Next.js 可选捕获所有路由
在本文中,我们将学习如何在 NextJS 项目中选择 catch-all 路由。
NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJs 项目:
npx create-next-app gfg创建项目文件夹(即 gfg)后,使用以下命令移动到该文件夹。
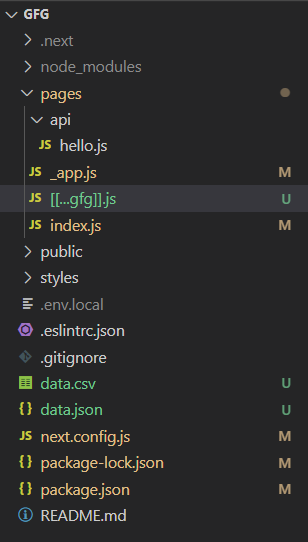
cd gfg项目结构:它看起来像这样。

可选的捕获所有路由:我们可以使用可选的捕获所有路由在 NextJs 中使捕获所有路由成为可选。为此,我们必须在文件名的双方括号内添加三个点。例如:-
./pages/[[...file_name]].js现在让我们创建一个新的动态路由来选择性地捕获所有路径。为此,我们将在 pages 目录中的新路由文件夹中创建一个新的 javascript 文件,名称为[[…gfg]].js 。之后在该文件中添加以下内容。
Javascript
// Importing useRouter()
import { useRouter } from 'next/router'
function Gfg(){
// Initializing useRouter()
const router = useRouter()
return Path :- {router.asPath}
}
export default Gfg;Javascript
// Importing useRouter()
import { useRouter } from 'next/router'
function Gfg(){
// Initializing useRouter()
const router = useRouter()
return Path :- {router.asPath}
}
export default Gfg;在这里,我们使用路由器获取当前路径的值,然后显示当前路径名。
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
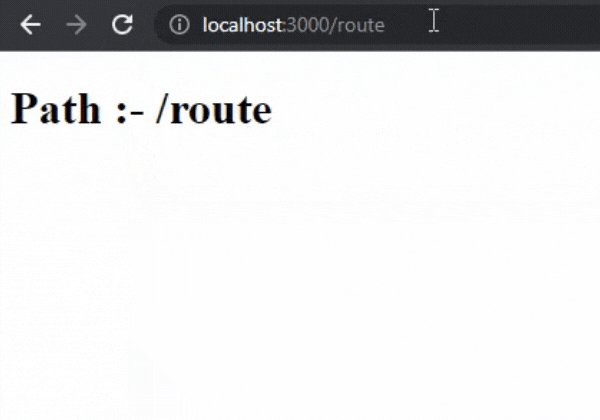
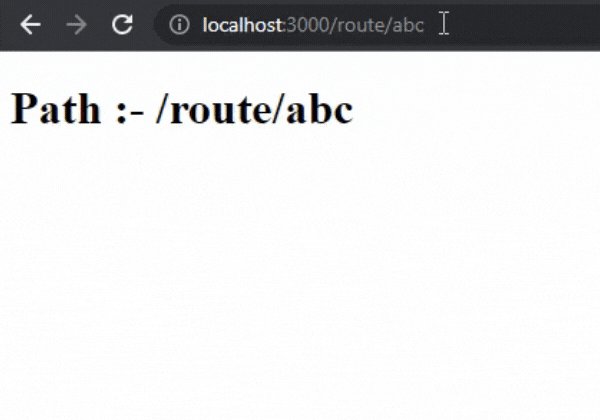
npm run dev输出:

catch-all 路由与可选的 catch-all 路由有何不同:在可选的 catch-all 路由中,没有参数的路由也将匹配(在上面的示例中 '/route' 也匹配),但在 catch-all 路由中,没有参数的路由将不匹配。
让我们更改上面可选的捕获所有路由文件[[.gfg]].js以捕获具有以下内容的所有路由文件 […gfg].js。
Javascript
// Importing useRouter()
import { useRouter } from 'next/router'
function Gfg(){
// Initializing useRouter()
const router = useRouter()
return Path :- {router.asPath}
}
export default Gfg;
现在这将与路径“/route”不匹配。
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm run dev输出:
