Semantic-UI 按钮基本按钮组变体
Semantic UI Button Group 还提供了一组按钮的变体,有图标按钮、带标签的图标按钮、混合组按钮、等宽、彩色按钮、基本按钮、组大小按钮等。
在本文中,我们将讨论基本按钮。基本按钮可以不那么明显,在这里我们可以创建一个简单的按钮组,该组将遵循一个固定的基本类型按钮,该组内的每个按钮都是相同的。
Semantic-UI Button Variations 基本按钮类:
- basic:此类用于创建一组基本按钮。
句法:
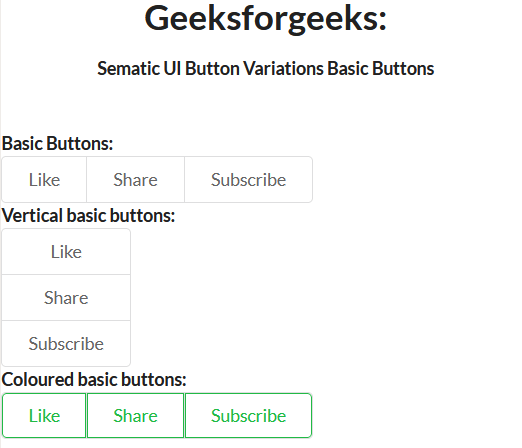
示例:在此示例中,我们将使用基础按钮。此外,我们将设计三种类型的基本按钮,普通按钮、垂直按钮和彩色按钮。您也可以混合其他类来使用按钮。
HTML
Semantic UI
Geeksforgeeks:
Semantic UI Button Variations Basic Buttons
Basic Buttons:
Vertical basic buttons:
Coloured basic buttons:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Basic Buttons
Basic icon Buttons:
Vertical Basic icon Buttons:
Coloured Basic icon Buttons:
输出:

示例 2:在此示例中,我们将使用附加图标的基本按钮。此外,我们将设计三种类型的基本按钮,普通按钮、垂直按钮和彩色按钮。您也可以混合其他类来使用按钮。
HTML
Semantic UI
Geeksforgeeks
Semantic UI Button Variations Basic Buttons
Basic icon Buttons:
Vertical Basic icon Buttons:
Coloured Basic icon Buttons:
输出:

参考: https ://semantic-ui.com/elements/button.html#basic-buttons