffset: { width: 0, height: 2 },
shadowRadius: 8,
elevation: 5,
borderRadius: 10,
backgroundColor: "white",
},
summaryText: {
fontFamily: "openSansBold",
fontSize: 18,
},
amount: {
color: "#C2185B",
},
});
export default App;使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。我们将能够看到所有项目(虚拟数据)的可滚动列表,如下所示。

参考: https://reactnative.dev/docs/scrollview