Kotlin 中的 Android WebView
WebView 是一个视图,用于在应用程序内显示网页。它用于将应用程序转换为 Web 应用程序。在本文中,让我们使用 Kotlin 在 Android 应用程序中显示 https://www.geeksforgeeks.org/。
Note: To implement Android WebView in Java please refer How to use WebView in Android using Java.
类层次结构
kotlin.Any
android.view.View
android.view.ViewGroup
android.widget.AbsoluteLayout
android.webkit.WebView方法
步骤 1:创建一个新项目
要在 android studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
第二步:修改activity_main.xml
这个是用来设置Application的前端的,我们把WebView放在前端。
XML
Kotlin
package com.example.webview_kotlin
import android.os.Bundle
import android.webkit.WebViewClient
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// WebViewClient allows you to handle
// onPageFinished and override Url loading.
webView.webViewClient = WebViewClient()
// this will load the url of the website
webView.loadUrl("https://www.geeksforgeeks.org/")
// this will enable the javascript settings
webView.settings.javaScriptEnabled = true
// if you want to enable zoom feature
webView.settings.setSupportZoom(true)
}
// if you press Back button this code will work
override fun onBackPressed() {
// if your webview can go back it will go back
if (webView.canGoBack())
webView.goBack()
// if your webview cannot go back
// it will exit the application
else
super.onBackPressed()
}
}XML
第三步:修改 MainActivity.kt
这是应用程序的后端,在这里我们将值分配给视图并将操作分配给视图。
科特林
package com.example.webview_kotlin
import android.os.Bundle
import android.webkit.WebViewClient
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// WebViewClient allows you to handle
// onPageFinished and override Url loading.
webView.webViewClient = WebViewClient()
// this will load the url of the website
webView.loadUrl("https://www.geeksforgeeks.org/")
// this will enable the javascript settings
webView.settings.javaScriptEnabled = true
// if you want to enable zoom feature
webView.settings.setSupportZoom(true)
}
// if you press Back button this code will work
override fun onBackPressed() {
// if your webview can go back it will go back
if (webView.canGoBack())
webView.goBack()
// if your webview cannot go back
// it will exit the application
else
super.onBackPressed()
}
}
第四步:修改AndroidManifest.xml
在AndroidManifest.xml中,需要包含以下权限才能访问互联网。
XML
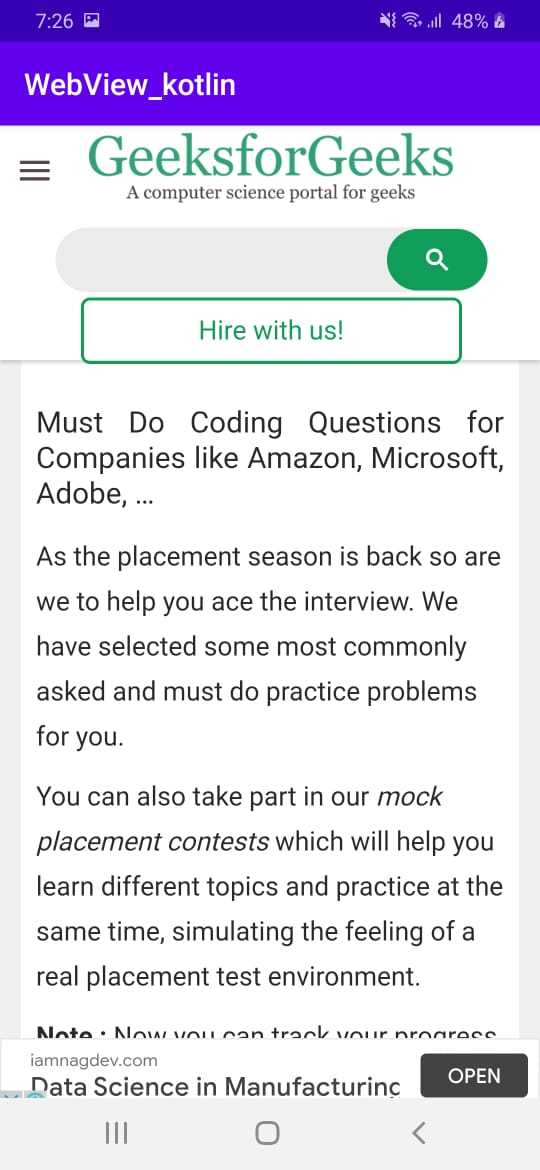
输出:在模拟器上运行
当我们在模拟器或 Android 智能手机上运行应用程序时,我们可以看到这是我们的输出。请记住在您的设备上打开互联网。