jQuery Mobile 面板 classes.panelInner 选项
jQuery Mobile是一种基于 Web 的技术,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将学习如何使用jQuery Mobile 面板 classes.panelInner 选项。使用此选项,可以将类添加到面板内容包装器 div 中,并使用包含 15 像素填充的ui-panel-inner类将内容包含在 div 中。
句法:
// content
参数:此选项不接受任何参数。
返回类型:此选项不返回任何值。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile 面板 classes.panelInner 选项。
HTML
GeeksforGeeks
jQuery Mobile panel
classes.panelInner Option
classes.panelInner
Default: "ui-panel-inner"
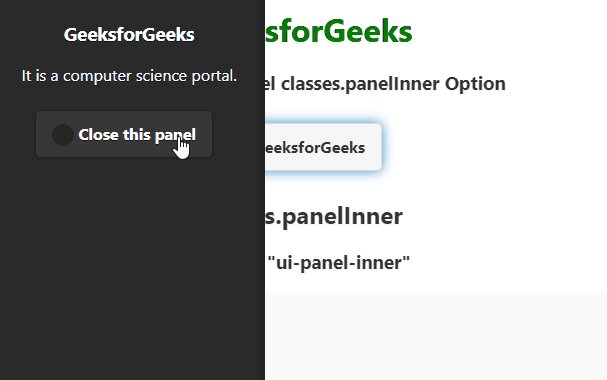
输出:

jQuery Mobile 面板 classes.panelInner 选项
参考: https://api.jquerymobile.com/panel/#option-classes.panelInner