底漆 CSS 圆角边框
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)基础的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
在本文中,我们将了解 Primer CSS 圆角边框。圆角边框用于为创建圆角边框的边框提供 CSS 边框半径。这也可以用来制作圆形边框。
句法:
....
注意: * 可以根据边框半径要求替换为 0 到 3 之间的任意数字。
课程:
- rounded-0:该类用于将边界半径设置为 0,这基本上消除了任何圆角。
- rounded-1 :该类用于设置 4px 的边界半径。
- rounded-2:该类用于设置border-radius 6px。
- rounded-3:该类用于设置8px的border-radius。
- circle:该类用于设置border-radius 的 50%,这使得圆形边界。
我们还可以使用这些类来专门创建任何边缘的圆角。
- 四舍五入-*-0
- 四舍五入-*-1
- 四舍五入-*-2
- 四舍五入-*-3
注意: * 可以替换为顶部、右侧、底部和左侧等值
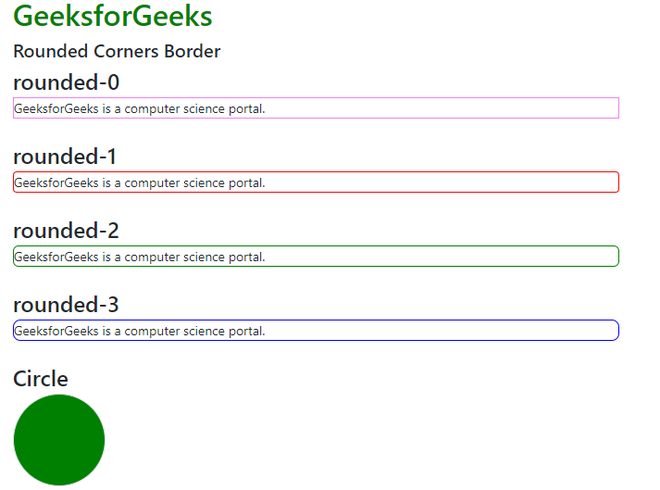
示例 1:在此示例中,我们将了解rounded-0 、 rounded-1 、 rounded-2 、 rounded-3和circle类。为了您更好地理解,我们使用了 CSS 边框颜色,以便更清楚地看到更改。
HTML
GeeksforGeeks
Rounded Corners Border
rounded-0
GeeksforGeeks is a computer science portal.
rounded-1
GeeksforGeeks is a computer science portal.
rounded-2
GeeksforGeeks is a computer science portal.
rounded-3
GeeksforGeeks is a computer science portal.
Circle
HTML
GeeksforGeeks
Rounded Corners Border
rounded-right-0
GeeksforGeeks is a computer science portal.
rounded-right-1
GeeksforGeeks is a computer science portal.
rounded-right-2
GeeksforGeeks is a computer science portal.
rounded-right-3
GeeksforGeeks is a computer science portal.
输出:

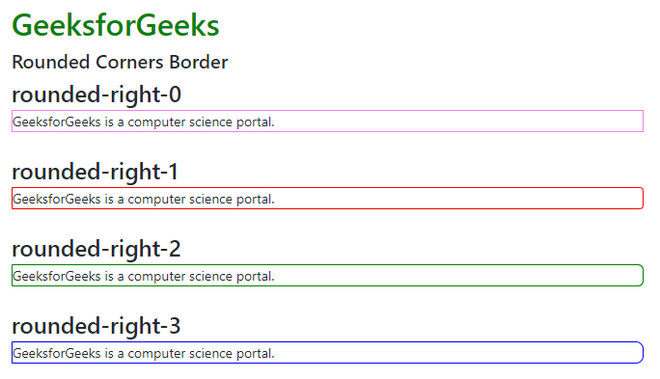
示例 2:在此示例中,我们将学习使用rounded-right-0 、 rounded-right-1 、 rounded-right-2和rounded-right-3类创建圆角或特定边。
HTML
GeeksforGeeks
Rounded Corners Border
rounded-right-0
GeeksforGeeks is a computer science portal.
rounded-right-1
GeeksforGeeks is a computer science portal.
rounded-right-2
GeeksforGeeks is a computer science portal.
rounded-right-3
GeeksforGeeks is a computer science portal.
输出:

注意:您可以注意到只有右边缘的角是圆角的。
参考: https://primer.style/css/utilities/borders#rounded-corners