Next.js 动态路由段
在本文中,我们将学习如何在 NextJS 项目中获取当前路由。
NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
动态路由段是我们可以在 NextJs 应用程序中使用文件名中的括号创建的动态路由(又名 url slug、漂亮的 url 和其他)。这将帮助开发人员创建更复杂的应用程序,这些应用程序仅使用预定义的路径很难创建。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 NextJs 项目:
npx create-next-app gfg项目结构:它看起来像这样。

NextJs 允许该功能轻松创建动态路由。您可以按照以下步骤创建动态路由。
第 1 步:创建一个名为“dynamic”的新文件夹,并在该文件夹中创建一个动态路由。我们可以通过在文件名中使用方括号在 NextJs 中创建动态路由。例如:-
/pages/route/[file_name].js第 2 步:创建一个名为 ' [data] .js ' 的动态路由文件,并在文件中添加以下内容。
Javascript
import React from 'react'
import {useRouter} from 'next/router';
export default function getRoute() {
// Calling useRouter() hook
const router = useRouter()
console.log(router.query)
return (
GeeksforGeeks
pathname:- {router.pathname}
asPath:- {router.asPath}
)
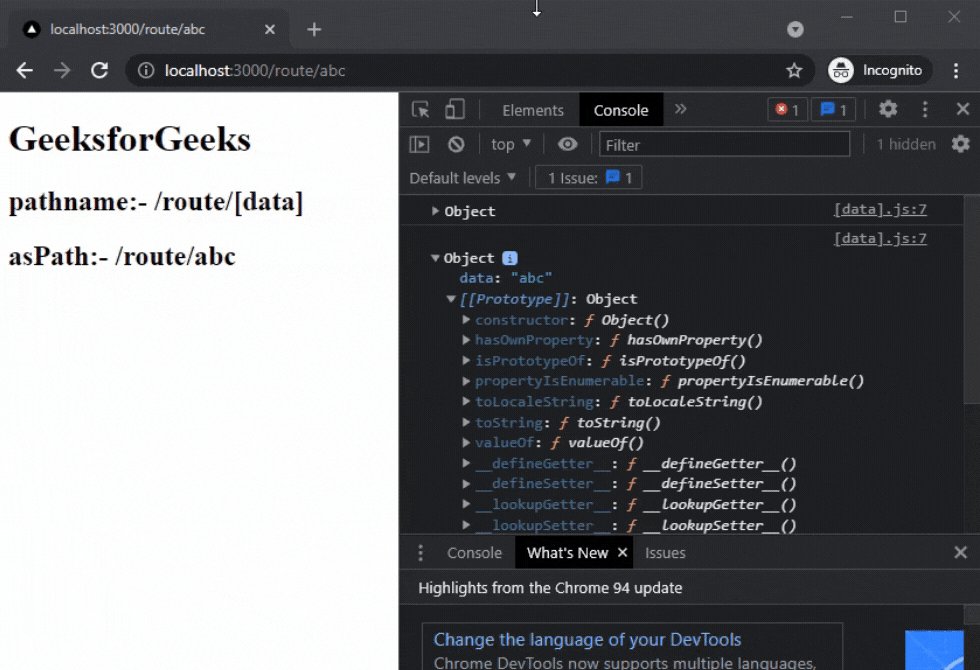
}在上面的例子中,我们首先调用了我们的 useRouter() 钩子,然后,我们在控制台中显示了我们路由器的对象。
- 路径名:当前路线。那是'/pages'中页面的路径。
- query:解析为对象的查询字符串。
- asPath:浏览器中显示的路径(包括查询)。
第 3 步:通过在终端中键入以下命令来启动开发服务器。
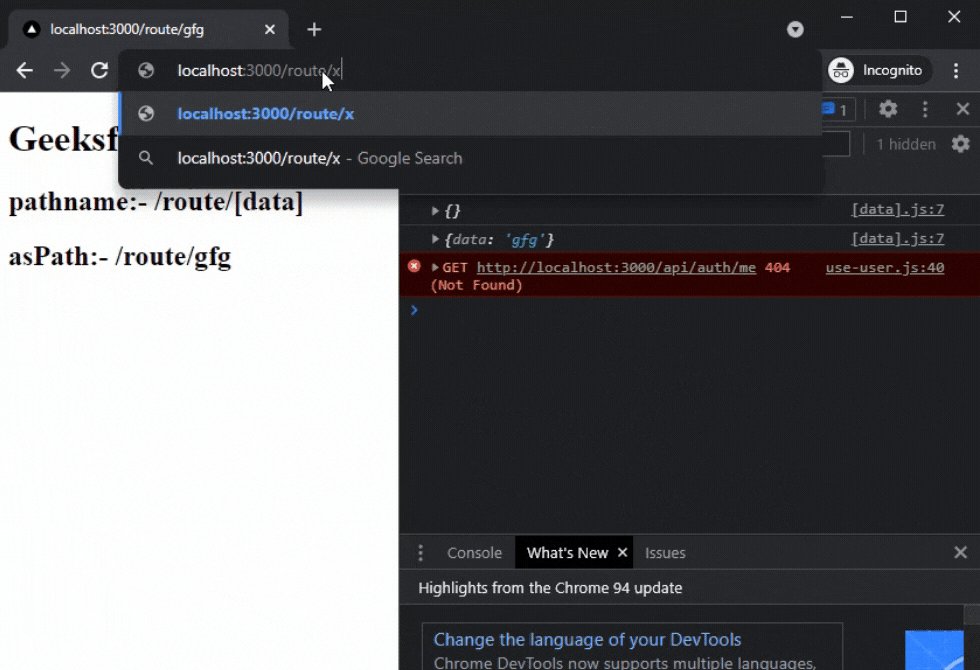
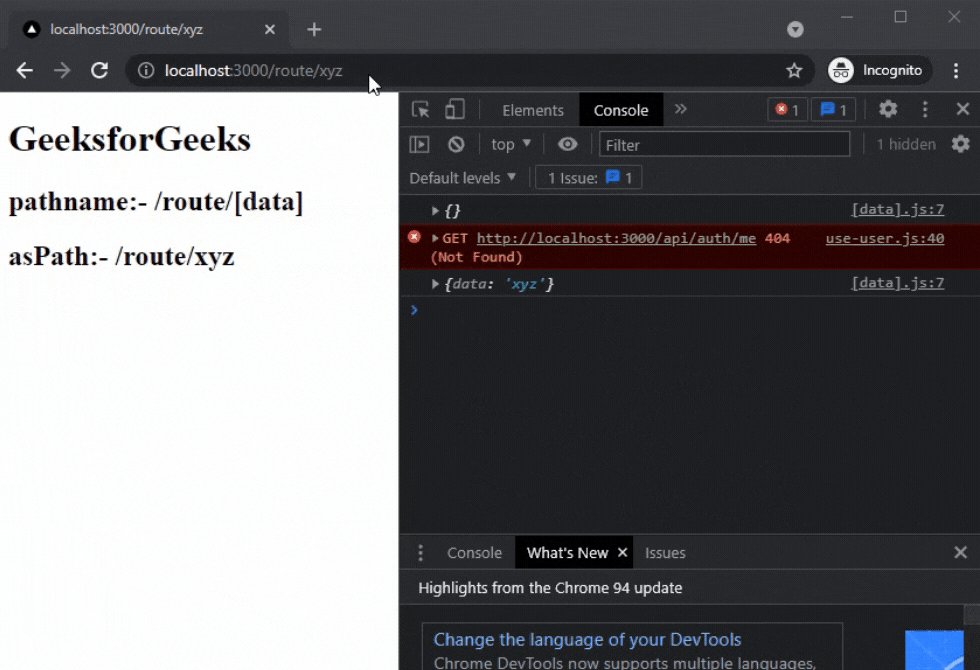
npm run dev输出: