jQuery Mobile Flipswitch 小部件 onText 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Flipswitch Widget onText Option 设置翻转开关处于“ON”状态时的标签文本。它接受字符串类型的值,其默认值为“On”。
句法:
$( ".selector" ).flipswitch({
onText: string
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Flipswitch Widget onText Option
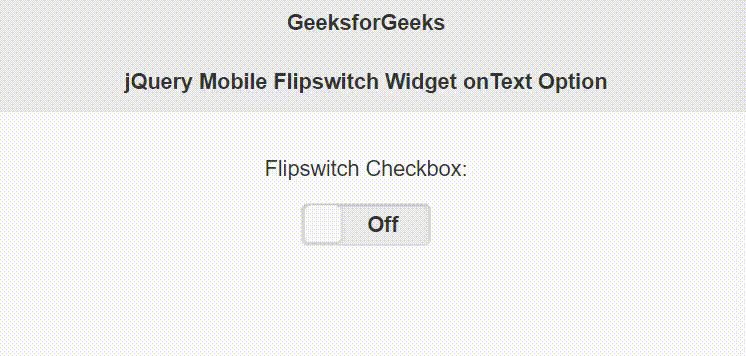
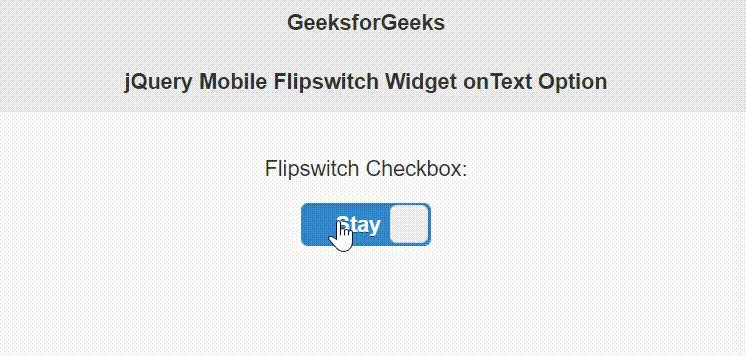
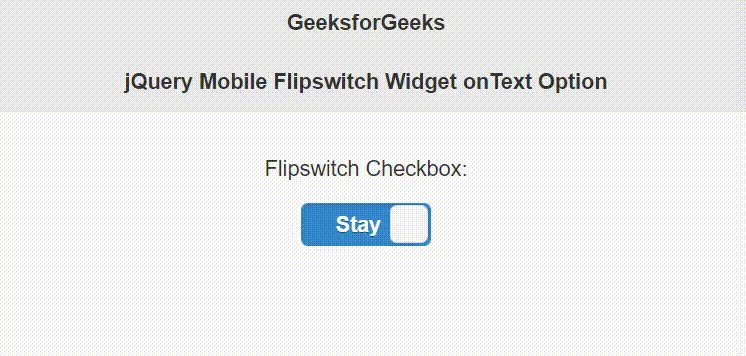
输出:

参考: https : //api.jquerymobile.com/flipswitch/#option-onText