底漆 CSS 框填充密度
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Box用于在简单的圆角框中显示内容。 Primer CSS Box Padding Density用于改变盒子元素的填充密度。在本文中,我们将讨论 Primer CSS Box Padding Density。
Primer CSS Box Padding Density Classes:
- Box–condensed:此类用于减少垂直填充和压缩行高。
- Box–spacious:该类用于增加内边距和标题字体大小。
句法:
...
示例 1:以下代码演示了使用Box–condensed类的 Primer CSS Box Padding Density。
HTML
Primer CSS Box Padding Density
GeeksforGeeks
Primer CSS Box Padding Density
GeeksforGeeks
GFG Body
 A Computer Science portal for geeks
A Computer Science portal for geeks
HTML
Primer CSS Box Padding Density
GeeksforGeeks
Primer CSS Box Padding Density
GeeksforGeeks
GFG Body
 A Computer Science portal for geeks
Portal for geeks
A Computer Science portal for geeks
Portal for geeks
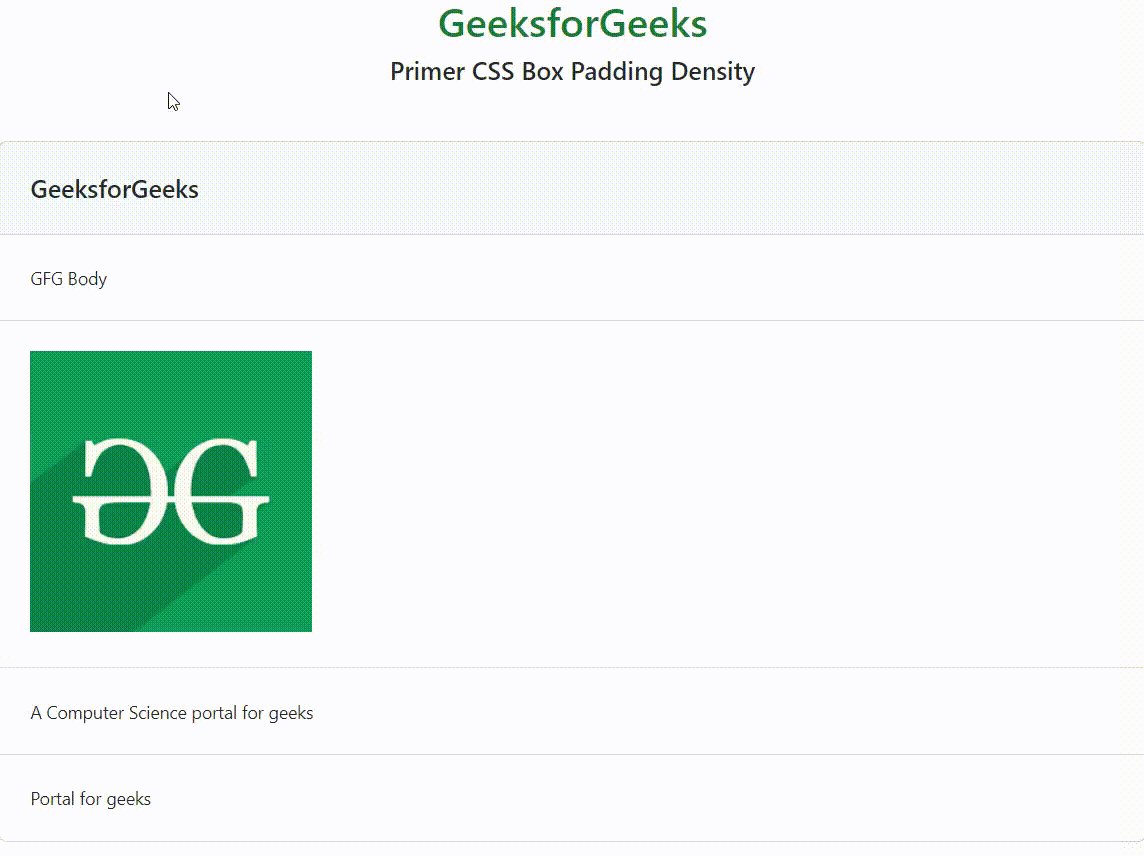
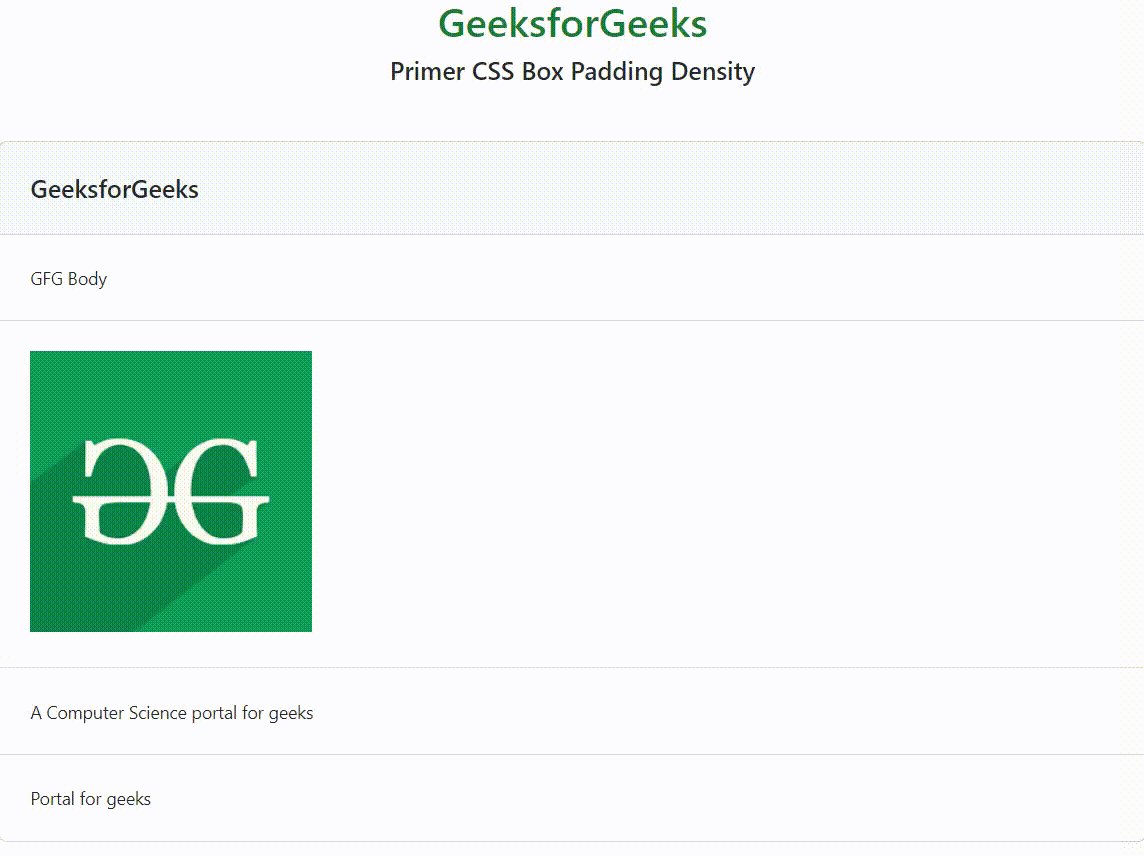
输出:

Primer CSS Box Padding Density using Box–condensed
示例 2:以下代码演示了使用Box–spacious类的 Primer CSS Box Padding Density。
HTML
Primer CSS Box Padding Density
GeeksforGeeks
Primer CSS Box Padding Density
GeeksforGeeks
GFG Body
 A Computer Science portal for geeks
Portal for geeks
A Computer Science portal for geeks
Portal for geeks
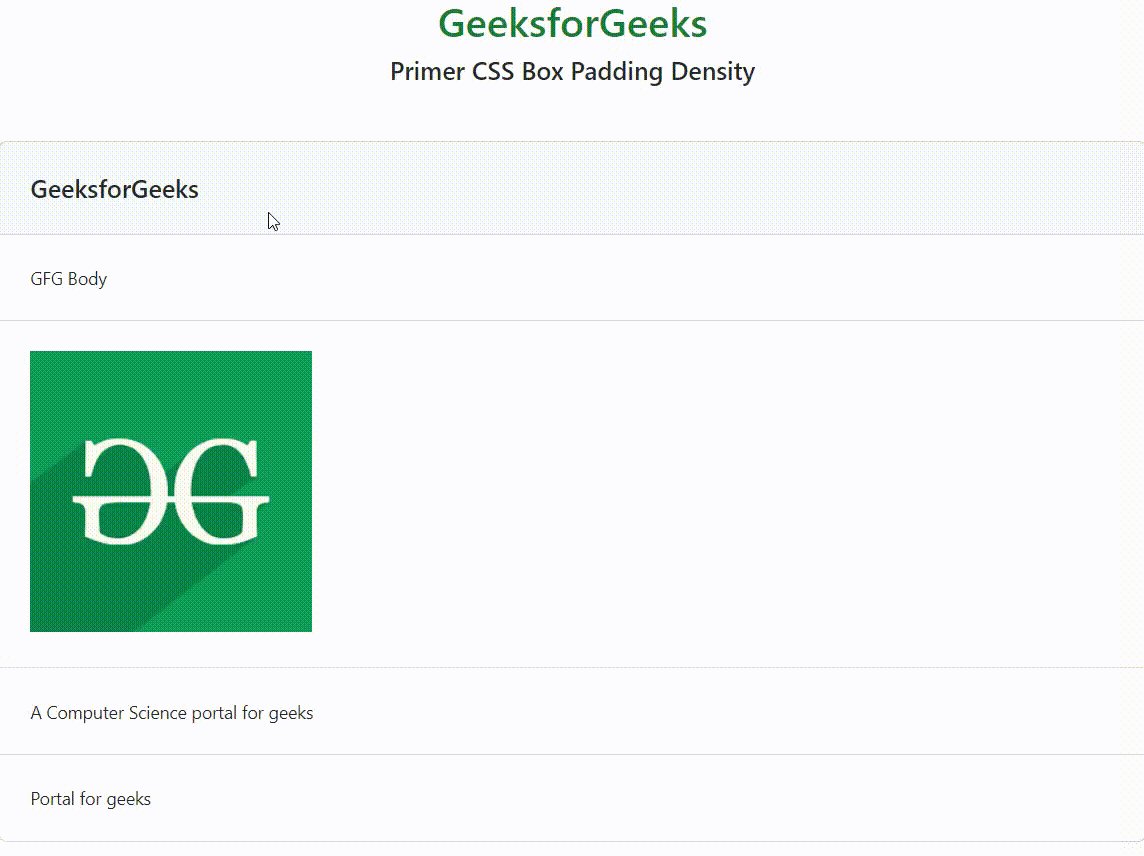
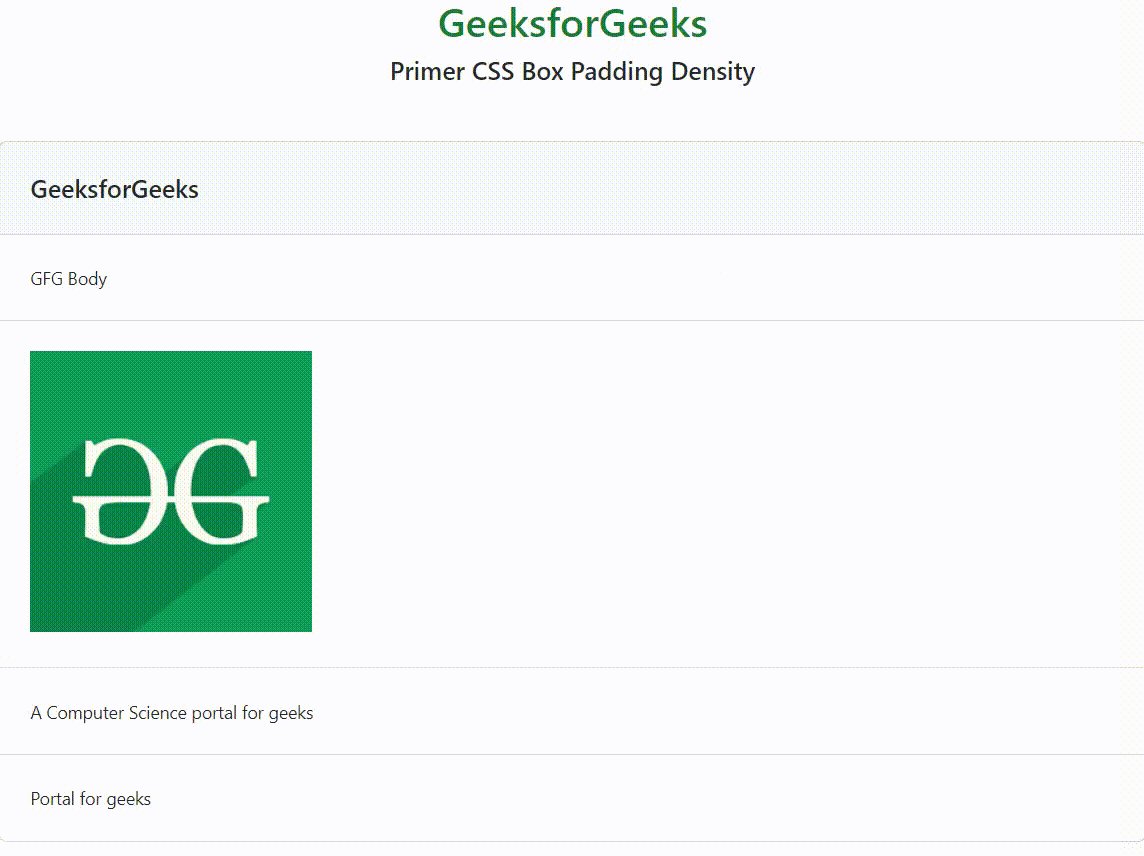
输出:

Primer CSS Box Padding Density using Box–spacious
参考: https://primer.style/css/components/box#box-padding-density