Semantic-UI 表基本变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
基本变体用于降低复杂性并增加可读性。
语义 UI 表基本变体类:
- basic:这个类是用来降低我们表的复杂度的。
句法:
...
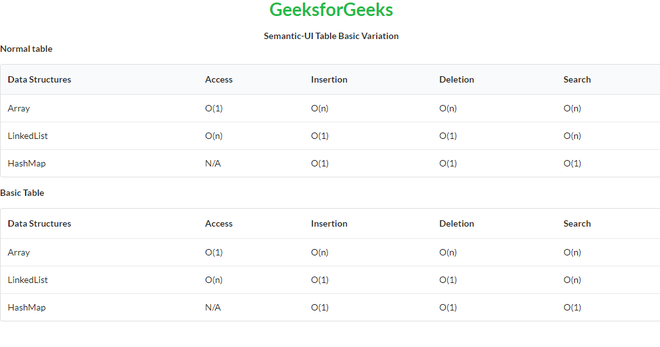
示例 1:这是一个基本示例,说明了普通表格和使用语义 UI 创建的表格基本变体之间的区别。
HTML
Semantic-UI Table Basic Variation
GeeksforGeeks
Semantic-UI Table Basic Variation
Normal table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
Basic Table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
HTML
Semantic-UI Table Basic Variation
GeeksforGeeks
Semantic-UI Table Basic Variation
Basic Table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
Very Basic Table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
输出:

Semantic-UI 表基本变体
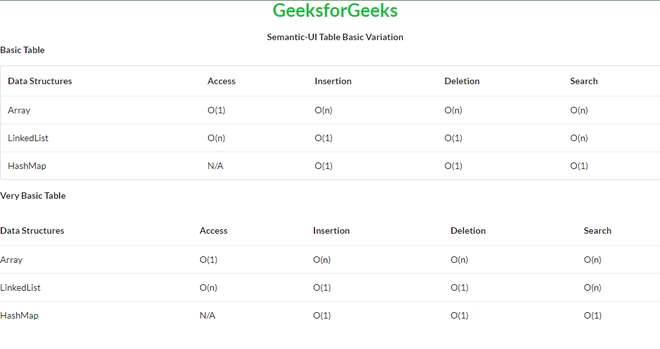
示例 2:这是一个基本示例,说明了基本表和使用语义 UI 创建的非常基本的表变体之间的区别。
HTML
Semantic-UI Table Basic Variation
GeeksforGeeks
Semantic-UI Table Basic Variation
Basic Table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
Very Basic Table
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
HashMap
N/A
O(1)
O(1)
O(1)
输出:

Semantic-UI 表基本变体
参考: https://semantic-ui.com/collections/table.html#basic