Fabric.js 文本框 lockMovementX 属性
在本文中,我们将了解如何使用 Fabric.js 锁定画布文本框的水平移动。 Fabric.js 中的文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义文本框。
为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个画布块,其中包含文本框。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Textbox 的实例,使用 lockMovementX 属性锁定画布文本框的水平移动,并在 Canvas 上渲染文本框,如下例所示。
句法:
fabric.Textbox('text', {
lockMovementX: boolean
});参数:此函数接受如上所述和如下所述的单个参数:
- lockMovementX:指定是否锁定画布的水平移动。
示例:此示例使用 Fabric.js 锁定文本框的水平移动,如下所示。
HTML
GeeksforGeeks
Fabric.js | Textbox lockMovementX Property
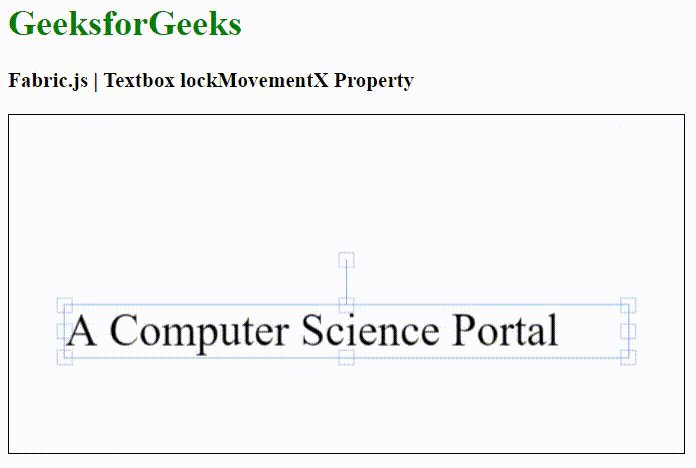
输出: