Semantic-UI 表堆叠变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
Semantic UI 的表格堆叠变体指定该表格如何响应地堆叠表格内容。
语义 UI 表堆叠变体类:
- 可堆叠:此类响应式堆叠表格。
- unstackable:此类将表格的每一行划分为单独的单元格。
句法:
...
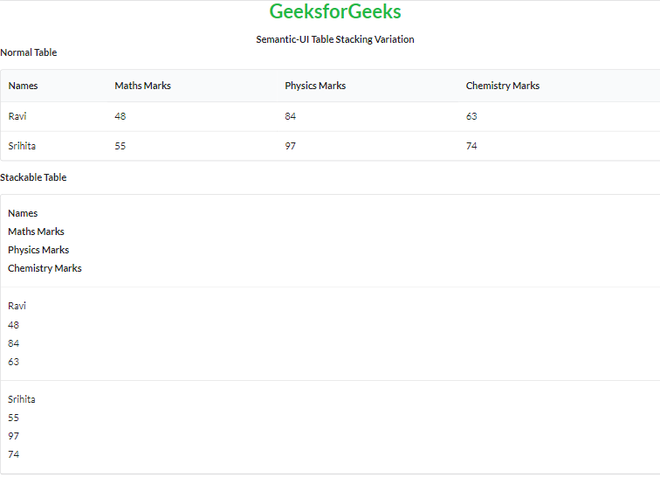
示例 1:这是一个基本示例,说明了普通不可堆叠桌子和可堆叠桌子在平板电脑尺寸上的区别 使用语义 UI 创建的设备。
HTML
Semantic-UI Table Stacking Variation
GeeksforGeeks
Semantic-UI Table Stacking Variation
Normal Table
Names
Maths Marks
Physics Marks
Chemistry Marks
Ravi
48
84
63
Srihita
55
97
74
Stackable Table
Names
Maths Marks
Physics Marks
Chemistry Marks
Ravi
48
84
63
Srihita
55
97
74
HTML
Semantic-UI Table Stacking Variation
GeeksforGeeks
Semantic-UI Table Stacking Variation
Names
Maths Marks
Physics Marks
Chemistry Marks
Ravi
48
84
63
Srihita
55
97
74
输出:

Semantic-UI 表堆叠变体
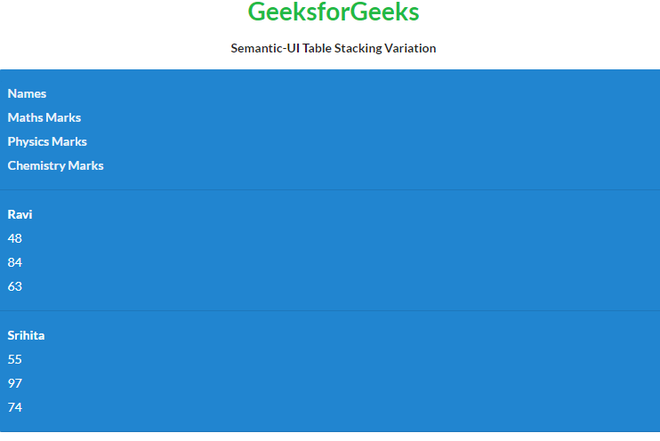
示例 2:这是一个基本示例,说明了使用语义 UI 创建的平板电脑尺寸设备上的彩色(倒置)可堆叠表格变化。
HTML
Semantic-UI Table Stacking Variation
GeeksforGeeks
Semantic-UI Table Stacking Variation
Names
Maths Marks
Physics Marks
Chemistry Marks
Ravi
48
84
63
Srihita
55
97
74
输出:

Semantic-UI 表堆叠变体
参考: https://semantic-ui.com/collections/table.html#stacking