React Native 文本输入组件
在本文中,我们将了解如何在 react-native 中创建 TextInput。为此,我们将使用 TextInput 组件。它是一个基本组件,用于从用户那里收集数据。
为了在 React Native 中创建 TextInput,我们必须从 React Native 导入 TextInput 组件。
import { TextInput } from 'react-native'句法:
TextInput 组件的道具:
- allowFontScaling:此属性将 指定字体是否会缩放以尊重文本大小可访问性设置。其默认值为 true。
- autoCapitalize:此属性用于自动大写字母。我们可以将none、sentences、words、 字符作为参数传递给它。默认情况下,它将每个句子的第一个字母大写。
- autoCompleteType:此属性将通过提供建议来为输入提供自动填充。 autoCompleteType 支持的一些值是:off、password、username、postal-code、'email'、street-address、cc-number、cc-exp-month、name 等。默认情况下,autoCompleteType 在所有 android 设备中都是 true。要禁用自动完成功能,我们需要将其设为 false。
- autoCorrect:此属性采用布尔值。它会自动更正输入字段,但如果它是错误的,它将不会更正它。默认值是true。
- autoFocus:如果为真,它将把输入聚焦在 componentDidMount 上。在默认情况下,它将是假的,
- blurOnSubmit:用于在提交时模糊输入字段。对于单行字段,默认值为 true,但对于多行字段,默认值为 false。
- caretHidden:在默认情况下,它是假的。但如果是真的,插入符号将被隐藏。
- clearButtonMode:它被使用 当我们希望清除按钮出现在文本视图的右侧时。这仅适用于单行 TextInput 组件。默认值为从不。
- clearTextOnFocus:当我们想在编辑开始时自动清除文本字段时使用此属性。
- contextMenuHidden:默认情况下为 false。 但如果是真的,上下文菜单将被隐藏。
- dataDetectorTypes:该属性用于 确定在文本输入中转换为可点击 URL 的数据类型。默认情况下,不检测数据类型。
- defaultValue:此属性将在用户开始输入时提供初始值。它对于用户不想写入整个值的用例很有用。
- disableFullscreenUI:默认情况下为false。此属性允许用户在全屏文本输入模式内编辑文本。要禁用此功能,我们需要将其设为 true。
- 可编辑:如果我们不希望用户编辑文本输入,那么我们可以将此可编辑值设为 false。它不允许用户从前端编辑文本。默认情况下,该值为 true。
- enableReturnKeyAutomatically:此属性将让键盘在有文本时自动启用返回键,否则将禁用返回键。默认值为 false。
- importantForAutofill:这会告诉视图结构中要包含哪些字段以进行自动填充。默认情况下,它是自动的。
- inlineImageLeft:用于渲染左侧的图像。
- inlineImagePadding:此属性用于提供内联图像和 textInput 之间的填充。
- keyboardAppearance:用于指定键盘的颜色。颜色可以是默认、浅色和深色。
- keyboardType :此属性用于确定要打开的键盘类型。
- maxFontSizeMultiplier:启用 allowFontScaling 时,用于指定字体可以达到的最大比例。
- maxLength:当我们不想超过特定的字符数时使用它。所以我们给它提供了一个固定的最大长度。
- 多行:这允许在文本输入中有多行。默认情况下,该值为 false 。
- numberOfLines:当我们想要 TextInput 中的固定行数时使用它。
- onBlur:当通过调用我们写东西的回调函数来模糊文本输入时使用它。
- onChange:每当 TextInput 有任何变化时,都会调用一个回调函数。
- onChangeText:每当 TextInput 的文本有任何变化时,都会调用一个回调函数。
- onContentSizeChange:当文本输入的内容大小发生变化时,调用回调函数。
