HTML DOM TableData vAlign 属性
HTML DOM TableData vAlign属性用于设置或返回
注意: HTML5 不再支持此属性。
句法:
- 它返回表数据vAlign属性。
TableDataobject.vAlign;- 它设置表数据vAlign属性。
TableDataobject.vAlign = "top|middle|bottom|baseline"; 属性值:
- 顶部:它将内容设置为顶部对齐。
- middle:它将内容设置为中间对齐。
- 底部:它将内容设置为底部对齐。
- 基线:它将上下文设置为基线。基线是大多数字符所在的线。
返回值:它返回一个字符串值,表示垂直对齐
示例 1:下面的代码返回 Table Data vAlign属性。
HTML
GeeksforGeeks
DOM TableData vAlign property
NAME
AGE
BRANCH
BITTU
22
CSE
RAKESH
25
EC
HTML
GeeksforGeeks
DOM TableData vAlign property
NAME
AGE
BRANCH
BITTU
22
CSE
RAKESH
25
EC
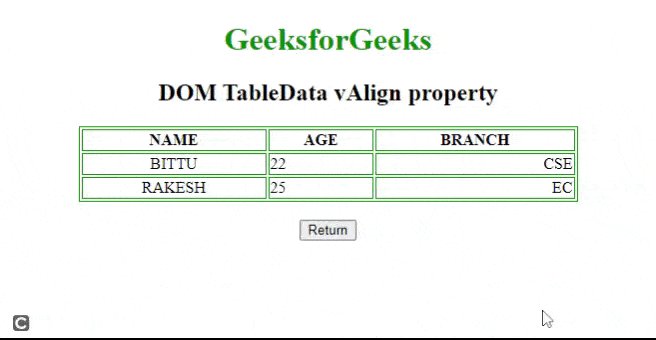
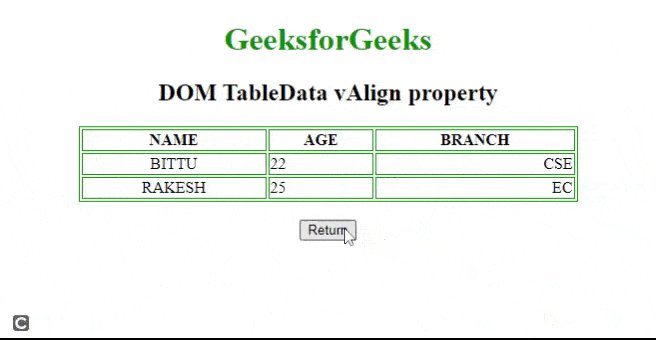
输出:

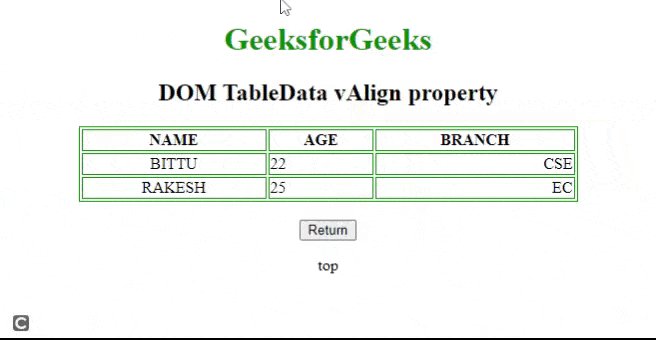
示例 2:下面的 HTML 代码演示如何设置vAlign属性。
HTML
GeeksforGeeks
DOM TableData vAlign property
NAME
AGE
BRANCH
BITTU
22
CSE
RAKESH
25
EC
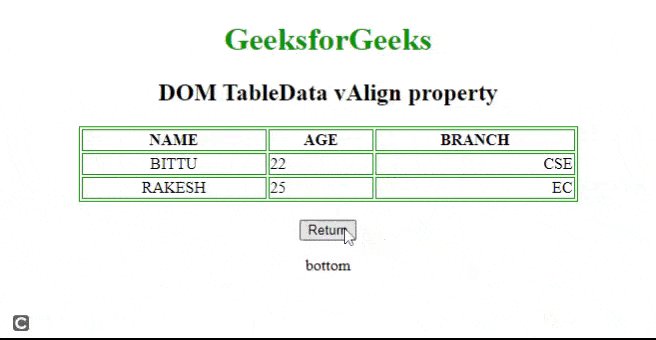
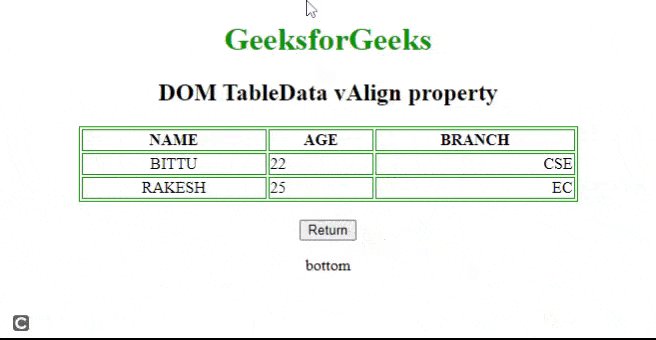
输出:

支持的浏览器: HTML DOM TableData vAlign属性支持的浏览器如下所列。
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。