jQuery Mobile 面板 classes.modalOpen 选项
jQuery Mobile是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将学习如何使用jQuery Mobile 面板 classes.modalOpen 选项。使用此选项,可以在面板打开时将类添加到页面上的不可见叠加层,并且它也用于关闭面板。
句法:
// content
参数:此选项不接受任何参数/参数。
返回类型:此选项不返回任何值。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile 面板 classes.modalOpen Option 。
HTML
GeeksforGeeks
jQuery Mobile panel classes.modalOpen Option
classes.modalOpen
Default: "ui-panel-dismiss-open"
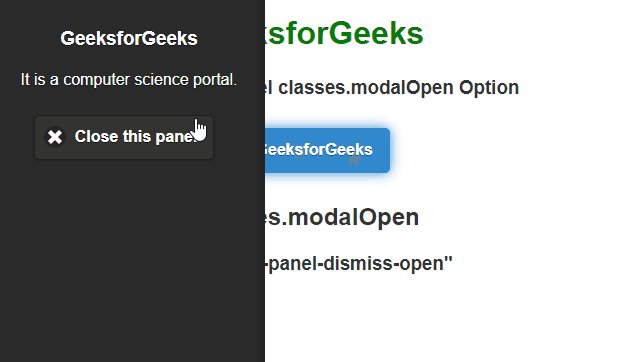
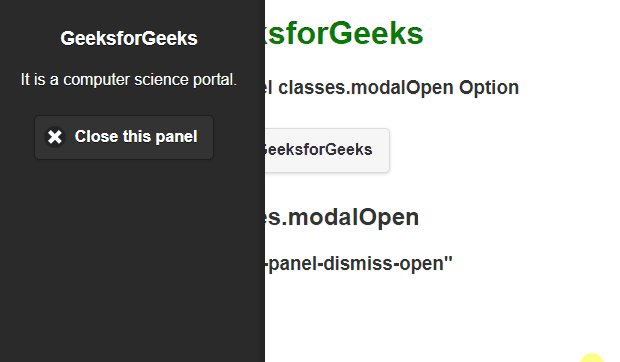
输出:

jQuery Mobile 面板 classes.modalOpen 选项
参考: https ://api.jquerymobile.com/panel/#option-classes.modalOpen