jQuery Mobile 面板 classes.contentWrap 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile 面板classes.contentWrap选项。在此选项中,将指定的类添加到围绕面板定位所需的页面内容(页眉、内容、页脚)注入的包装器中。
注意:从 1.4.0 开始不再使用此类。
句法:
...
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
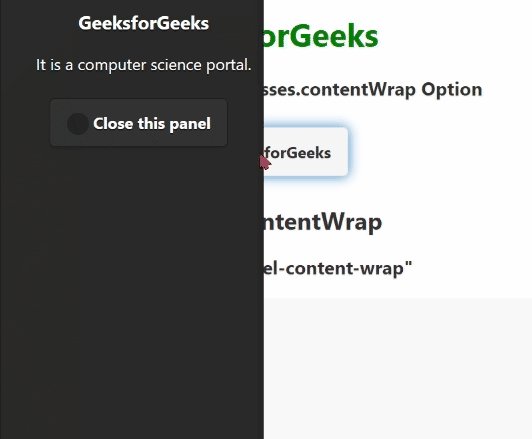
示例:此示例描述了 jQuery Mobile 面板classes.contentWrap选项。
HTML
GeeksforGeeks
jQuery Mobile panel
classes.contentWrap Option
classes.contentWrap
Default: "ui-panel-content-wrap"
输出:

参考: https://api.jquerymobile.com/panel/#option-classes.contentWrap