React-Bootstrap 导航组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Nav Component是Bootstrap 中所有 Navigation 位都使用的组件。它对于应用程序中的导航目的很有用。 我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap 导航组件。
导航道具:
- activeKey:用于通过匹配的 eventKey/href 将 NavItem 标记为活动。
- as:它可以用作该组件的自定义元素类型。
- cardHeaderBsprefix:用于更改底层组件 CSS 修饰符和卡片 Header 的基类名称前缀。
- defaultActiveKey :用于表示默认的 Active Key。
- 填充:它使 NavItem 按比例填充所有可用宽度。
- justify:它使 NavItems 填充所有可用的宽度。
- navbar:它用于为在导航栏中使用的对齐设置样式。
- navbarBsPrefix :用于更改导航栏的底层组件 CSS 修饰符和基类名称前缀。
- onKeyDown:是按键按下事件触发的回调。
- onSelect:它是一个回调,当一个 NavItem 被选中时触发。
- 角色:它是导航的 ARIA 角色。
- 变体:表示导航项的视觉变体。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
Nav.Item 道具:
- as:它可以用作该组件的自定义元素类型。
- 角色:它是导航的 ARIA 角色。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
导航链接道具:
- active:用于将 NavItem 标记为活动状态。
- as:它可以用作该组件的自定义元素类型。
- disabled:用于禁用该组件。
- eventKey:用于唯一标识NavItem。
- href:用于将 href 属性传递给该元素。
- onSelect:它是在选择 NavLink 时触发的回调。
- 角色:它是导航的 ARIA 角色。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
NavDropdown道具:
- active:用于将切换 NavLink 设置为活动状态。
- disabled:用于禁用切换导航链接。
- id:它是切换按钮的普通 HTML id 属性。
- menuRole:用于应用于菜单组件的 ARIA 可访问角色。
- onClick:用于将回调函数传递给作为处理程序的切换组件。
- renderMenuOnMount:用于指示是否在第一次显示之前在 DOM 中渲染下拉菜单。
- rootCloseEvent:用于在组件外部触发事件时关闭组件。
- 标题:用于非切换按钮内容。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import Nav from 'react-bootstrap/Nav';
export default function App() {
return (
React-Bootstrap Nav Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
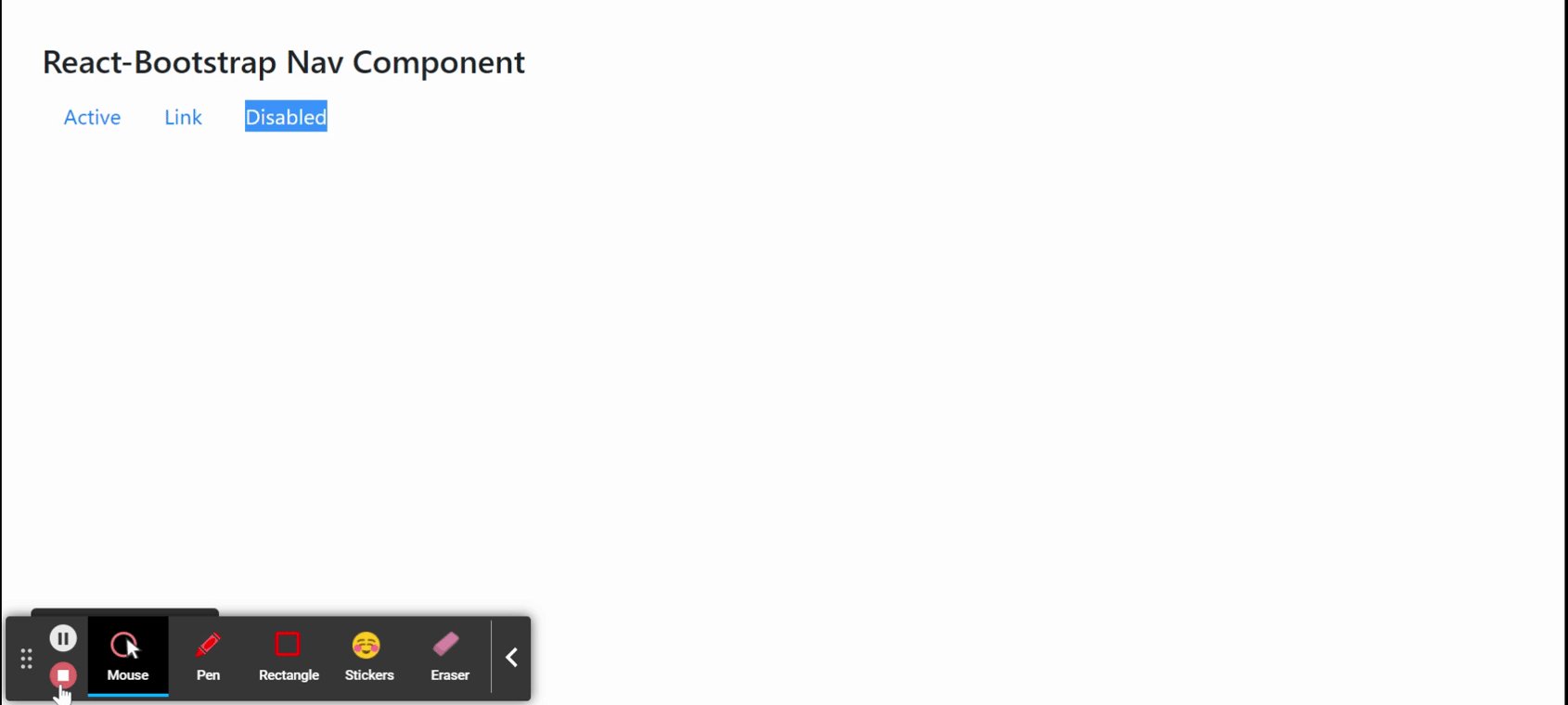
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/navs/