- onEndEditing:当文本输入结束时,它会调用一个回调函数。
- onPressOut :它是一个回调函数,当一个键被释放时调用。
- onFocus:当文本输入获得焦点时,会调用一个回调函数。
- onKeyPress:当我们在执行任务的地方按下一个键时,它会调用一个回调函数。
- onLayout:是布局改变时调用的函数。
- onScroll:它是在内容滚动时调用的函数。
- onSelectionChange:当文本输入选择改变时。它调用回调函数来执行相关任务。
- onSubmitEditing:当文本输入的提交按钮被按下时。它调用回调函数来执行与其相关的任务。
- 占位符:它提供在输入文本输入之前将首先呈现的字符串。
- placeholderTextColor:提供占位符的文本颜色。
- returnKeyLabel:它将返回键设置为标签。
- returnKeyType:它决定了返回键的外观。 returnKeyType 的一些值是'done'、'go'、'next'、'search'、'send'、'none'、'previous'、'default'、'emergency-call'、'google'、'join' ,“路线”,“雅虎”。
- scrollEnabled:启用文本视图的滚动。默认情况下,它是真的。
- secureTextEntry:它用于通过隐藏输入的文本来保护密码等敏感数据。默认值为假。
- selectTextOnFocus:当我们聚焦TextInput时,它会自动选择所有文本。
- showSoftInputOnFocus:如果这是 false ,那么当我们聚焦该字段时。它可以防止软键盘显示。其默认值为 true。
- spellCheck:启用拼写检查样式(即红色下划线)。要禁用此功能,我们必须将此设置为 false。 this 的默认值继承自 autoCorrect。
- textAlign:此属性用于对齐输入文本。 textAlign 的值是:left、right 和 center。
- textContentType:它提供有关用户输入的内容的信息。
- passwordRules:当我们对密码有一定要求时使用,我们将这个要求交给操作系统。
- style:输入文本的自定义样式。此处不支持所有文本样式。
- underlineColorAndroid:它为 TextInput 的下划线赋予颜色。
- value:文本输入的值。
现在让我们从实现开始:
第 1 步:打开终端并通过以下命令安装 expo-cli。
npm install -g expo-cli第2步:现在通过以下命令创建一个项目。
expo init myapp第 3 步:现在进入您的项目文件夹,即 myapp
cd myapp
项目结构:

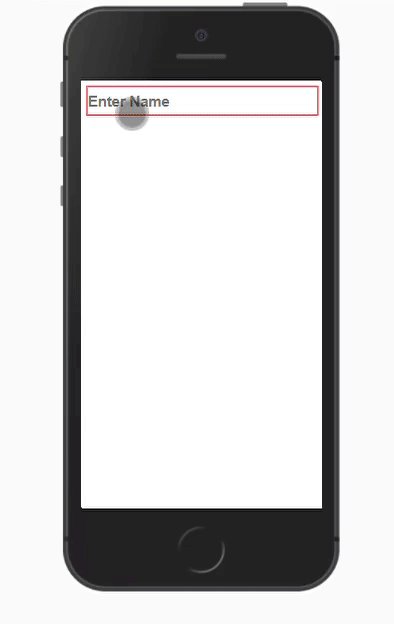
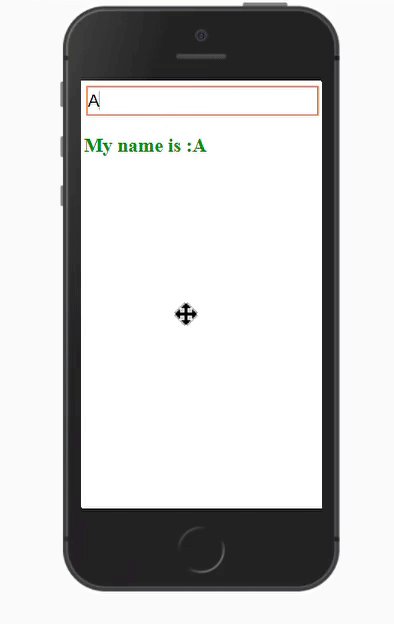
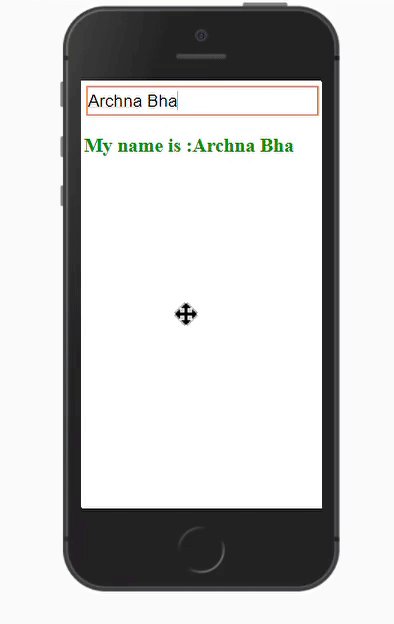
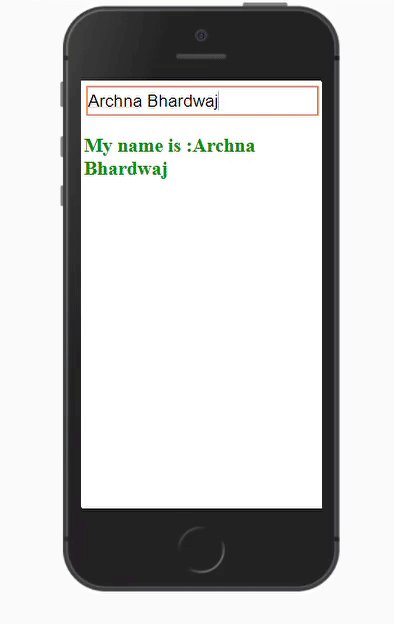
示例:现在让我们实现 TextInput 组件。在该组件内部,只要有任何文本更改,它就会调用函数handleText 将名称状态设置为文本。此文本将写入 Text 组件中。
App.js
import React, { Component } from 'react';
import {View,Text,TextInput } from 'react-native';
export default class App extends Component {
state={
name:"",
}
handleText=(text)=>{
this.setState({name:text});
}
render() {
return (
this.handleText(text)}
placeholder="Enter Name"
value={this.state.text}
/>
Your name is :{this.state.name}
);
}
}使用以下命令启动服务器。
npm run android输出:如果你的模拟器没有自动打开,那么你需要手动打开。首先,去你的安卓工作室并运行模拟器。现在再次启动服务器。

参考: https://reactnative.dev/docs/textinput